指摘されるまで気づかない「UIデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第17弾です。
今回のお題「パスワード設定画面UI」
今回は会員制アプリでは必須である機能「パスワード設定画面UI」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはキックボクシング。
 ヒカルさん
ヒカルさん
イケコさんのようなデザイナーを志す後輩さん。デザインが楽しくて仕方がない。最近のマイブームはアナログで描くイラスト。
1. どちらが「良いUIデザイン」ですか?

 イケコさん
イケコさん
ヒカルさん、今日もなんだか楽しそうだね。良いことあったの?
はい!昨日iPadが届いて、いま幸せなんです!!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
お〜それは楽しくて仕方ないやつ!イラストたくさん描けるね♪
そうなんです!..はっ、お仕事の話ですよね?
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうそう!
せっかくだし、楽しい気分のままデザインについて話ましょ。
せっかくだし、楽しい気分のままデザインについて話ましょ。
はい!ぜひお願いしますー。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
じゃあ早速。
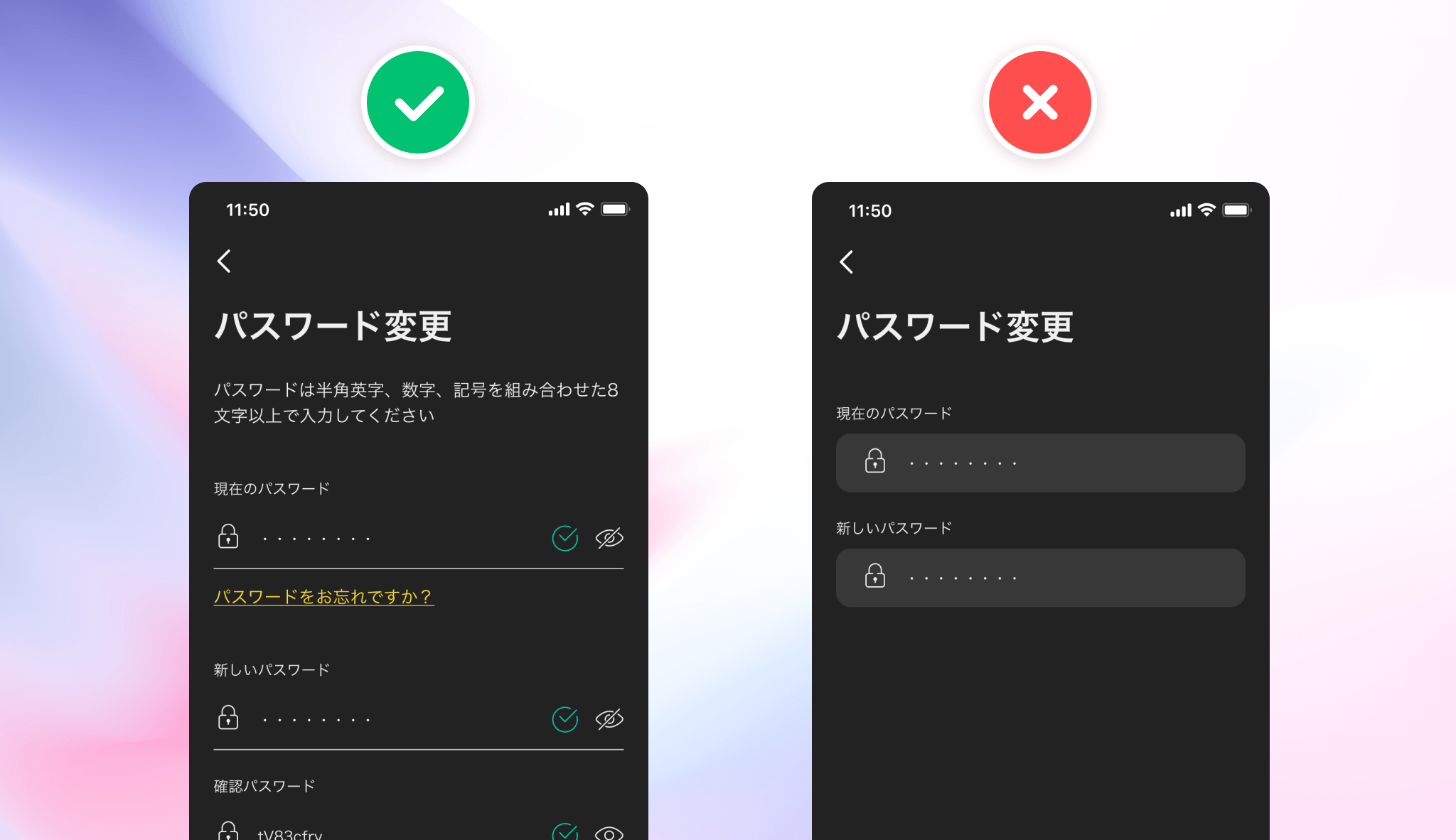
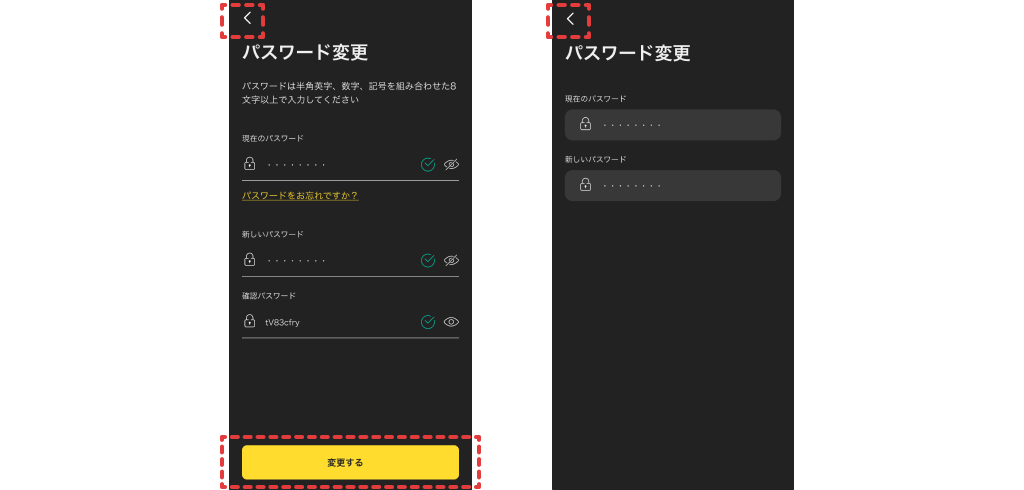
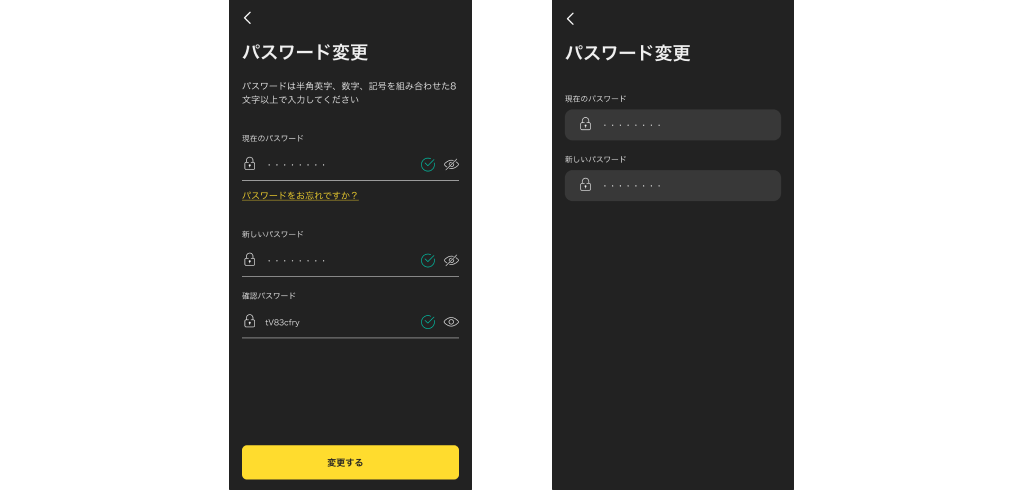
パスワード設定画面なんだけど、どちらが良いUIか分かる?
パスワード設定画面なんだけど、どちらが良いUIか分かる?
よく見る画面ですよね。
えっと…左が良いUIだと思います!
右はシンプルで見やすいけど、設定したあとどうして良いか分からなそうですが、左は何をする画面かパッと理解できます。
えっと…左が良いUIだと思います!
右はシンプルで見やすいけど、設定したあとどうして良いか分からなそうですが、左は何をする画面かパッと理解できます。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
その通り!
それじゃあいつも通り、理由をしっかり深掘りしていきましょうー
それじゃあいつも通り、理由をしっかり深掘りしていきましょうー
はい、お願いしますー!
 ヒカルさん
ヒカルさん
2. ユーザーに適切な設定をしてもらう「サポートUI」を意識

 イケコさん
イケコさん
まず、情報量が全然違うと思うんだけど、どういった差があるかな?
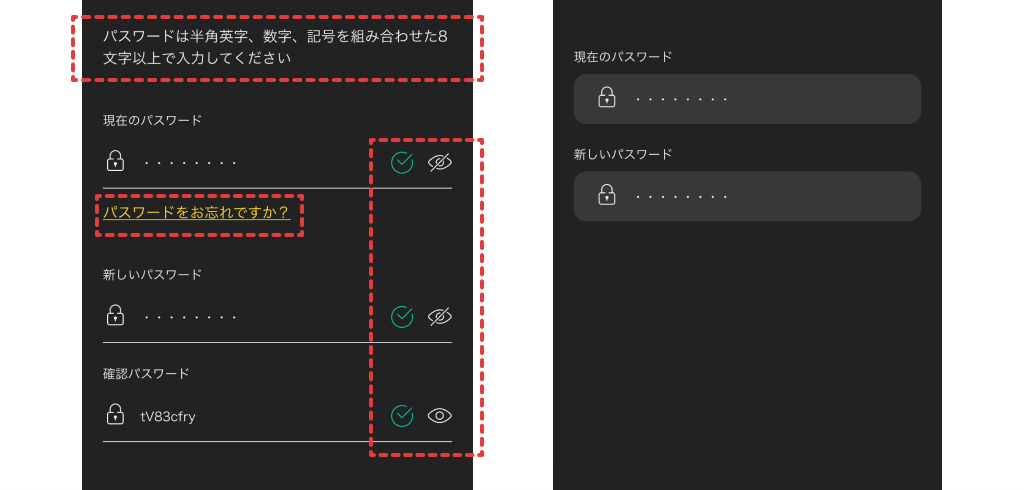
はい、まず目についたのは、チェックマークと目のアイコンですね。
入力した値が正しくて、パスワードの表示・非表示を切り替えられるんだなと分かりました!
入力した値が正しくて、パスワードの表示・非表示を切り替えられるんだなと分かりました!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
その通り。
チェックマークが入ると、正しく入力されていることが直感的に理解できて安心するし、
目のアイコンを入れることで、通常セキュリティを意識して非表示にしているパスワードを、一時的に表示し確認できて利便性が高まるんだよね。
チェックマークが入ると、正しく入力されていることが直感的に理解できて安心するし、
目のアイコンを入れることで、通常セキュリティを意識して非表示にしているパスワードを、一時的に表示し確認できて利便性が高まるんだよね。
ですよね。他にも、どういったパスワードが入力できるかのメッセージもありますよね。
これ、意外と入ってないサービス多くてたまにイラってする時あります〜
これ、意外と入ってないサービス多くてたまにイラってする時あります〜
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうそう、本当によくあるよね。
入力可能な文字は、フォームUIの中でもとくに気にすべきポイントで、
組み合わせの条件や、使える文字、文字数は明確に伝えてあげないと、一度入力したのに入れ直し!?といったユーザーにダイレクトなストレスを与えてしまうことになるからね。
入力可能な文字は、フォームUIの中でもとくに気にすべきポイントで、
組み合わせの条件や、使える文字、文字数は明確に伝えてあげないと、一度入力したのに入れ直し!?といったユーザーにダイレクトなストレスを与えてしまうことになるからね。
それです〜そうなるともういいやって投げ出しちゃいますもん。
入力するためのサポートをしてあげるのが大事ってことですね!
入力するためのサポートをしてあげるのが大事ってことですね!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
その通りで、ユーザーが安心して適切な設定ができるよう、デザインでサポートしてあげるのが大事なの。
他にも、設定中のパスワードがわからないユーザーに向けて「パスワードをお忘れですか?」と問いかけてあげることも必要だよ。
どういったユーザーステータスがあり得るのか、しっかりと網羅的にデザインできるように意識しましょう。
他にも、設定中のパスワードがわからないユーザーに向けて「パスワードをお忘れですか?」と問いかけてあげることも必要だよ。
どういったユーザーステータスがあり得るのか、しっかりと網羅的にデザインできるように意識しましょう。
はい!勉強になります。
いろんな条件のユーザーがいるから、取りこぼさないケアが大事なんですね。
あ、それと「確認パスワード」も左だとありますよね。これはユーザーが間違えて設定してないかの確認ですか?
いろんな条件のユーザーがいるから、取りこぼさないケアが大事なんですね。
あ、それと「確認パスワード」も左だとありますよね。これはユーザーが間違えて設定してないかの確認ですか?
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうだね。
確認用のパスワードは、ユーザー自身に正しく認識している値を入力してもらったかどうか確認してもらうため設けられていることが多いかな。
ヒカルさんの言う通り、間違ったパスワードを設定してたら、あとあと困るからね。
確認用のパスワードは、ユーザー自身に正しく認識している値を入力してもらったかどうか確認してもらうため設けられていることが多いかな。
ヒカルさんの言う通り、間違ったパスワードを設定してたら、あとあと困るからね。
ですよね。認識合ってました〜
 ヒカルさん
ヒカルさん
3. どうすれば設定完了になるの?

 イケコさん
イケコさん
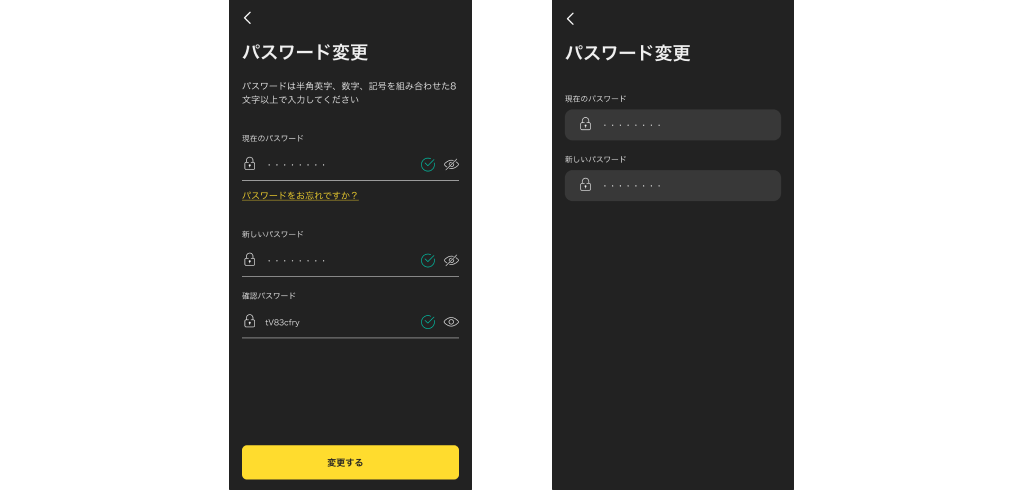
はい、じゃあ最後に設定完了部分について見ていきましょ!
はい、お願いします!
ここは明らかに右だとどのタイミングで保存されるのか分からないのですね。。入力直後?戻るボタンタップ後?となりそう。
ここは明らかに右だとどのタイミングで保存されるのか分からないのですね。。入力直後?戻るボタンタップ後?となりそう。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうなるよね。
まず、どうしたら保存(変更)できるのか、どうしたら変更せずに戻れるのかという2軸を適切にUIとして表現してあげる必要があると考えてデザインしてるの。
変更しないユーザーにはそのまま戻れる「バックボタン」を。変更するユーザーには「変更する」という明確な目的に対するボタンを表示することで、直感的にユーザーの目的が達成できるよう導く。これがとても大事だよ。
まず、どうしたら保存(変更)できるのか、どうしたら変更せずに戻れるのかという2軸を適切にUIとして表現してあげる必要があると考えてデザインしてるの。
変更しないユーザーにはそのまま戻れる「バックボタン」を。変更するユーザーには「変更する」という明確な目的に対するボタンを表示することで、直感的にユーザーの目的が達成できるよう導く。これがとても大事だよ。
なるほどです!直感的なデザインがやはり大事なんですね。勉強になりますし、また理解が深まりました!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
良かった!
次はヒカルさんに画面のUIデザインをお願いしようと思ってるので、よろしくね!
次はヒカルさんに画面のUIデザインをお願いしようと思ってるので、よろしくね!
はい、いつでもお願いします!自分でもたくさん学んで良いデザインを提案できるように頑張ります!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
はーい。一緒にいいデザイン作っていきましょ。
お願いしますー!
 ヒカルさん
ヒカルさん
UIデザイナーなら読んでおきたい良書
リンク
4. まとめ

- チェックマークが入ると、正しく入力されていることが直感的に理解できて安心。
- 目のアイコンを入れることで、通常セキュリティを意識して非表示にしているパスワードを、一時的に表示し確認できて利便性が高まる。
- 入力フォームは、組み合わせの条件や、使える文字、文字数は明確に伝えてあげないと、ユーザーにダイレクトなストレスを与えてしまう。
- ユーザーが安心して適切な設定ができるよう、デザインでサポートしてあげるのが大事。
- 設定中のパスワードがわからないユーザーに向けて「パスワードをお忘れですか?」と問いかけてあげることも必要。
- どういったユーザーステータスがあり得るのか、取りこぼしのない網羅的にデザインできるよう意識する。
- 確認用のパスワードは、ユーザー自身に正しく認識している値を入力してもらったかどうか確認してもらうため設けられていることが多い
- どうしたら保存(変更)できるのか、どうしたら変更せずに戻れるのかという2軸を適切にUIとして表現してあげる必要がある。
- 変更しないユーザーにはそのまま戻れる「バックボタン」を。変更するユーザーには「変更する」という明確な目的に対するボタンを表示することで、直感的にユーザーの目的が達成できるよう導くのが大事。