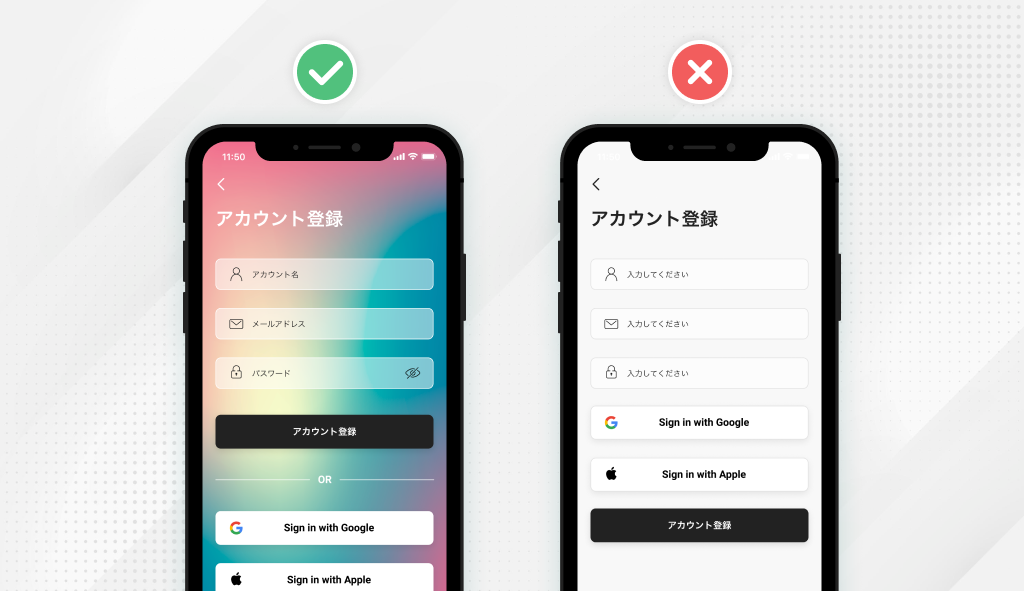
指摘されるまで気づかない「UIデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第7弾です。
今回のお題「アカウント登録UI」
今回は会員情報を活用する全サービスにおいて必須となる画面「アカウント登録UI」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはボクササイズ。
 ペケオくん
ペケオくん
新人デザイナーの後輩くん。イケコさんから日々UIを学ぶ。最近のマイブームはNETFLIX。
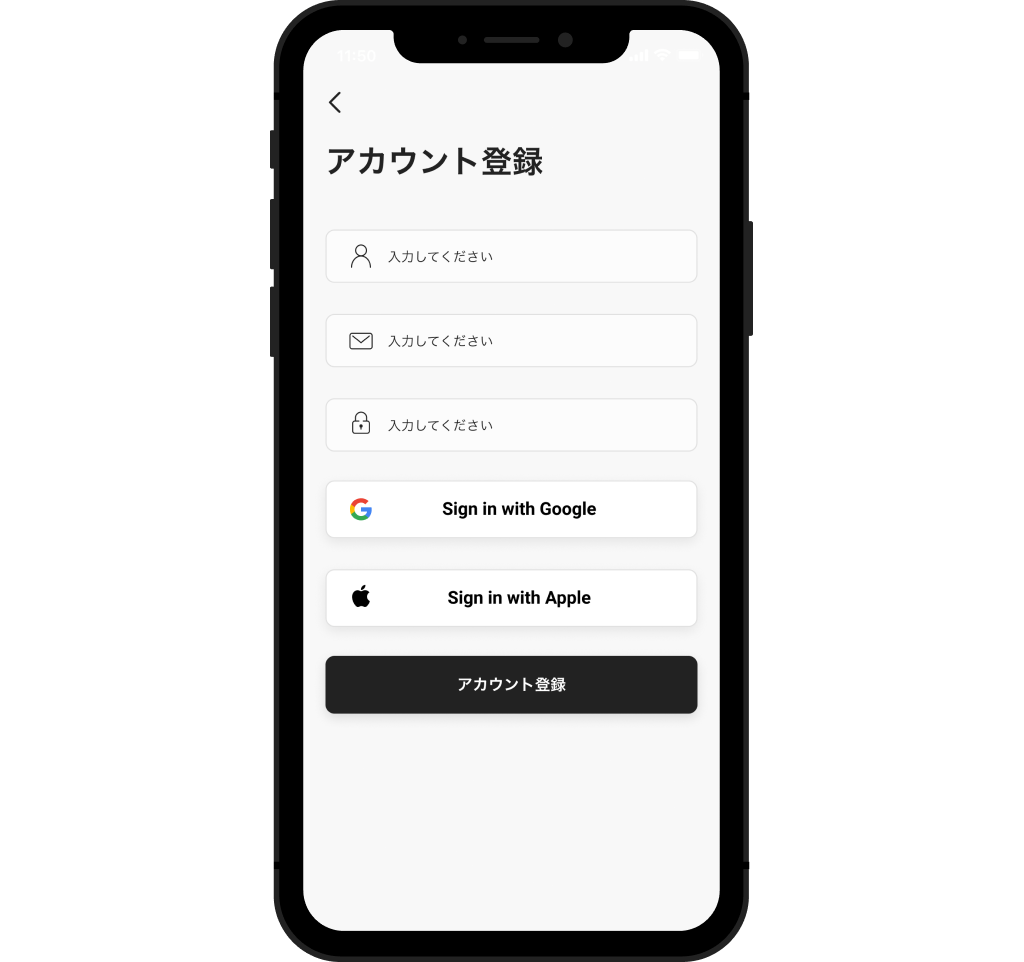
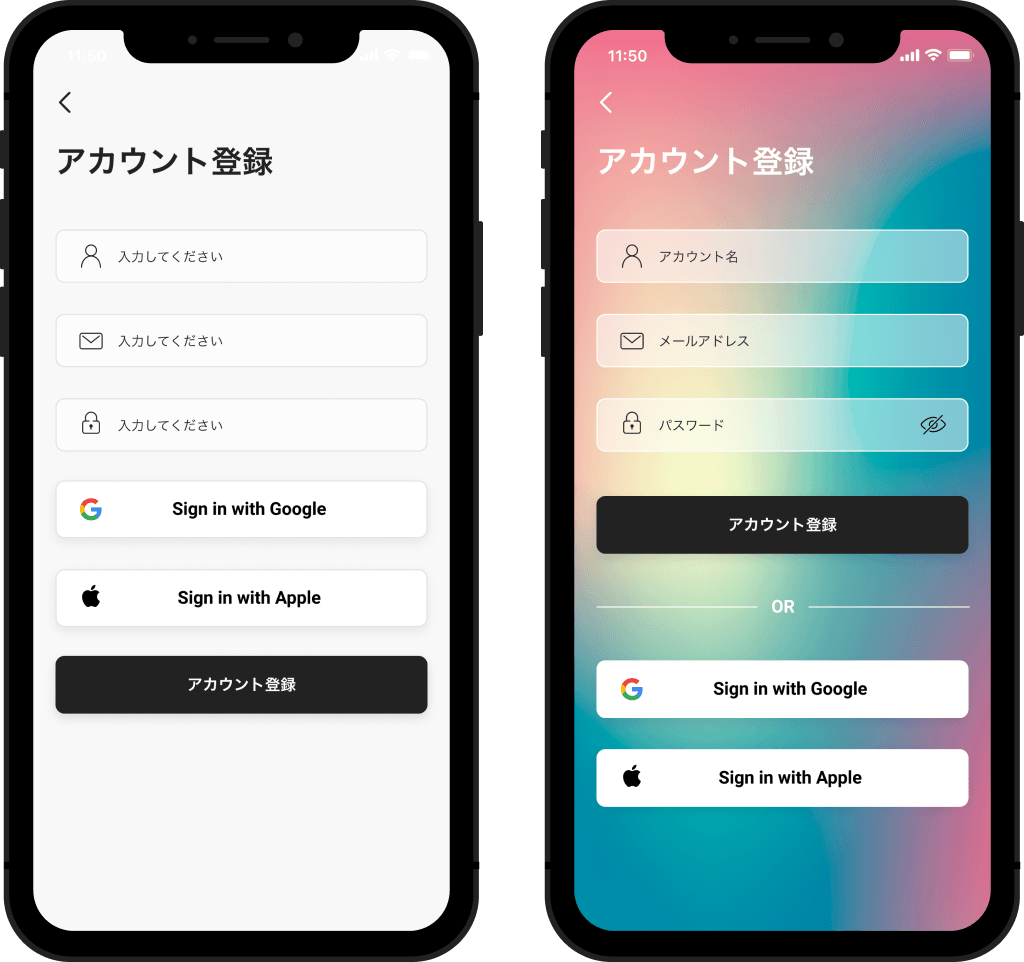
1. この画面の「どこが悪いUIデザイン」ですか?

イケコさん、アカウント登録画面のデザイン完成しました!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
おっ、ありがと!確認するね。
お願いします!テキストフィールド内にアイコンも設置しましたし、GoogleとAppleでのサインインも入れたので、かなり使い勝手が良いかと!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うんうん、分かりやすいアイコンになってる。
それにGoogleとAppleのサインインボタンがあるのも良いね。
それにGoogleとAppleのサインインボタンがあるのも良いね。
ありがとうございます!他はどうでしょう?
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうだな〜もっと分かりやすく改善できるポイントはいくつかありそう。
さらにユーザビリティの高いデザインへブラッシュアップしてみよう!
さらにユーザビリティの高いデザインへブラッシュアップしてみよう!
はい、ぜひお願いします!
 ペケオくん
ペケオくん
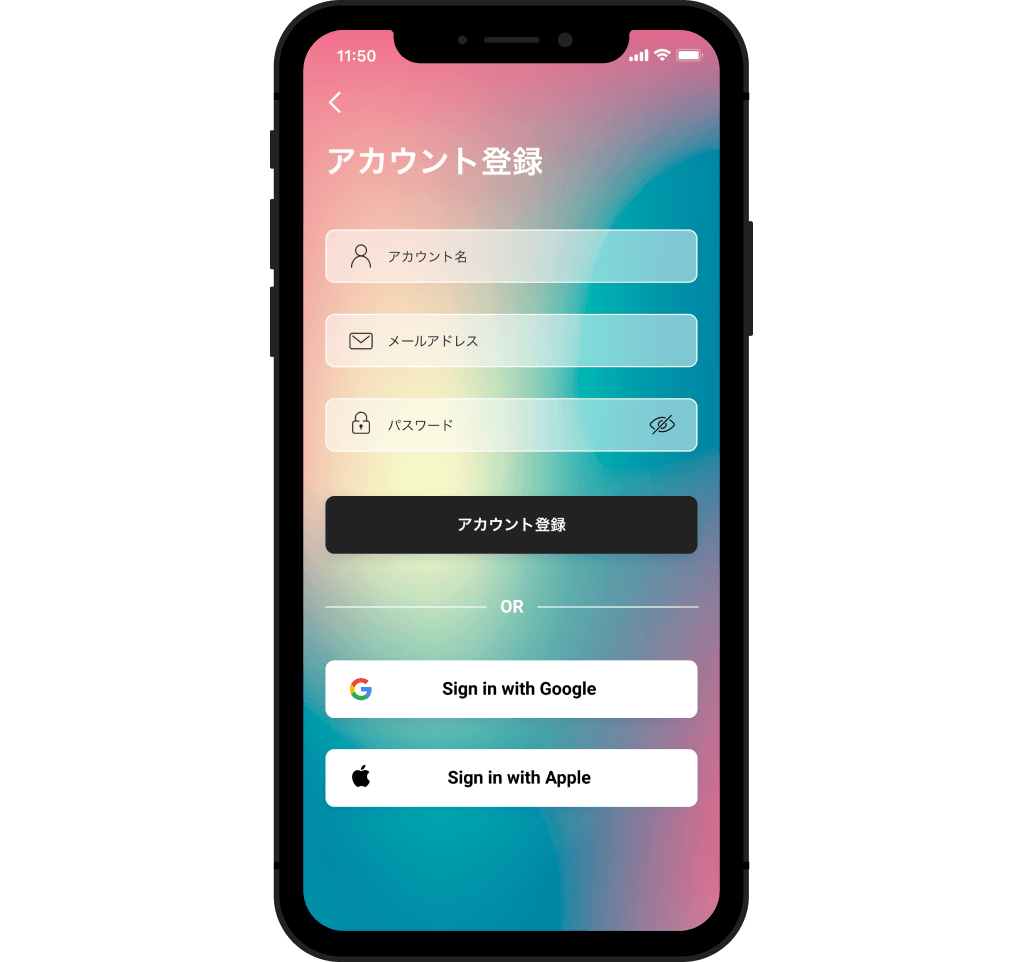
2. UIをブラッシュアップしてみよう

 イケコさん
イケコさん
ペケオくん、デザイン調整してきたから一緒に見ていこう。
お〜背景とか色々変わってますね…分かりやすい。さすがです!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
ありがとう!
背景色を変えてコントラスト比を向上させると、他要素の視認性にもかなり影響するよね。
背景色を変えてコントラスト比を向上させると、他要素の視認性にもかなり影響するよね。
はい、背景とフォームとのコントラスト比が高まったので、すごく見やすくなった気がします。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
OK。それじゃあ他にもいくつか調整しているので、一緒に深掘りしていこう。
よろしくお願いします!
 ペケオくん
ペケオくん
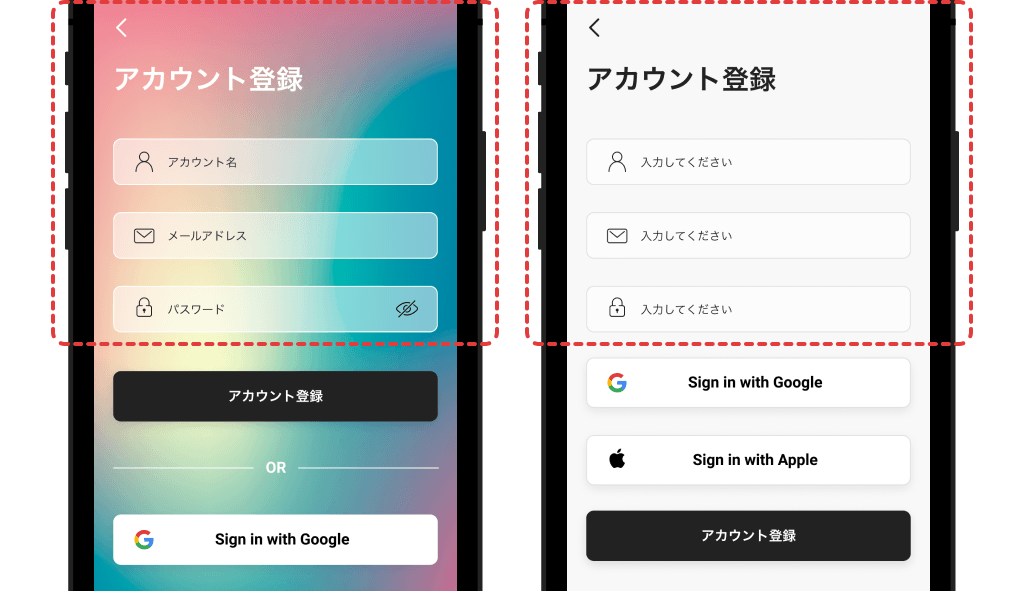
3. テキストフィールドを比較

 イケコさん
イケコさん
まずはテキストフィールドについて比較していきましょう。
どう違うと思う?
どう違うと思う?
ん〜アイコンの形状はまったく一緒ですよね…
あ!パスワードの右端にアイコンが。そういうことですか〜
あ!パスワードの右端にアイコンが。そういうことですか〜
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。
パスワードはセキュリティの観点から、必須と言って良いくらい入力した値を非表示にする処理を入れてあげる必要があるんだよね。
パスワードはセキュリティの観点から、必須と言って良いくらい入力した値を非表示にする処理を入れてあげる必要があるんだよね。
言われて気づきました。確かに表示/非表示アイコンを入れてるサービスが大半ですもんね。
あと、テキストフィールド内の文言も違いますよね。
あと、テキストフィールド内の文言も違いますよね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り。
ただ「入力してください」だけだと、何を?と考えさせてしまうから、具体的に何を入力すべきテキストフィールドなのかアイコンやテキストで示してあげることが重要だよ。
ただ「入力してください」だけだと、何を?と考えさせてしまうから、具体的に何を入力すべきテキストフィールドなのかアイコンやテキストで示してあげることが重要だよ。
なるほどです!
ちなみに背景色とタイトルの文字色を変えた理由って、コントラスト比を高めるためですか?
ちなみに背景色とタイトルの文字色を変えた理由って、コントラスト比を高めるためですか?
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。
背景色を変えたのはフォームやボタンを目立たせ、やるべきことを認知しやすくするためのアレンジで、
タイトルカラーはそれに合わせて白文字へ反転させているの。
黒のままだとコントラスト比が低くなってしまうからね。
背景色を変えたのはフォームやボタンを目立たせ、やるべきことを認知しやすくするためのアレンジで、
タイトルカラーはそれに合わせて白文字へ反転させているの。
黒のままだとコントラスト比が低くなってしまうからね。
理解しました。ありがとうございます!
 ペケオくん
ペケオくん
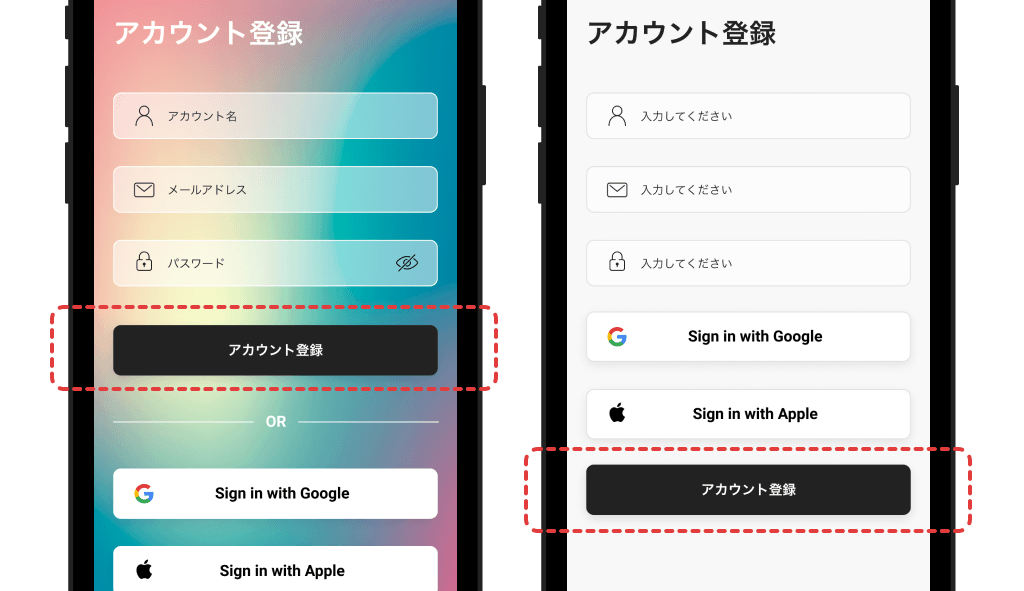
4. アカウント登録ボタンを比較

 イケコさん
イケコさん
次はメインとなるアカウント作成ボタンについて見ていこう。
これは…ボタンの位置の違いですよね。
見返すと確かにこれはまずいですね…
見返すと確かにこれはまずいですね…
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。
ペケオくんはもう何が改善ポイントか気付いてると思うけど、アカウント登録ボタンがGoogleやAppleのサインインボタンの下に位置してしまっているのが良くないよね。
ペケオくんはもう何が改善ポイントか気付いてると思うけど、アカウント登録ボタンがGoogleやAppleのサインインボタンの下に位置してしまっているのが良くないよね。
そうですね…
これだと入力した内容がGoogleやAppleのアカウントへ反映されるみたいに見えてしまいますもんね。
これだと入力した内容がGoogleやAppleのアカウントへ反映されるみたいに見えてしまいますもんね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り。
この位置だと変な誤解をさせてしまう可能性が高くなってしまうんだよね。
アカウント作成ボタンは今回入力してもらった内容に基づいてアカウントを作成するために存在し、
GoogleとAppleのサインインボタンは、それぞれのアカウントの情報と本サービスを連携して登録するために存在するといったように、全く別の目的である事を認知させる必要があるということ。
この位置だと変な誤解をさせてしまう可能性が高くなってしまうんだよね。
アカウント作成ボタンは今回入力してもらった内容に基づいてアカウントを作成するために存在し、
GoogleとAppleのサインインボタンは、それぞれのアカウントの情報と本サービスを連携して登録するために存在するといったように、全く別の目的である事を認知させる必要があるということ。
なるほどです。改めてそれぞれの役割の違いについて理解しました!
 ペケオくん
ペケオくん
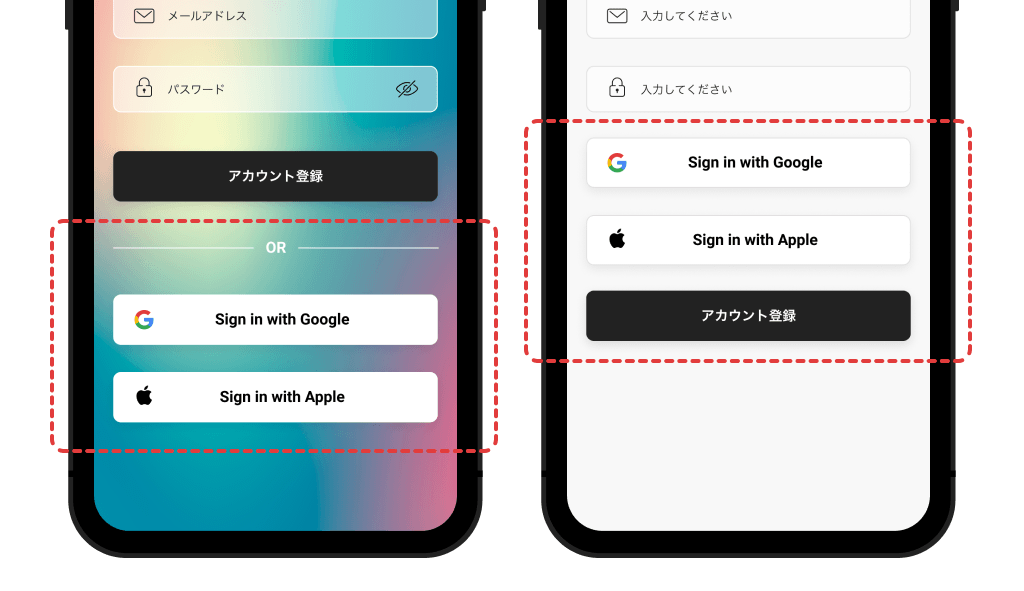
5. GoogleとAppleのサインインボタン位置を比較

 イケコさん
イケコさん
じゃあGoogleやAppleサインインボタンの見せ方について、最後に補足するね。
はい、お願いします!
そしてORの区切りを見てピンと来ました。
そしてORの区切りを見てピンと来ました。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
おっ、さすが。どんな意図かな?
はい、おそらく先ほどの話から察するに、
アカウント登録ボタンとGoogleやAppleのサインインボタンの役割は明確に違うので、ユーザーに認知してもらいやすいようORの区切りを入れたのかなと。
アカウント登録ボタンとGoogleやAppleのサインインボタンの役割は明確に違うので、ユーザーに認知してもらいやすいようORの区切りを入れたのかなと。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り!まさしくアカウント登録とサインインを明示的に分けるのが狙いだよ。
また、ペケオくんがサインインボタンをこの画面に置いてくれたのはとても良いアイデアで、
GoogleやAppleのアカウントを持っているユーザーは、新しくアカウントを登録するより、いつものアカウントでサインインした方が圧倒的に楽で安全と感じるからね。
こういった導線を設けておくのは、ユーザビリティを高めるうえでとても重要だと思う。
また、ペケオくんがサインインボタンをこの画面に置いてくれたのはとても良いアイデアで、
GoogleやAppleのアカウントを持っているユーザーは、新しくアカウントを登録するより、いつものアカウントでサインインした方が圧倒的に楽で安全と感じるからね。
こういった導線を設けておくのは、ユーザビリティを高めるうえでとても重要だと思う。
はい、ありがとうございます!
今日もすごく勉強になりました!
今日もすごく勉強になりました!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
はーい。引き続きどんどん良いUI作っていこう!
UIデザイナーなら読んでおきたい良書
リンク
6. まとめ

- 背景色を変えてコントラスト比を向上させると、他要素の視認性にもかなり影響する
- パスワードのフィールドはセキュリティの観点から、入力した値を非表示にする処理を入れる必要がある
- 具体的に何を入力すべきテキストフィールドなのか、アイコンやテキストで示してあげると良い
- フォームやボタンを目立たせ、やるべきことを認知しやすくするために背景色をアレンジするのは有効
- 文字色は背景色とのコントラスト比を考えて反転させるなど調整する
- アカウント登録ボタンと既存アカウントへ連携するボタンは、全く別の目的である事を認知させるため、分けてレイアウトを組む必要がある
※「OR」での区切りは有効な手段の一つ - GoogleやAppleのアカウントを持っているユーザーは、新しくアカウントを登録するより、いつものアカウントでサインインした方が圧倒的に楽で安全と感じるため、サインインボタンを配置することはユーザビリティを高めるうえでとても重要