指摘されるまで気づかない「UIデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第6弾です。
今回のお題「賃貸情報サービスの絞り込みUI」
今回は引っ越しする際の賃貸情報サービスよく見られる「絞り込みUI」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはボクササイズ。
 ペケオくん
ペケオくん
新人デザイナーの後輩くん。イケコさんから日々UIを学ぶ。最近のマイブームはNETFLIX。
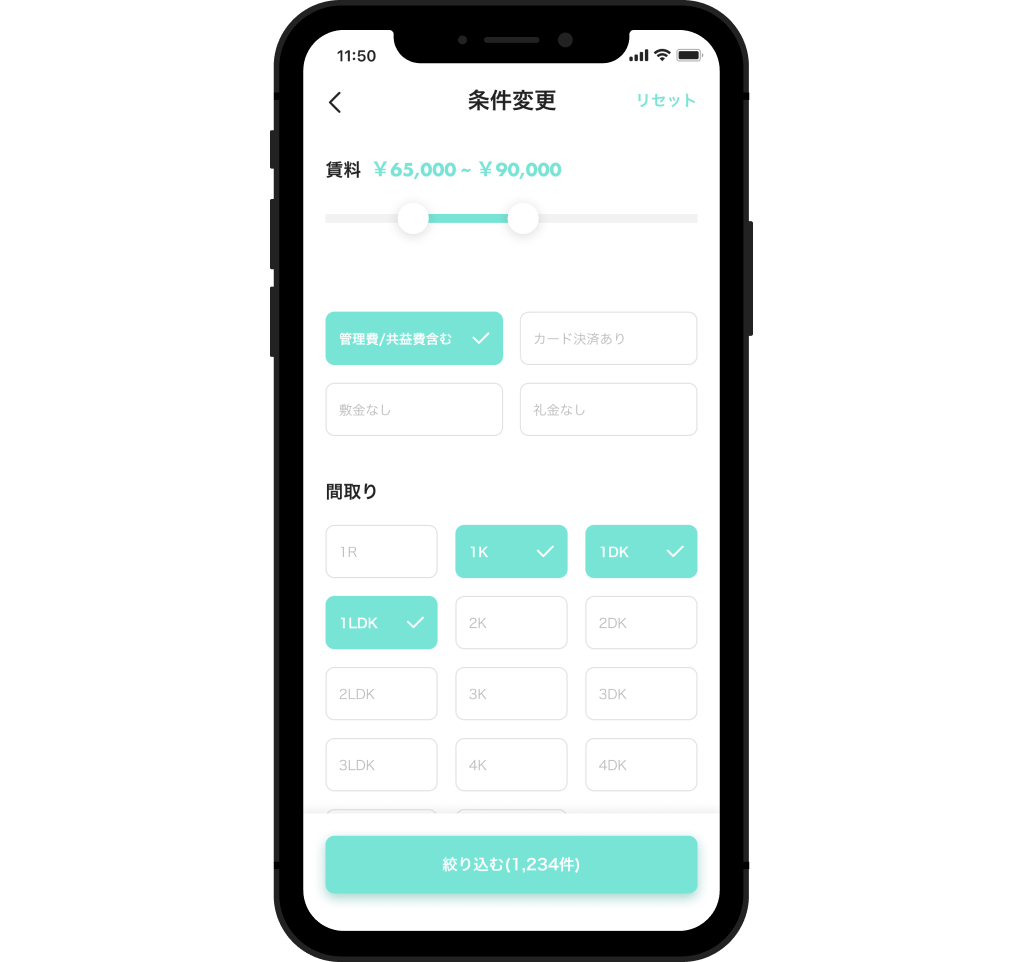
1. この画面の「どこが悪いUIデザイン」ですか?

イケコさん、例の賃貸サービスの絞り込み画面できました!
今回は自信ありますよ!
今回は自信ありますよ!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
ペケオくん、対応ありがとう!どれどれ。
メリハリも付けましたし、賃料セクションにはゲージも採用してみました!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うんうん、ゲージの採用については、とても良いアイデアだと思う。
配色でメリハリを付ける方向性も。
配色でメリハリを付ける方向性も。
ありがとうございます!問題なさそうですかね?
 ペケオくん
ペケオくん
 イケコさん
イケコさん
ん〜方向性は良いのだけれど、もっと改善できる点はありそう。
せっかくだからブラッシュアップして、磨きをかけていこう!
せっかくだからブラッシュアップして、磨きをかけていこう!
はい、お願いします!
 ペケオくん
ペケオくん
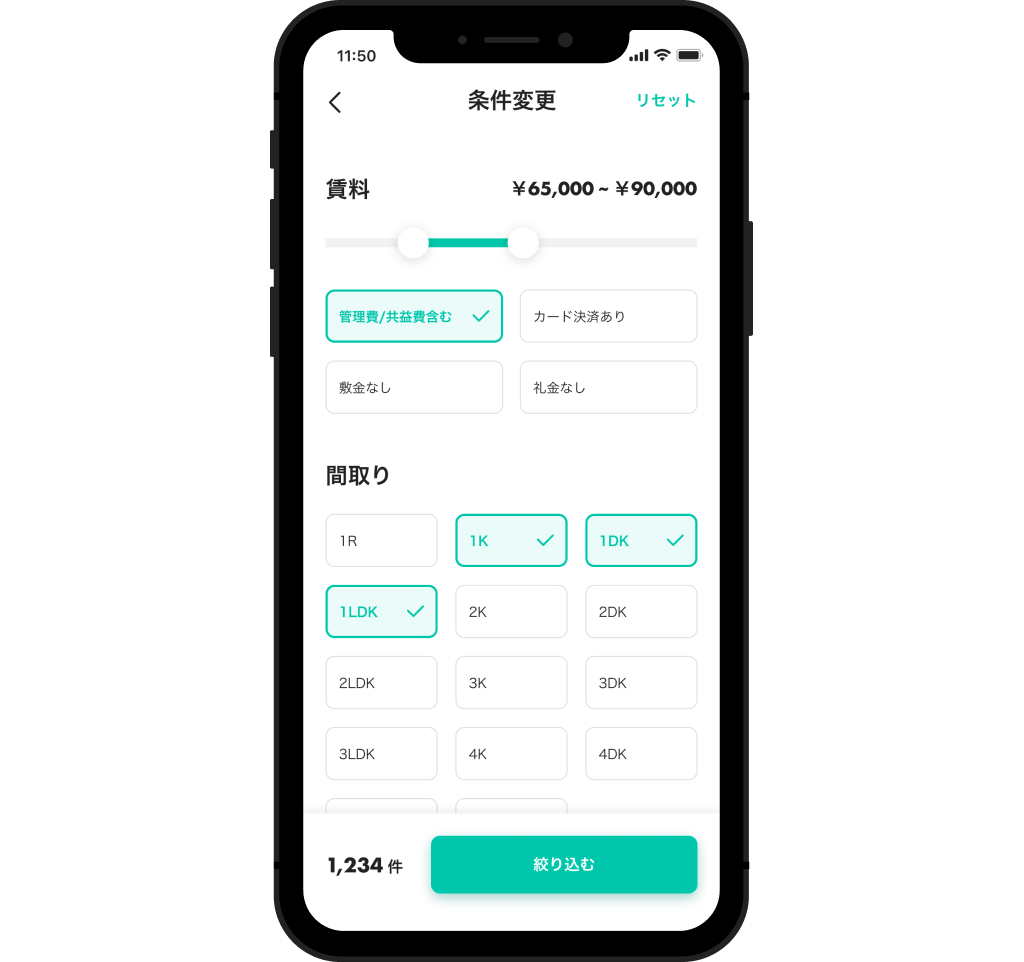
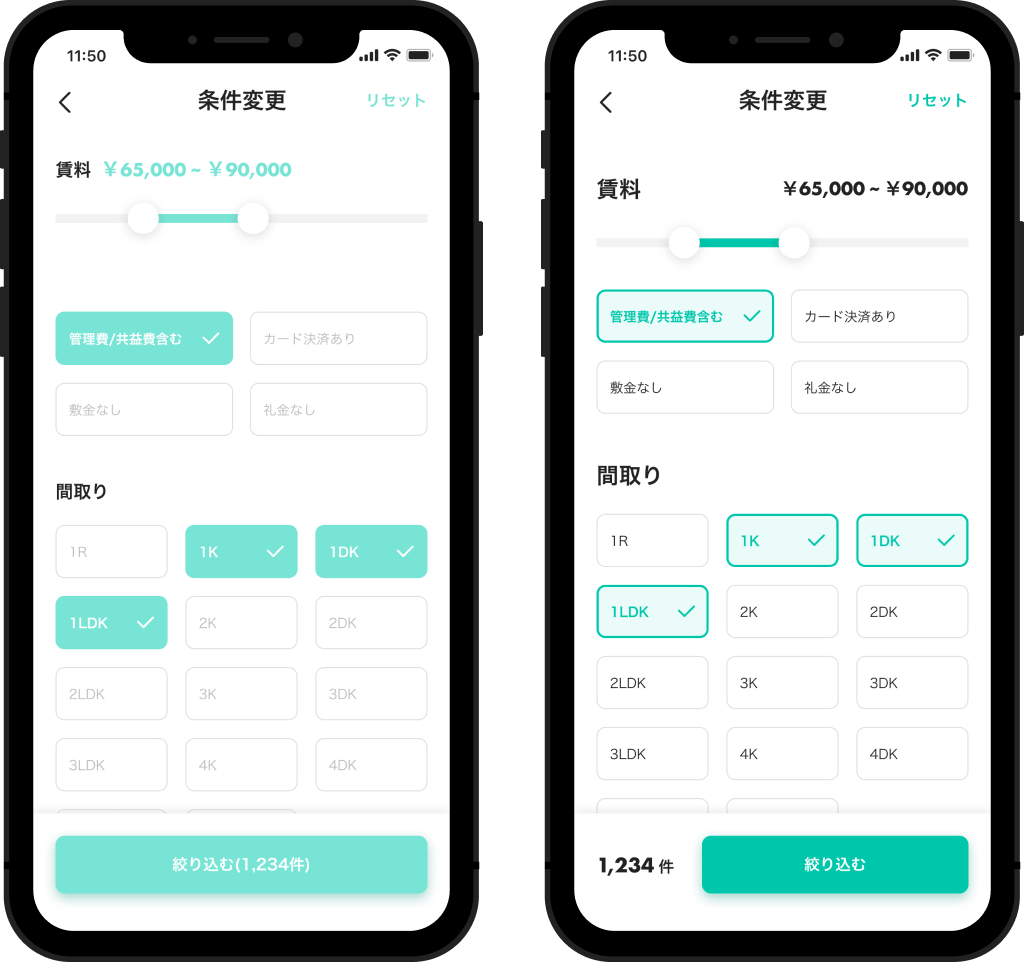
2. UIをブラッシュアップしてみよう

 イケコさん
イケコさん
デザインを調整してきたから、一緒にブラッシュアップした点を比較していこう。
はい!イケコさんに調整いただいたので当たり前ですが、視認性が向上してますね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
どういった点でそう感じるかな?
そうですね…セレクトボタンのデザインと絞り込みの件数が、パッと目に入ってきました。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り。他にもいくつか修正した箇所があるから、細かく深掘りしていこう。
よろしくお願いします!
 ペケオくん
ペケオくん
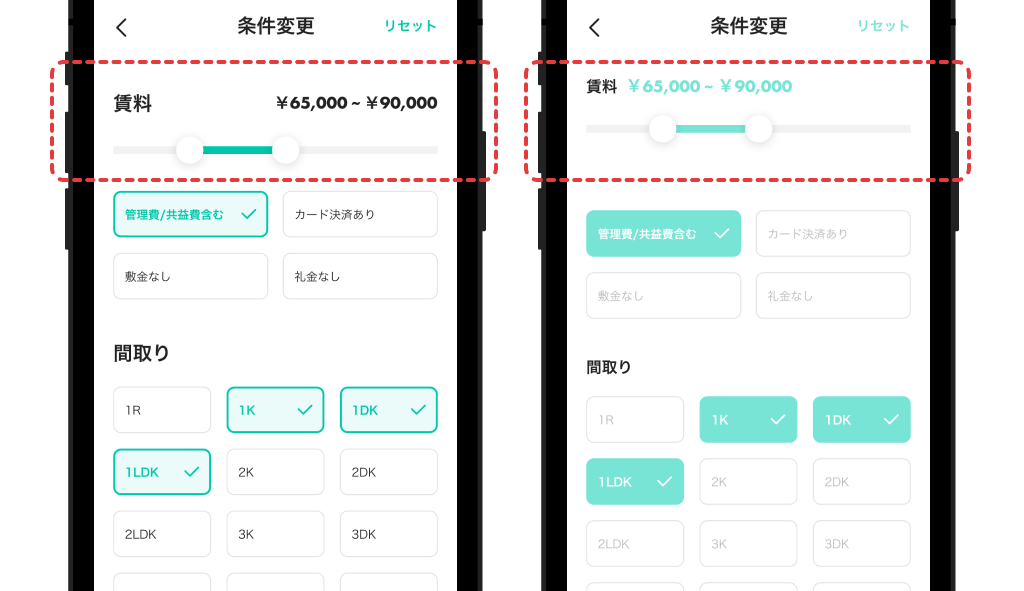
3. 賃料エリアを比較

 イケコさん
イケコさん
まずは賃料について比較していこう。
実はここの部分ってそこまで大きく変わってない気がするかもだけど、どうかな?
実はここの部分ってそこまで大きく変わってない気がするかもだけど、どうかな?
そうですね…金額の色味と位置が変わってることには気づけたんですが、理由がまだ分からなくて…
 ペケオくん
ペケオくん
 イケコさん
イケコさん
修正ポイントはその通り。
色味については役割をしっかりと切り分けるためにグレーに変えたんだけど、この画面でのグリーンの役割は何だと思う?
色味については役割をしっかりと切り分けるためにグレーに変えたんだけど、この画面でのグリーンの役割は何だと思う?
あ、ボタンですね!
そういうことですか。
そういうことですか。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう、グリーン=ボタンの役割で統一しておかないと、金額部分がボタンとしての役割を持っていると誤認させてしまう恐れがあし、
誤認しなかったとしても一瞬考えさせてしまうだけで、ユーザーに対して無駄なストレスを与える要因になるんだよね。
誤認しなかったとしても一瞬考えさせてしまうだけで、ユーザーに対して無駄なストレスを与える要因になるんだよね。
なるほどです。
配置についてはどうでしょうか。
配置についてはどうでしょうか。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
金額の位置については、金額が黒字にしたことでタイトルとの差がなくなり視認性が下がるのを防ぐために右端へ移動させているの。
それとタイトルのサイズは金額と差がなかったらか、少し大きく調整しているよ。
こういった細やかさとバランス調整はUIデザインする中で身につけていければ良いと思う。
それとタイトルのサイズは金額と差がなかったらか、少し大きく調整しているよ。
こういった細やかさとバランス調整はUIデザインする中で身につけていければ良いと思う。
理解しました。頑張ります!
 ペケオくん
ペケオくん
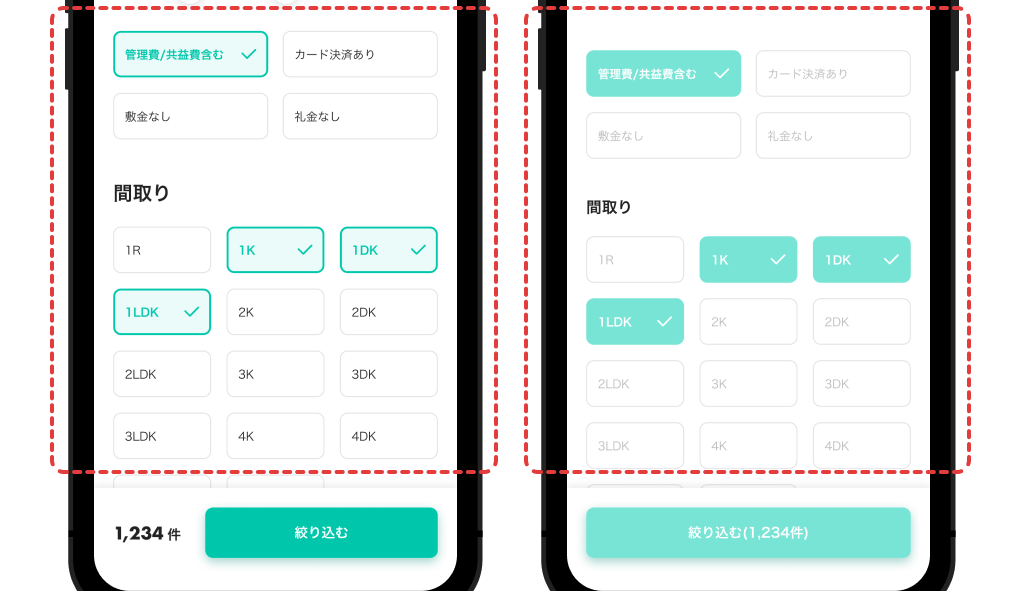
4. セレクトボタンを比較

 イケコさん
イケコさん
次はセレクトボタンについて。
いくつか違いがあるけど、さっきペケオくんが言ってくれたセレクトボタンについて見てみよう。
いくつか違いがあるけど、さっきペケオくんが言ってくれたセレクトボタンについて見てみよう。
はい、よく見ると可読性が全然違いますね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうだね。
未選択のボタンについては、文字色が薄くて見づらいから少し濃いグレーに調整したよ。
選択中のボタンについては、ベタ塗りにしてしまうと、下の「絞り込みボタン」と役割が異なるのにスタイルが被ってしまう。よね
それに色味についても気になっていて、白文字に対するボタン背景色のコントラスト比が十分でないので、目がチカチカしちゃってるかな。
未選択のボタンについては、文字色が薄くて見づらいから少し濃いグレーに調整したよ。
選択中のボタンについては、ベタ塗りにしてしまうと、下の「絞り込みボタン」と役割が異なるのにスタイルが被ってしまう。よね
それに色味についても気になっていて、白文字に対するボタン背景色のコントラスト比が十分でないので、目がチカチカしちゃってるかな。
なるほどです…気をつけます。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
なので、選択中のボタンはグリーンの彩度を高くして背景に枠線を入れつつ、塗りを透過させテキストの可読性を高める工夫をしているよ。
いつもながら勉強になります!
 ペケオくん
ペケオくん
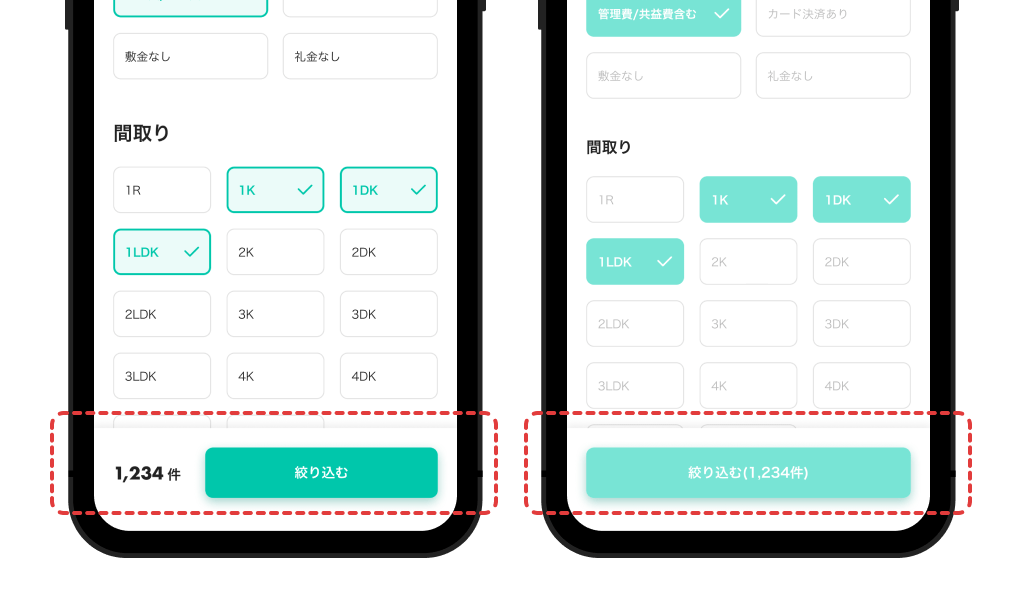
5. 絞り込みボタンエリアを比較

 イケコさん
イケコさん
じゃあ最後に絞り込みボタンのエリアについて。
この部分の違いはどうかな?
この部分の違いはどうかな?
ここも色味は変わっていますが、大きな違いとしては件数をボタン外に出したことですかね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り
。 色味はさっきと同じく、白文字の可読性を考慮し彩度を調整したよ。
件数については、ボタンの外に出すことで可読性を高めていて、
ボタンに内包されていると、絞り込むというラベルと常に一緒に見ることになって読みづらくなってしまうんだよね。
。 色味はさっきと同じく、白文字の可読性を考慮し彩度を調整したよ。
件数については、ボタンの外に出すことで可読性を高めていて、
ボタンに内包されていると、絞り込むというラベルと常に一緒に見ることになって読みづらくなってしまうんだよね。
納得です!切り分けることで読みやすくなるんですね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうなの。ここも微妙な違いだけど、UIデザインするうえでは結構重要な観点だよ。
了解です。次のデザインに活かしたいと思います!
今日もレビューありがとうございました!
今日もレビューありがとうございました!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
はーい。この調子で引き続きよろしくね!
UIデザイナーなら読んでおきたい良書
リンク
リンク
6. まとめ

- 色味と役割を統一しておかないと、誤認させてしまう恐れがあり
もし誤認しなかったとしても一瞬考えさせてしまうだけで、ユーザーに対して無駄なストレスを与える要因となる - タイトルと金額は差を付けるために、位置を変えたり文字サイズを調整する
- 選択中のボタンは、ベタ塗りにすると他のボタンと役割が異なるのにスタイルが被ってしまう恐れあり。画面やサービス全体での統一が重要
- 白文字に対するボタン背景色のコントラスト比が十分に考慮されないと、目がチカチカしてしまう
- 件数はボタンの外に出すことで可読性を高めることが可能。
※ボタンに内包されていると、絞り込むというラベルと常に一緒に見ることになって読みづらくなってしまう


