指摘されるまで気づかない「UIデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第8弾です。
今回のお題「ウォークスルーUI」
今回はアプリのインストール直後によく見られ、アプリのメイン機能を教えてくれる「ウォークスルーUI」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはボクササイズ。
 ヒカルさん
ヒカルさん
イケコさんのようなデザイナーを志す後輩さん。デザインが楽しくて仕方がない。最近のマイブームはグラニフでTシャツを買う事。
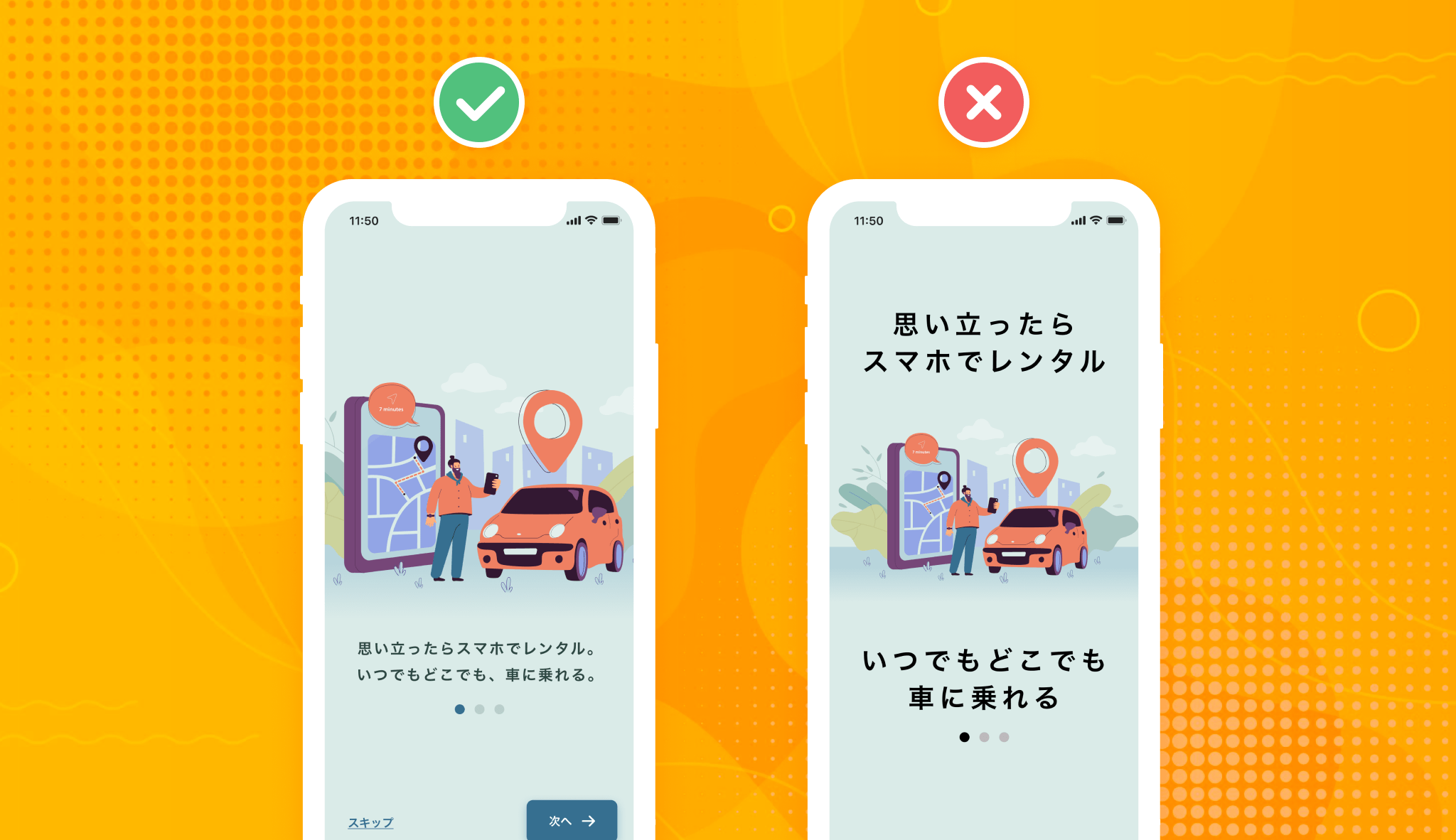
1. どちらが「良いUIデザイン」ですか?

 イケコさん
イケコさん
ヒカルさん、今日はウォークスルーのUIデザインについて見ていこう。
はい、お願いします!
同じようで全然見せ方違いますよね。
同じようで全然見せ方違いますよね。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうそう、結構違う点があるんだけど、どうかな?
そうですね…まず、テキストのインパクトが右の方が圧倒的ですよね。すごく目立ってます!
それに要素も少なくてスッキリ。
それに要素も少なくてスッキリ。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
確かに右の方はインパクトがすごいよね。
じゃあ、どっちの方が良いデザインかな?
じゃあ、どっちの方が良いデザインかな?
やはり右ですかね。
目に入ってきますし、何よりインパクトが…笑
目に入ってきますし、何よりインパクトが…笑
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
実はね、良いデザインは左なんだ。
ウォークスルーという画面の役割についてしっかり理解できると、その意図が分かるはず。
一緒にポイントを比較していこう。
ウォークスルーという画面の役割についてしっかり理解できると、その意図が分かるはず。
一緒にポイントを比較していこう。
違いましたか〜。
はい、しっかり勉強させてください!
はい、しっかり勉強させてください!
 ヒカルさん
ヒカルさん
2. 「かたまり」で見せることの重要性

 イケコさん
イケコさん
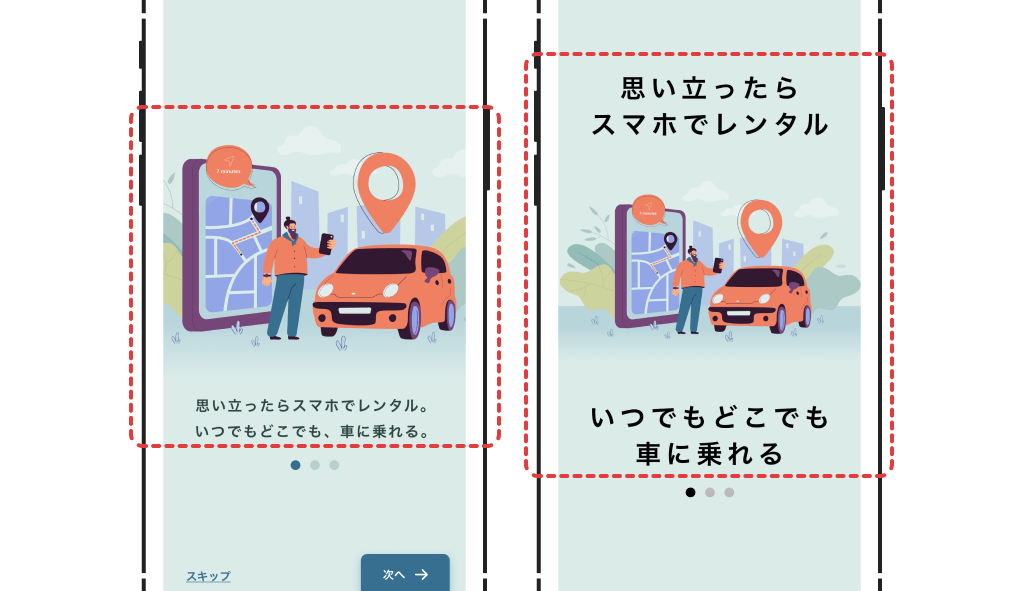
まずはイラストとキャッチコピーの部分について。
右の方は文字が最初に頭に入ってくるけど、読むときの視線が上から下へいく間にイラストを見てしまい、中身が入ってこない気がしない?
右の方は文字が最初に頭に入ってくるけど、読むときの視線が上から下へいく間にイラストを見てしまい、中身が入ってこない気がしない?
あー確かに!
上のテキストを読んでからイラストを見て、下のテキストを見てますね…
あっ!左の方は、文字を読むとき一気に読めるから、スッと頭に入ってきますね。
上のテキストを読んでからイラストを見て、下のテキストを見てますね…
あっ!左の方は、文字を読むとき一気に読めるから、スッと頭に入ってきますね。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうそう。
情報は2、3行であれば「ひとかたまり」に集約するのがオススメ。
イラストとテキストのポジションについては、他の要素と近づけて視線が行ったり来たりせず疲れにくいUIが理想的なんだよね。
情報は2、3行であれば「ひとかたまり」に集約するのがオススメ。
イラストとテキストのポジションについては、他の要素と近づけて視線が行ったり来たりせず疲れにくいUIが理想的なんだよね。
そういうことですか。すごく納得しました!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
よし。それじゃあ、次のポイントも見ていこう!
はーい。お願いします!
 ヒカルさん
ヒカルさん
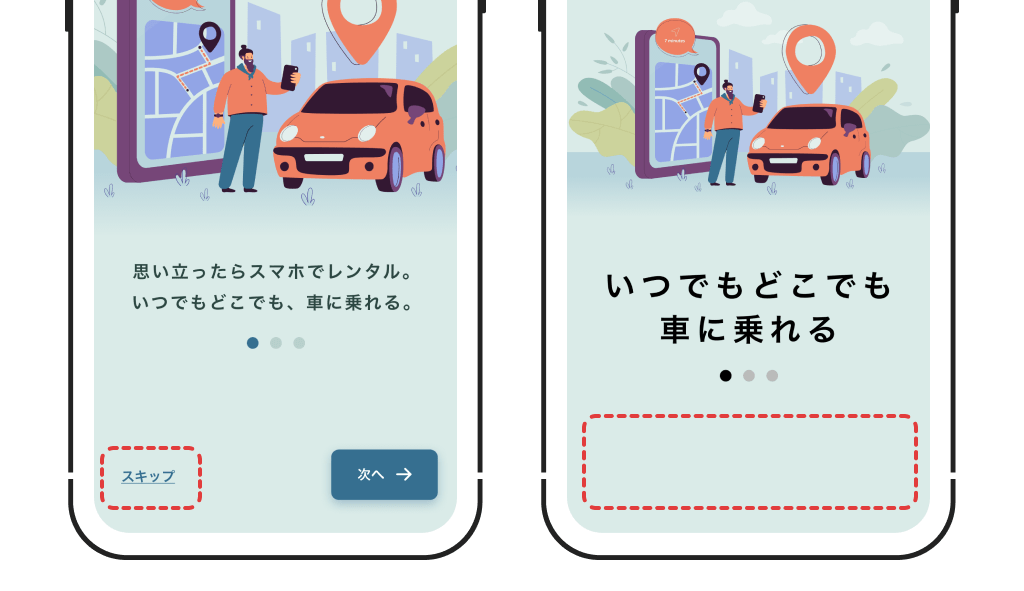
3. ページ遷移UIの見せ方

 イケコさん
イケコさん
次はページ遷移に関するUIについて。この部分の差はどう感じる?
これは比較すると簡単です!
次へボタンがない事ですよね。
次へボタンがない事ですよね。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
その通り!
なぜ次へがないとダメなのか、理由は分かるかな。
なぜ次へがないとダメなのか、理由は分かるかな。
理由は、単に次へ行けないからですよね。
でもパッと見たとき、左右スワイプで行き来できる印象もあったんですよね…
でもパッと見たとき、左右スワイプで行き来できる印象もあったんですよね…
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうそう、左右スワイプでページを行き来できることは、日常的な体験の中で培ってきたメンタルモデル(頭の中にある「こうしたらこうなる」という”行動のイメージ”)によるものなんだよね。
ただそれだと、アプリに不慣れな方は気づけないので、能動的なボタンを配置し明示的にここをタップすると進めるということが分かるようにしておくことが、ユーザビリティを考えるうえで大切だよ。
ただそれだと、アプリに不慣れな方は気づけないので、能動的なボタンを配置し明示的にここをタップすると進めるということが分かるようにしておくことが、ユーザビリティを考えるうえで大切だよ。
なるほどです!勉強になります!
 ヒカルさん
ヒカルさん
4. スキップを入れてユーザーフレンドリーなUIへ

 イケコさん
イケコさん
最後に画面下のスキップボタンについて。
なぜあった方が良いデザインだと思う?
なぜあった方が良いデザインだと思う?
「ウォークスルーなんて見なくてもいっか」という人へのサポートですかね?
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
その通り。
補足すると、スキップがあることで「必ず目を通してください」のスタンスでなく「見てもらうのも、画面から離れるのも自由です」といったように、ユーザー自身が自由に選択できるんだよね
見たい人、見たくない人、両方にとってユーザーフレンドリーってことだね。
補足すると、スキップがあることで「必ず目を通してください」のスタンスでなく「見てもらうのも、画面から離れるのも自由です」といったように、ユーザー自身が自由に選択できるんだよね
見たい人、見たくない人、両方にとってユーザーフレンドリーってことだね。
おおお、すごく納得しました!
見たくない人だけの視点でなく、見たい人への視点も両方考えた結果ということですね。奥深い!
見たくない人だけの視点でなく、見たい人への視点も両方考えた結果ということですね。奥深い!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そういうこと。
こういった視座をもつことは、デザイナーにとってすごく大切だから、ぜひ意識してみて!
こういった視座をもつことは、デザイナーにとってすごく大切だから、ぜひ意識してみて!
はい!ありがとうございます!
 ヒカルさん
ヒカルさん
UIデザイナーなら読んでおきたい良書
リンク
5. まとめ

- 重要な文字を見せる場合は、間に別の要素を入れて遮断させず「ひとかたまり」で読ませる
- なるべく1画面内で視線が行ったり来たりして疲れされないよう、可能な限り要素を近づける
- メンタルモデルは個々で違うので頼り過ぎず、明示的に何をすれば良いかすぐに判断できるユーザビリティを意識する
- 見たい人、見たくない人、どちらかの視点でなく両方の視点でデザインすることが、ユーザーフレンドリーな思考