2021年7月現在で、実用性が高くインストールしておくべきSketch Pluginを厳選してお届けします。
こちらの記事は、私自身のメモがわりとしても記録しておきたいので、アップデートがありしだい反映し、最新状態にしておく予定です。
1. Rename it

https://rodi01.github.io/RenameIt/
レイヤー名、アートボード名を自在に変更できるリネームプラグイン。
圧倒的な利便性で多くのユーザーから愛用されています。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️⭐️
- オリジナルの名前に追記
- 連番/ナンバリングの追記
- 幅と高さの追記
- A〜Zの追記
- 検索と置換
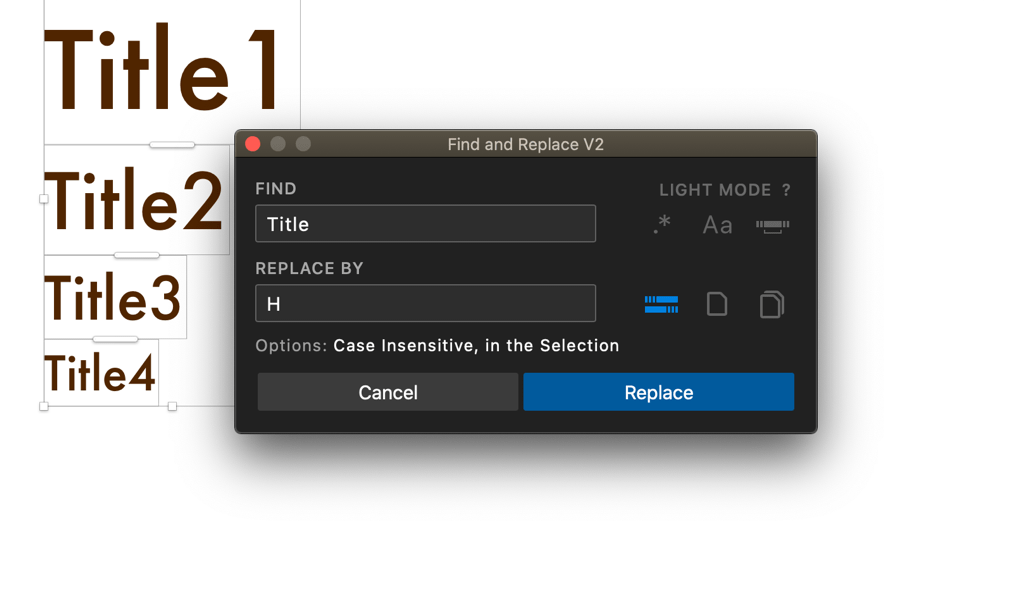
2. Find and Replace

https://github.com/thierryc/Sketch-Find-And-Replace
アートボード内などのテキストを一括置換してくれるプラグイン。
こちらもシンプルで使いやすく、多くのSketchユーザーに愛用されています。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️⭐️
- テキストの一括置換
- 置換範囲は、Sketchデータ全体/ページ全体/選択中の3種類ある。
- 正規表現による置換も可能
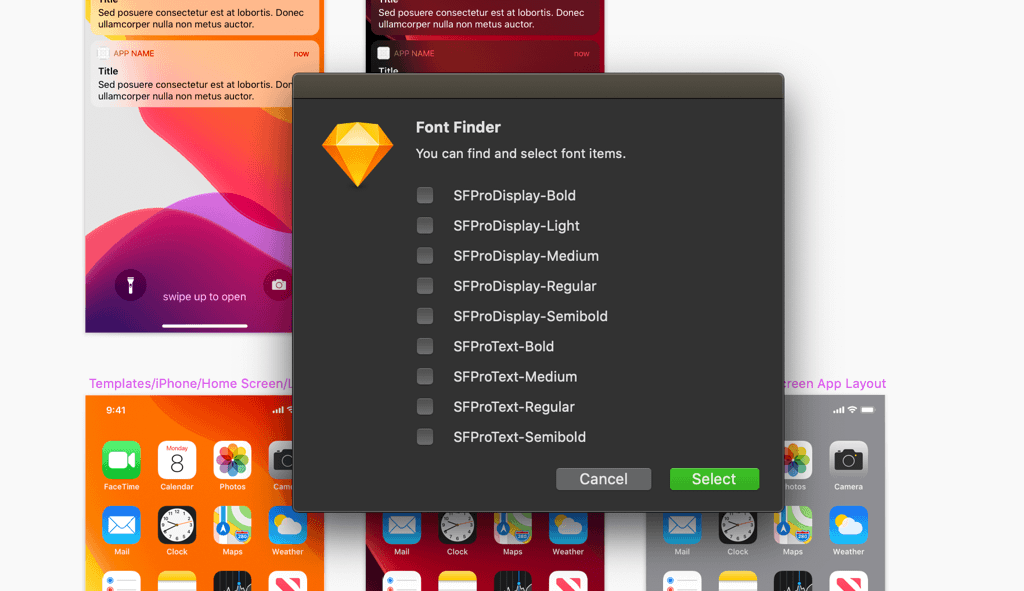
3. Font Finder

https://github.com/ukn530/FontFinder
Sketchデータのページ内で使用されている「フォント」が検索でき、一括で選択可能なプラグイン。
途中からフォントを変えたくなった場合や、不要なフォントの整理をしたい場合などに必須。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️⭐️
- 使用中フォントの一括検索
- フォントの一括置換、削除
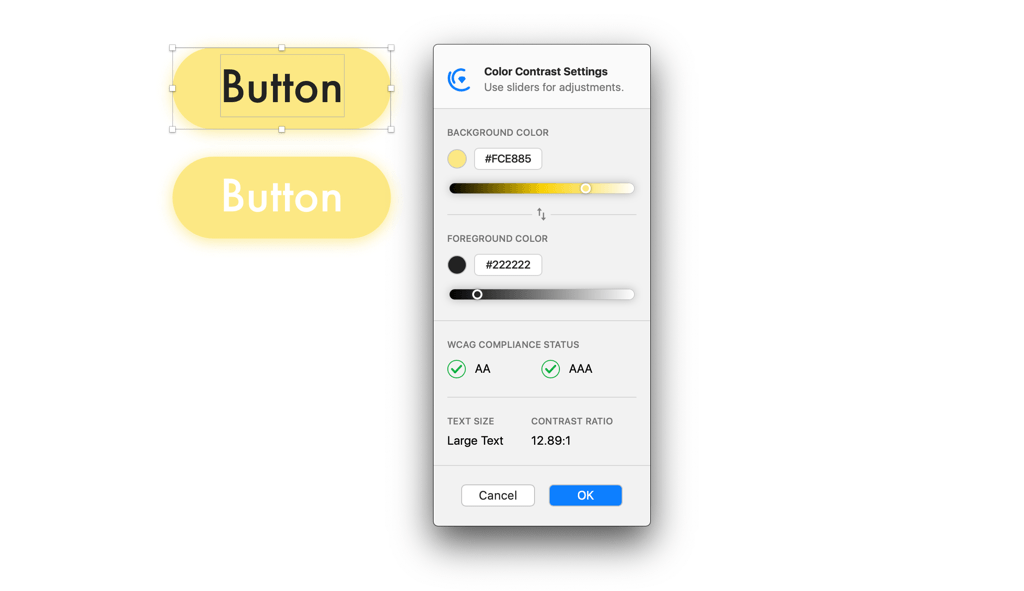
4. Cluse

WCAG 2.0をベースとしたカラーコントラストの計測ができ、その場でカラー変更もできる便利なプラグイン。
デザインのアクセシビリティを考慮する上で非常に便利なので、ぜひ導入してカラーマネジメントに役立てましょう。
使い方はシンプル。カラーを比較する2つのレイヤーを選択し、Cluseプラグインを起動。表示されたツールバー上で色をカスタムしたり基準をクリアしているか確認をするだけ。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️
- WCAG2.0をベースとしたカラーコントラストの計測
- カラーマネジメント
- アクセシビリティ向上
5.Page Export

https://github.com/charliecm/sketch-page-export
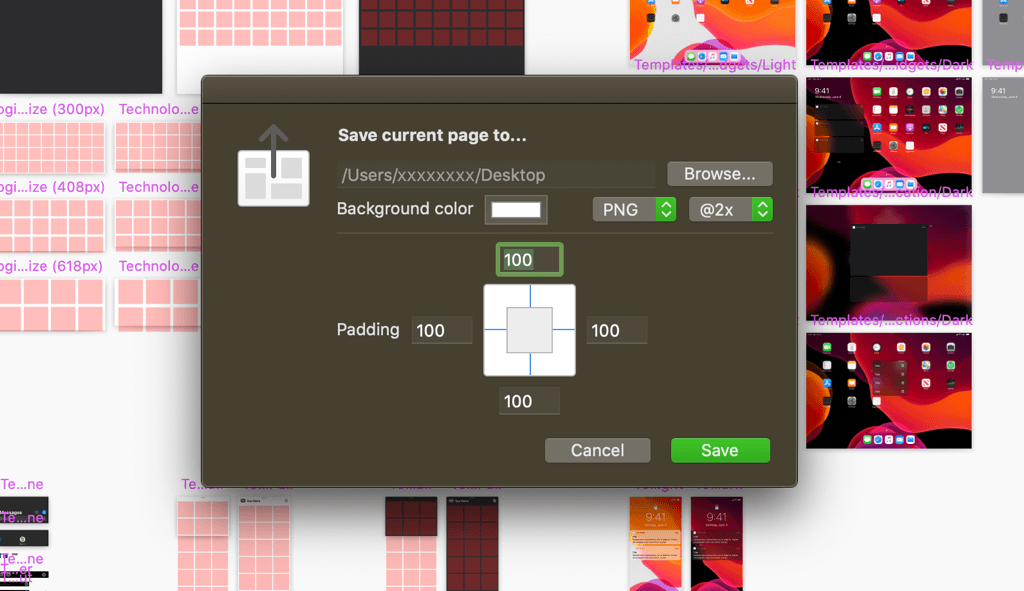
ページ全体を「1枚の画像」として書き出してくれるプラグイン。
書き出す際に余白などの設定も可能で、アートボード外のオブジェクト書き出しにも対応しているため万能。
ページ全体に対応しているので、説明文も含めて書き出したいときや、フローチャートなどの書き出しにも最適。
実用性 :⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️ 使い易さ:⭐️⭐️⭐️
- ページ全体の画像化
- 画像化して書き出す際の細かい設定が可能
- 説明文付きのアートボード、フローチャート書き出しに最適
6. Symbol Finder

https://github.com/afifkhaidir/symbol-finder
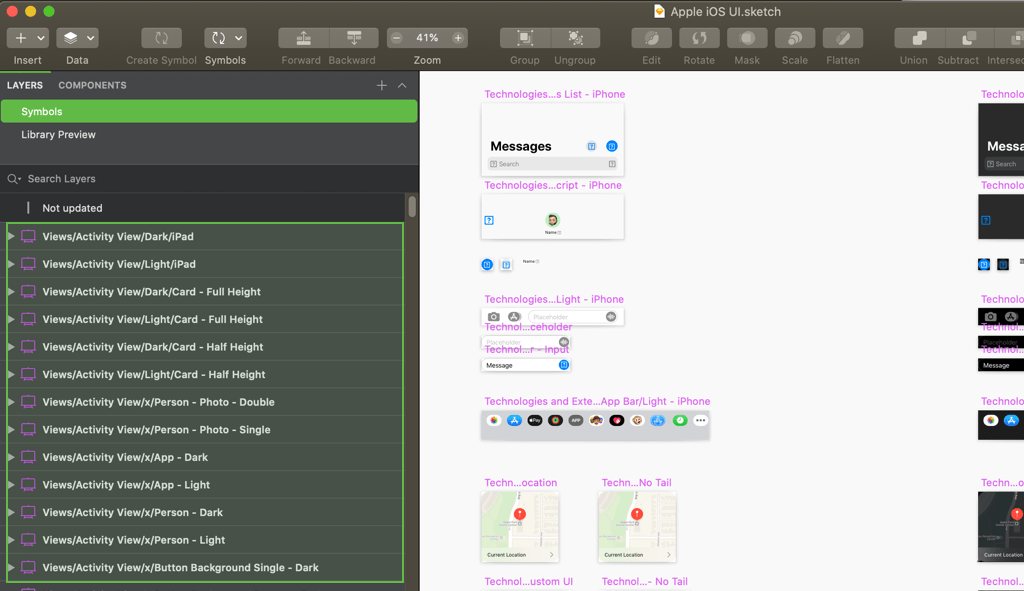
SymbolデータをFiderの「カラム表示と似た形式」で検索できるプラグイン。
ディレクトリ別に検索できプレビューも見れるため、Sketch上での検索よりも間違いなくユーザビリティが高くおすすめ。
※連続して使用すると動作が重くなる場合があります。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️
- Symbolデータ検索における視認性の向上
- プレビューによる直感的な検索が可能
7. Symbol Merger

https://github.com/franklymrshankly/Symbol-Merger
重複してしまったSymbolを削除してくれるプラグイン。
シンプルな機能ですが、sketch内のデータ整理には必要不可欠。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️⭐️
- 重複したSymbolの一括削除
8. Sketch Artboard Manager

https://github.com/bomberstudios/artboard-manager
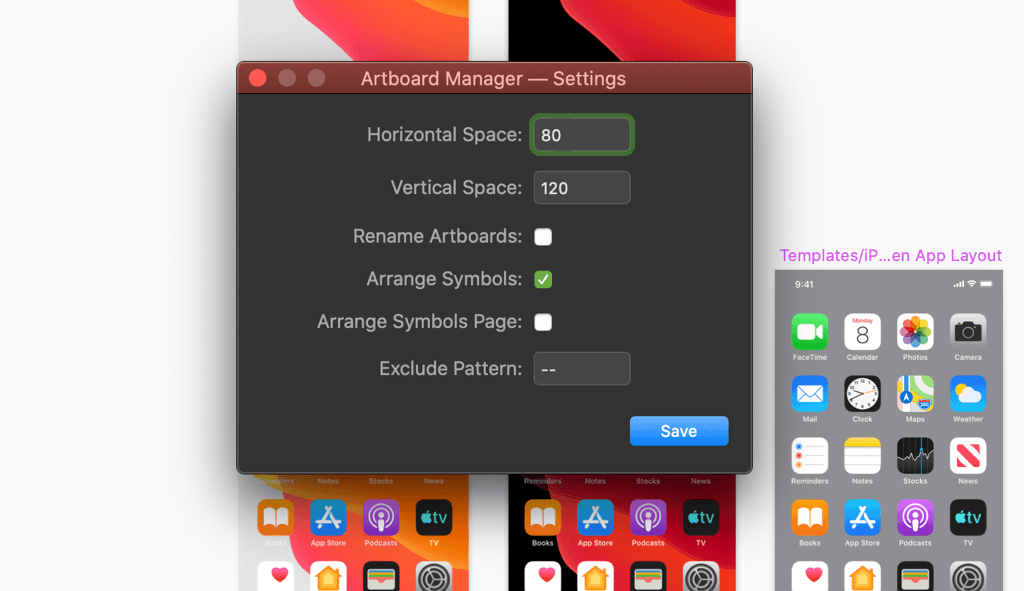
Sketchデータ内の「すべてのアートボードの位置」を自動的に調整・整列してくれるプラグイン。
並べ方やスペーシングも好みに設定できるので柔軟性が高い。Auto設定がお勧め。
※まれにうまく作動しない場合あり
実用性 :⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️
- アートボードの自動整列
- 整理基準やスペーシングなどのカスタマイズも可能
9. Collapse All Artboards and Groups

https://github.com/littlebusters/Collapse-All-Artboards-and-Groups
Sketchドキュメント内の「すべてのアートボードとグループを一括で折りたたんでくれる」プラグイン。
地味な機能ですが、アートボードやグループの中のレイヤーなどが混在している場合、非常に助かります。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️
- アートボードとグループを一括で折りたたむ