指摘されるまで気づかない「UIデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第5弾です。
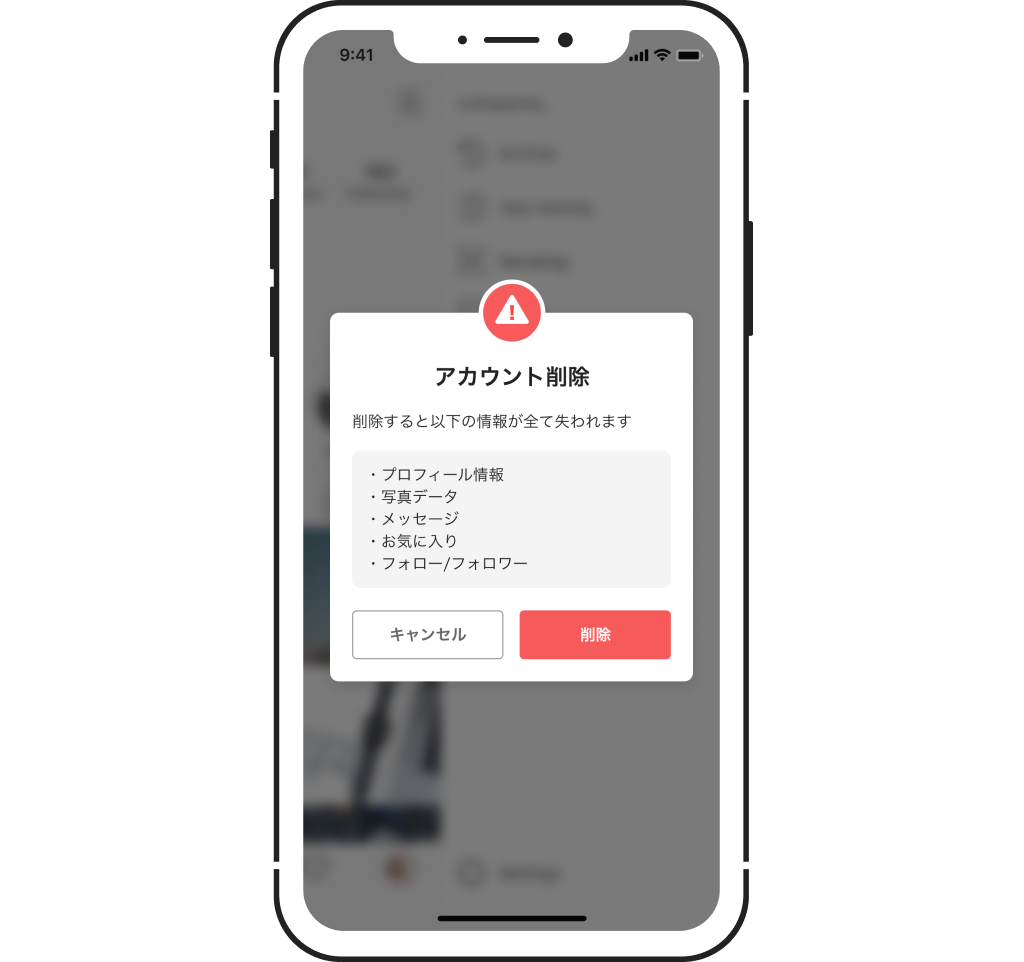
今回のお題「アカウント削除ダイアログ」
今回はGoogleをはじめ、数多くのサービスでも見らるダイアログの中でも一癖ある「アカウント削除ダイアログ」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはボクササイズ。
 ペケオくん
ペケオくん
新人デザイナーの後輩くん。イケコさんから日々UIを学ぶ。最近のマイブームはNETFLIX。
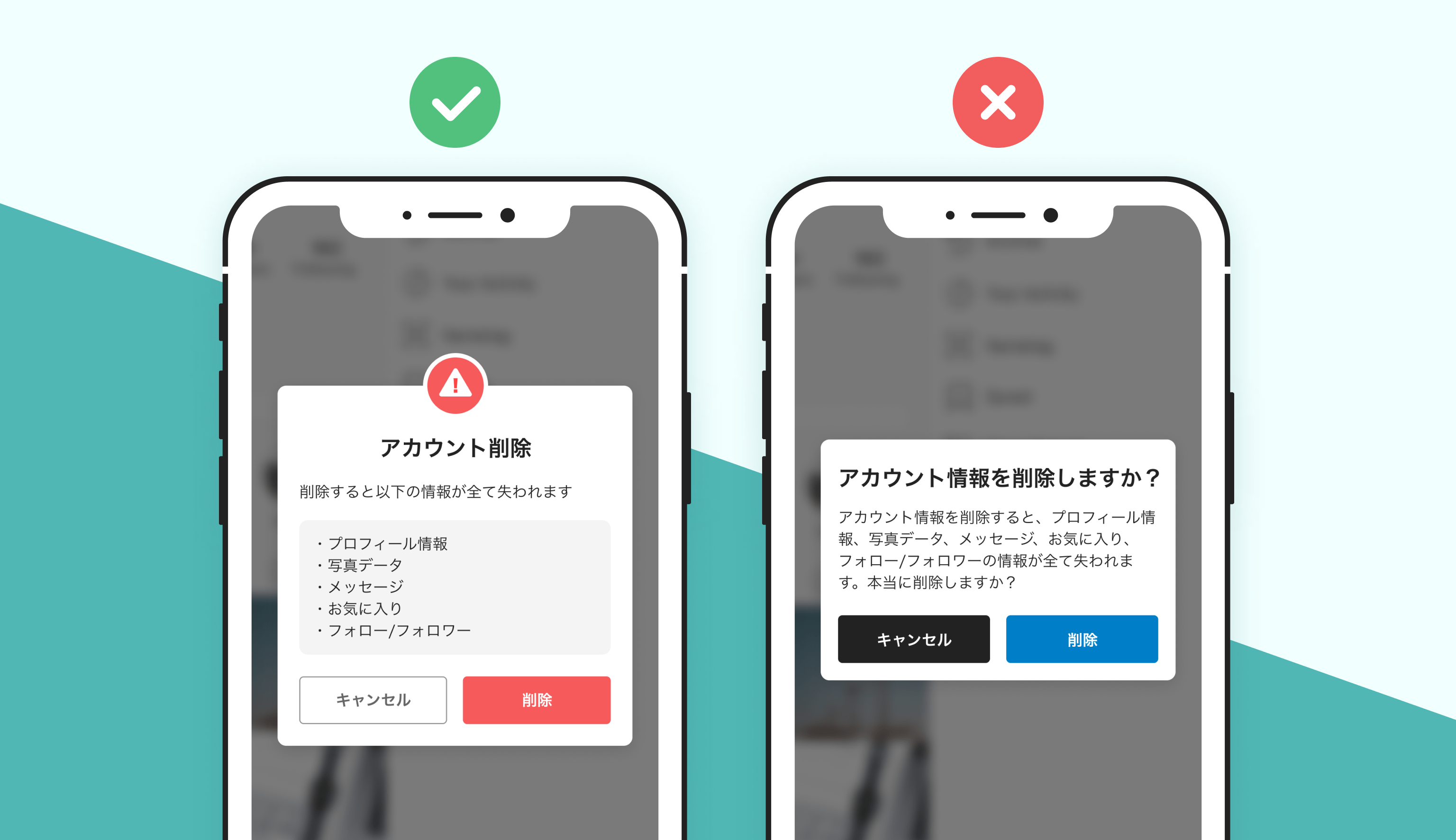
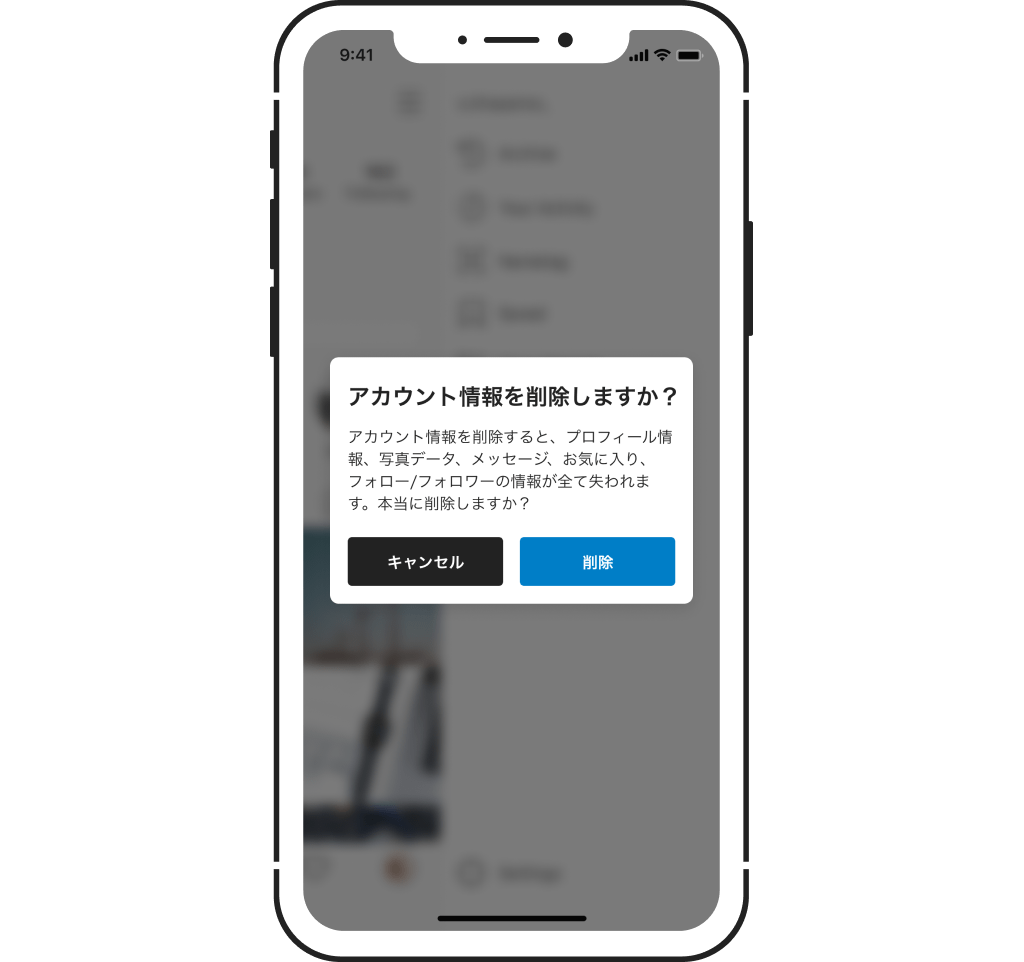
1. この画面の「どこが悪いUIデザイン」ですか?

イケコさん、頼まれてましたアカウント削除ダイアログ、作成しました!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
ペケオくん、対応ありがとうね。見てみるね。
お願いします。
問題なければ、他のダイアログでもこのUIを使いまわせればと。
問題なければ、他のダイアログでもこのUIを使いまわせればと。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
ちょっと待ってね。
うんうん、、確かにスペーシングなどは統一されていてまとまりがあるから一見問題なさそうに見えるね。
ただし、パッと見たとき警告感が弱くライトな印象を受けてしまうかな。
うんうん、、確かにスペーシングなどは統一されていてまとまりがあるから一見問題なさそうに見えるね。
ただし、パッと見たとき警告感が弱くライトな印象を受けてしまうかな。
むむ、ライトな印象ですか…
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。このダイアログの役割って「アカウントを削除する」ことでしょ?
ユーザーに対してアカウントを削除すると登録情報がすべて抹消されてしまうと「警告」してあげる必要があるんだよね。
ユーザーに対してアカウントを削除すると登録情報がすべて抹消されてしまうと「警告」してあげる必要があるんだよね。
たしかにそう言われると消えることに対するデメリットが、伝わりづらいですね。。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうだよね。それじゃあUIを調整して、デザインの改善点を比較していこう。
はい、よろしくお願いします!
 ペケオくん
ペケオくん
2. UIを改善してみよう

 イケコさん
イケコさん
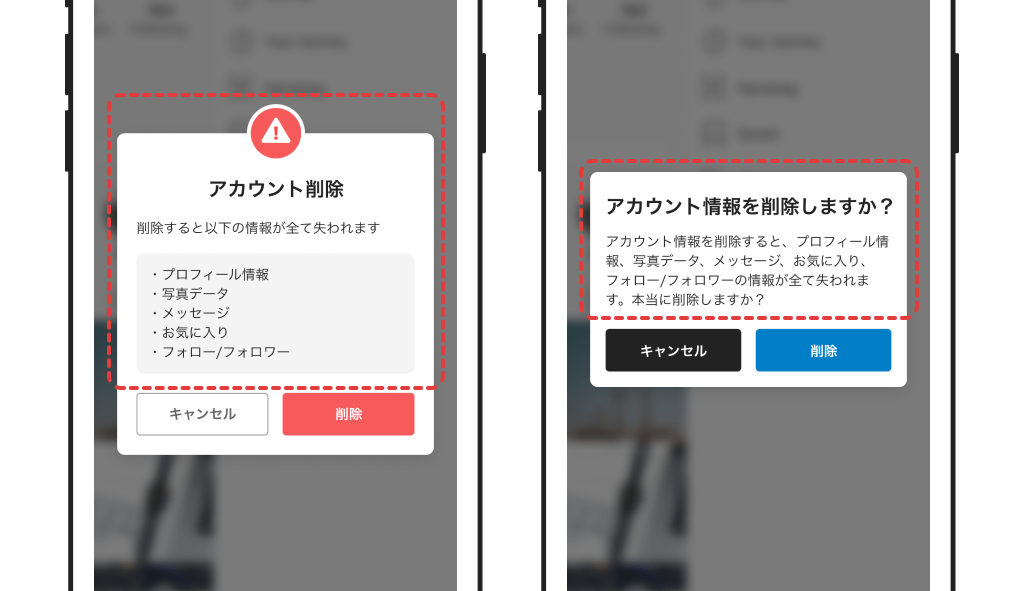
デザインを調整してきたから、一緒にポイントを比較していこう。
ありがとうございます!カラーリングからして全然違いますね。
テキストもいくつか違う箇所があるような…
テキストもいくつか違う箇所があるような…
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。配色については警告感を出したり、テキストもいくつか要素で分解したり省略したりしているよ。
項目の見せ方は、自分の案が恥ずかしくなるほど違いますね。。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
見せ方などは今回の件でしっかりと理解すれば良いと思う。
だから一つずつ丁寧に見ていこう!
だから一つずつ丁寧に見ていこう!
はい、勉強させていただきます!
 ペケオくん
ペケオくん
3. ダイアログのメイン領域

 イケコさん
イケコさん
まずは、ボタン以外の部分について比較してみよう。
どのような違いがあるかな?
どのような違いがあるかな?
まず最上部のアイコンですね!
注意喚起が満載かと。
そしてテキスト情報も整理されていて、項目の分類や補足文などに分解されて読みやすくなっています。
背景グレーも視認性アップに良いと感じました。
注意喚起が満載かと。
そしてテキスト情報も整理されていて、項目の分類や補足文などに分解されて読みやすくなっています。
背景グレーも視認性アップに良いと感じました。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り。アイコンで警告を表現して、タイトル+説明+削除項目の3つに分類しジャンプ率を高めたのが一点。
もう一点は削除項目にザブトンを敷いて可読性を高めた点ね。
(※ザブトンを敷くとは?:テキストの背面に四角形などの図形(背景と異なる色)を敷くこと)
もう一点は削除項目にザブトンを敷いて可読性を高めた点ね。
(※ザブトンを敷くとは?:テキストの背面に四角形などの図形(背景と異なる色)を敷くこと)
なるほどです。ザブトンを敷くと全然違いますよね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。
あとは削除文を項目ごとに分類しリスト化することで視線導線が縦一直線に降りるような形になるから、目が疲れにくいって効果もあるんだよ。
あとは削除文を項目ごとに分類しリスト化することで視線導線が縦一直線に降りるような形になるから、目が疲れにくいって効果もあるんだよ。
勉強になります!(…メモメモ)
 ペケオくん
ペケオくん
4. ダイアログのボタン領域

 イケコさん
イケコさん
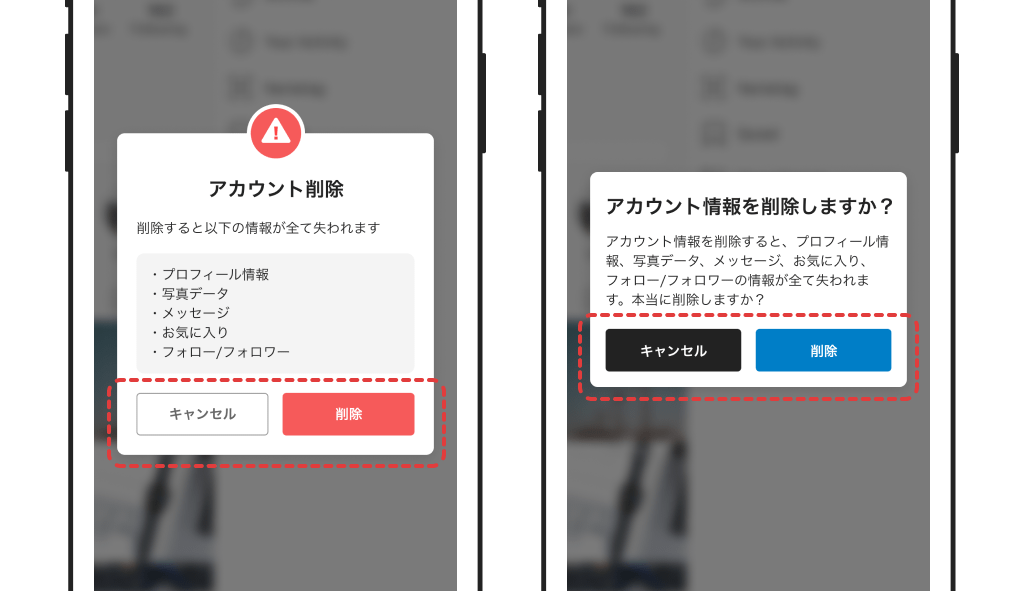
ボタン領域も見ていこう。
ここは色が違いますよね。
警告色に変えたことと、塗りが線に変わりましたよね。
警告色に変えたことと、塗りが線に変わりましたよね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そう。キャンセルボタンをなぜ線に変えたのか分かる?
ん〜強調しすぎて見えてしまうんですかね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り。
強調すべきボタンを明確にしておく必要があるから、キャンセルは薄めの線形に変更し、
削除ボタンは警告感を出したかった点と、他のダイアログとの差別化を図るうえでも赤を採用しているんだよ。
上の警告アイコンと相待って、かなり慎重にさせるUIになっているよね。
ただし、赤の色味は少し落ち着かせているのもポイント。
ビビットな赤だとドキドキさせすぎちゃうから注意が必要なんだ。
強調すべきボタンを明確にしておく必要があるから、キャンセルは薄めの線形に変更し、
削除ボタンは警告感を出したかった点と、他のダイアログとの差別化を図るうえでも赤を採用しているんだよ。
上の警告アイコンと相待って、かなり慎重にさせるUIになっているよね。
ただし、赤の色味は少し落ち着かせているのもポイント。
ビビットな赤だとドキドキさせすぎちゃうから注意が必要なんだ。
理解できました!
警告時のUIは心理的負担もしっかり考えて適切な色味にすることが大切ですね。
警告時のUIは心理的負担もしっかり考えて適切な色味にすることが大切ですね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう!
よし、じゃあこの流れで他のダイアログも作ってみて!
今のペケオくんならきっと良いデザインになるはず。
よし、じゃあこの流れで他のダイアログも作ってみて!
今のペケオくんならきっと良いデザインになるはず。
ありがとうございます!
何だかいける気がしてきました!やってみます!
何だかいける気がしてきました!やってみます!
 ペケオくん
ペケオくん
UIデザイナーなら読んでおきたい良書
リンク
リンク
5. まとめ

- アカウントを削除すると、登録情報がすべて抹消されてしまうと「警告」してあげる必要あり
- 適切なアイコンや分類、ジャンプ率を高めたりザブトンを敷くなどして視認性の向上をねらう
- 項目ごとに分類しリスト化することで、視線導線が縦一直線に降りるような形となり、目が疲れにくくなる
- 強調すべきボタンを明確にしておく必要があるから、サブのボタンは薄めの線形が良い
- 強調すべき削除ボタンは警告感が出て、他のダイアログとの差別化を図るうえで赤が良い。ただし赤の色味は少し落ち着かせているのもポイント。
※ドキドキさせ過ぎてしまうから