指摘されるまで気づかない「UIデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第9弾です。
今回のお題「商品詳細UI」
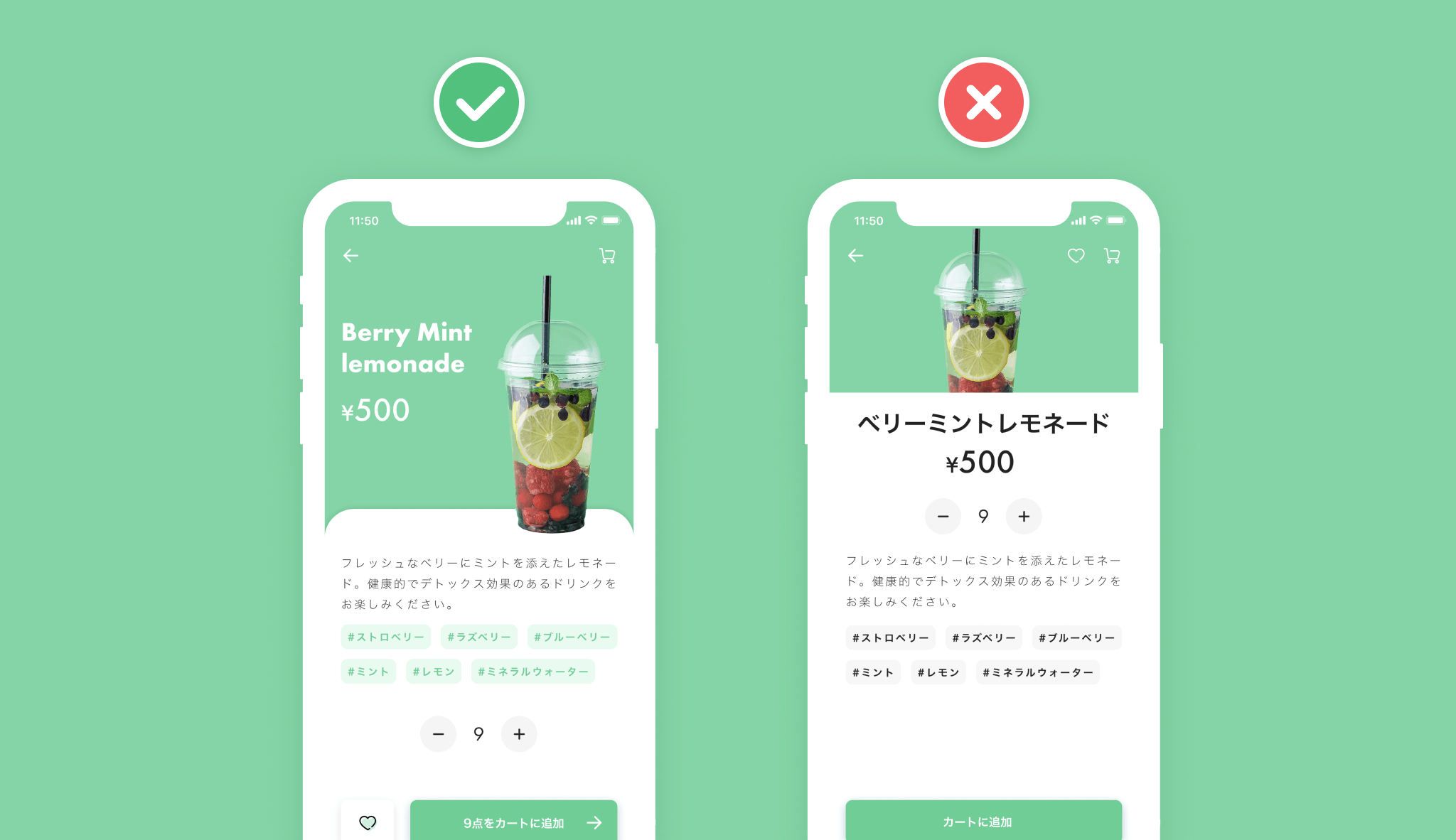
今回はモバイルオーダーに関するサービスでよく見られ、商品を購入するかどうかの決め手となる「商品詳細UI」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはボクササイズ。
 マナブくん
マナブくん
デザイナー歴7年でイケコさんからも一目置かれている。UIデザインの奥深さにどハマり中。最近のマイブームはロードバイクでのツーリング。
1. どちらが「良いUIデザイン」ですか?

 イケコさん
イケコさん
マナブくん、調子はどう?
この前お願いしていた商品詳細画面できたかな?
この前お願いしていた商品詳細画面できたかな?
イケコさん!はい、幾つかデザインパターンを作ってみましたが、どうでしょう?
 マナブくん
マナブくん
 イケコさん
イケコさん
ありがとう!マナブくんはどちらの案がオススメ?
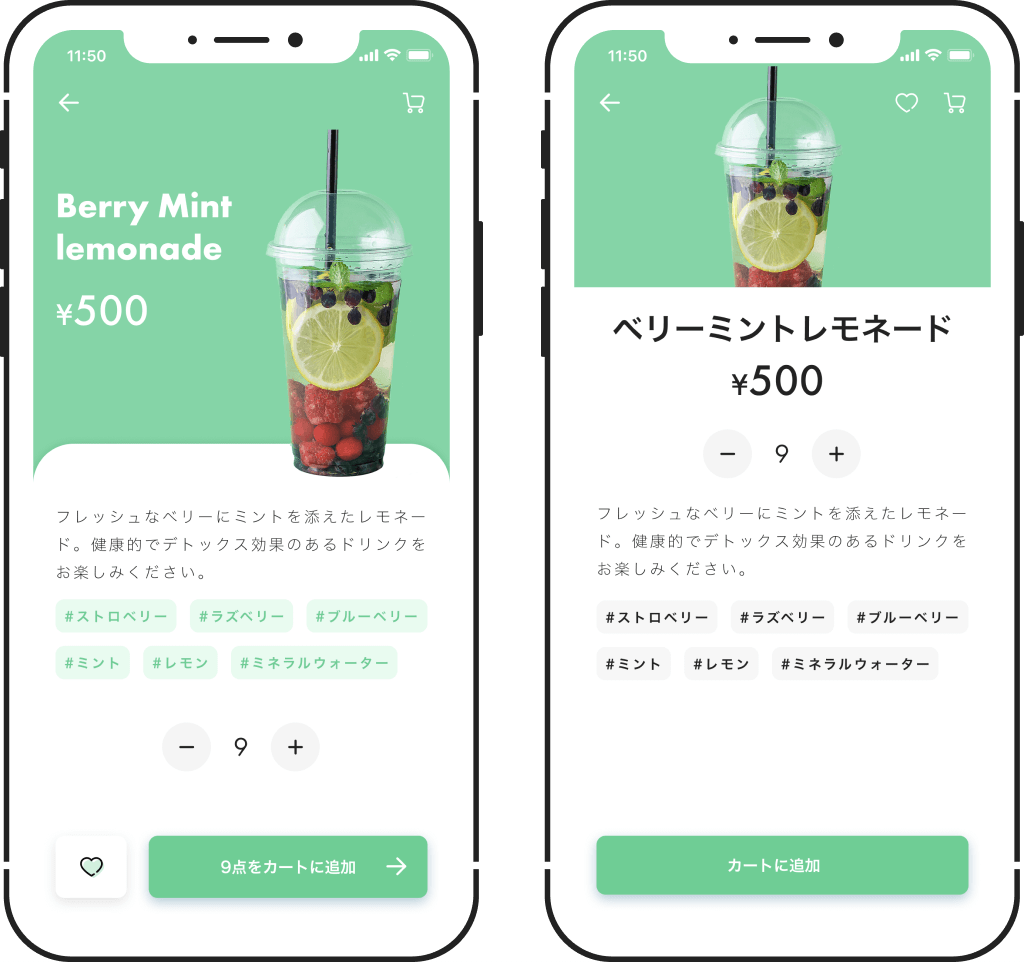
写真が用意できるのであれば、左の案でいきたいです。
情報の見せ方もこちらの方が良いかなと。
情報の見せ方もこちらの方が良いかなと。
 マナブくん
マナブくん
 イケコさん
イケコさん
そうだね。私も左の案がいいと思う。
せっかくパターン出ししてもらったんだし、2画面の良し悪しを、深掘りしてみましょう。
せっかくパターン出ししてもらったんだし、2画面の良し悪しを、深掘りしてみましょう。
はい、お願いします!
 マナブくん
マナブくん
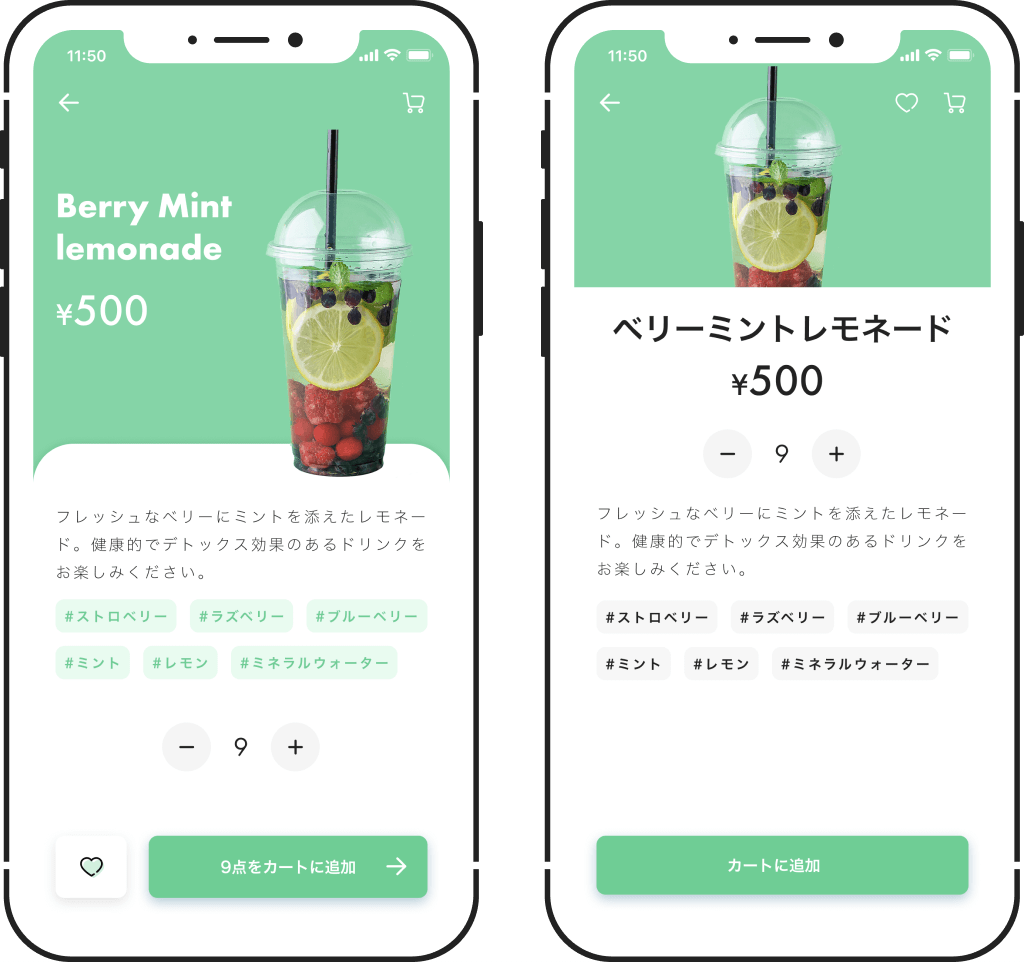
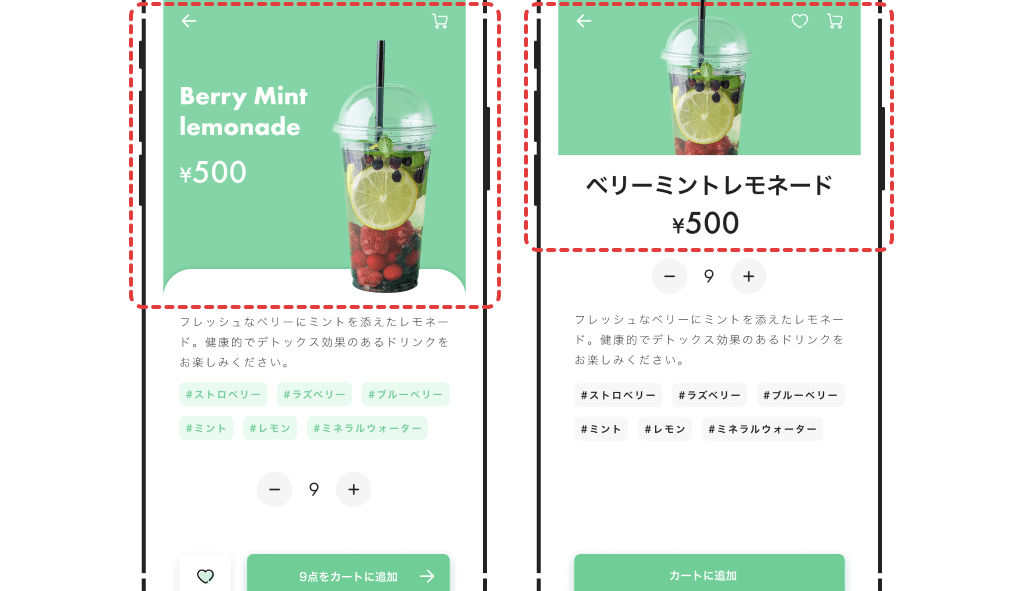
2. 商品写真やメイン情報の見せ方

 イケコさん
イケコさん
まずは商品のメインとなる部分から。
ここのこだわりポイントはどこかな?
ここのこだわりポイントはどこかな?
こちらはシズル感を演出するため、商品全体を切り抜いて配置しホワイトスペースを広くとって抜け感を出す事を意識しました。
 マナブくん
マナブくん
 イケコさん
イケコさん
なるほどね。確かにホワイトスペースを広くとり抜け感を出すことは、パッと見たとき商品に対する印象値がグッと良くなるし、何よりオシャレさが全然違う。
その商品をおいしそうと感じてもらえるかって、ほぼ写真と空間の見せかた次第だからね。
その商品をおいしそうと感じてもらえるかって、ほぼ写真と空間の見せかた次第だからね。
ですよね。
それに、商品名と価格も写真と合わせて白抜き文字にして欧文での表現にしています。
おしゃれさを追求してみました。
それに、商品名と価格も写真と合わせて白抜き文字にして欧文での表現にしています。
おしゃれさを追求してみました。
 マナブくん
マナブくん
 イケコさん
イケコさん
うんうん、良い試みだと思う。
汎用的なデザインではないけど、いちブランドにおけるUIであればこれくらい振り切った表現にした方がオシャレで訴求力があるし、そのブランドの独自性も演出できるよね。
汎用的なデザインではないけど、いちブランドにおけるUIであればこれくらい振り切った表現にした方がオシャレで訴求力があるし、そのブランドの独自性も演出できるよね。
はい、おいしそう〜って感じてもらうことがとにかく大事ですもんね。
 マナブくん
マナブくん
 イケコさん
イケコさん
そうそう。じゃあ次も見ていきましょう。
了解です。
 マナブくん
マナブくん
3. 商品情報とカウンター

 イケコさん
イケコさん
次は商品の説明文とタグ、それに数量カウンターね。
ここは悩みましたが、数量カウンターを価格の下に配置すると、説明文やタグ、さらにオプションなどが入ってきた際に見落としてしまうなと感じ、商品説明関連は上にまとめ、数量カウンターは最下部と切り分けました。
 マナブくん
マナブくん
 イケコさん
イケコさん
うん、良い判断ね。
説明文やタグが少なく、ファーストビューで全て収まるなら数量カウンターは右のイメージで成立するけど、
情報量が多かった場合は埋もれてしまうもんね。
それぞれの情報が最小と最大でこれくらいになるといった想定のもと、レイアウトを組むことは大切な思考だと思う。
説明文やタグが少なく、ファーストビューで全て収まるなら数量カウンターは右のイメージで成立するけど、
情報量が多かった場合は埋もれてしまうもんね。
それぞれの情報が最小と最大でこれくらいになるといった想定のもと、レイアウトを組むことは大切な思考だと思う。
そうですね。こういったプロセスをふんでないと、いざ商品を当ててみたときに「ムムッ?」となってしまいますもんね。
 マナブくん
マナブくん
 イケコさん
イケコさん
そうそう。
あ、それとタグの色変えてるよね。これはどういう狙い?
あ、それとタグの色変えてるよね。これはどういう狙い?
あ、そうですね。
タグはタップしたら該当するタグの商品一覧が表示される想定なので、リンクすることをより明示的に表現するためにグレーでなくライトグリーンを採用しました。
タグはタップしたら該当するタグの商品一覧が表示される想定なので、リンクすることをより明示的に表現するためにグレーでなくライトグリーンを採用しました。
 マナブくん
マナブくん
 イケコさん
イケコさん
OK。おそらくグレーでもハッシュタグだから、何となくリンクできそうだなと考えるユーザーもいそうだけど、
色彩情報を加えることで、認知速度は格段にアップするはず。
色彩情報を加えることで、認知速度は格段にアップするはず。
はい、僕もそう思います!
 マナブくん
マナブくん
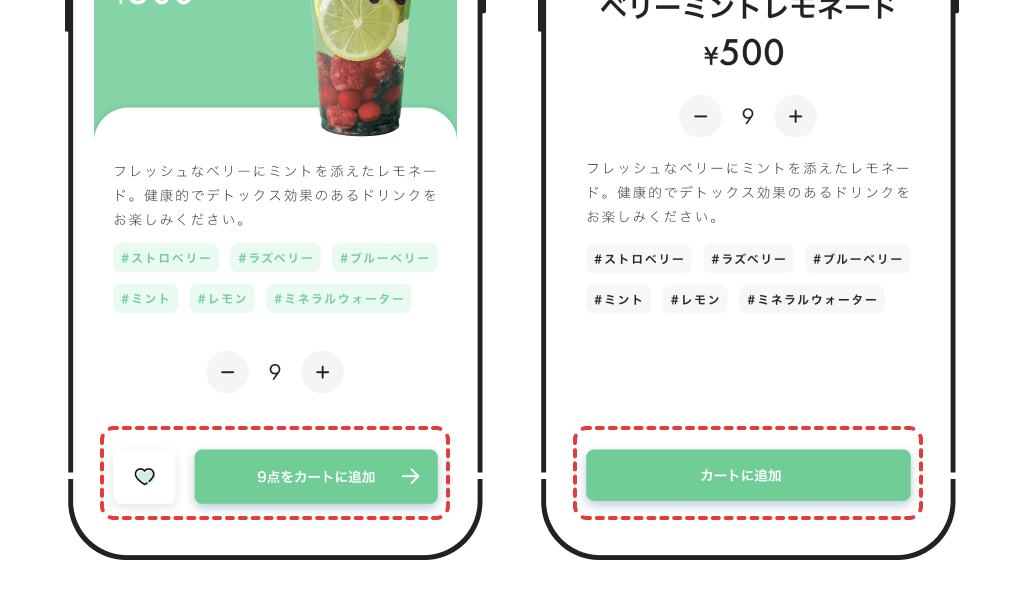
4. カート追加ボタンの適切な表現とお気に入り

 イケコさん
イケコさん
最後にフローティングボタン領域について話しましょう。
はい、まずカート追加ボタンは個数を表示した方が、情報量が多い商品だった場合「今何点商品をカートに入れようとしているか」が明確になると思い入れました。
お気に入りボタンをヘッダーでなくこちらに移動させたのは、フローティングだから好きなタイミングで気づき登録できる、視認性が高いといった理由ですね。
お気に入りボタンをヘッダーでなくこちらに移動させたのは、フローティングだから好きなタイミングで気づき登録できる、視認性が高いといった理由ですね。
 マナブくん
マナブくん
 イケコさん
イケコさん
なるほど。点数の表示は納得。確かに数量カウンターが見切れているスクロール位置の場合もあるし。
お気に入りボタンも概ねいいと思う。でも常に表示させておく必要がほんとうにあるかは、検討の余地があるかな。
もしお気に入りしてもらうことの優先度がそこまで高くないなら、商品画像の隣に奥でも良いかもね。
お気に入りボタンも概ねいいと思う。でも常に表示させておく必要がほんとうにあるかは、検討の余地があるかな。
もしお気に入りしてもらうことの優先度がそこまで高くないなら、商品画像の隣に奥でも良いかもね。
確かにです!お気に入りの重要性は再度確認と検討してみます。
 マナブくん
マナブくん
 イケコさん
イケコさん
うん、よろしくね!
とはいえ概ね左の案で問題なさそうだし、この方向でいきましょう。
とはいえ概ね左の案で問題なさそうだし、この方向でいきましょう。
はい、ありがとうございました!
 マナブくん
マナブくん
5. まとめ

- シズル感を演出するための有効な手段として、写真の見せ方、ホワイトスペースを広くとり抜け感を出すこと
- 商品をおいしそうと感じてもらえるかは、ほぼ写真と空間の見せかた次第
- いちブランド専用のUIなら、欧文書体を使ったりそのブランド独自のイメージを強く打ち出す攻めのUIにチャレンジすべき
- それぞれの情報が最小と最大でこれくらいになるといった想定のもと、レイアウトを組むことは大切な思考
- 色彩情報を加えることで、その情報に対する認知速度が格段にアップする場合がある
- カート追加ボタンは個数を表示した方が、情報量が多い商品だった場合「今何点商品をカートに入れようとしているか」が明確になる
- 該当ボタンの配置場所は、サービスにおける優先度をきちんと検討した結果で決めるべき
UIデザイナーなら読んでおきたい良書
リンク