指摘されるまで気づかない「広告バナーデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第1弾です。
今回のお題「車の広告バナー」
今回はマイカーを検討するきっかけとなり、シンプルに購買意欲をかきたて訴求力が求められる「車の広告バナー」を題材にお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはボクササイズ。
 ペケオくん
ペケオくん
新人デザイナーの後輩くん。イケコさんから日々UIを学ぶ。最近のマイブームはYoutubeで老舗飲食店の動画を観賞すること。
1. どちらが「良いUIデザイン」ですか?

 イケコさん
イケコさん
ペケオくん、おつかれさま!
仕事の進み具合はどう?
仕事の進み具合はどう?
あ、イケコさん!お疲れ様です!
いい感じですよ。お願いされてた件も目処が立ちましたし!
いい感じですよ。お願いされてた件も目処が立ちましたし!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
それは良かった!
私もちょうどバナーのデザインが終わったところだから、この前話してた新しい案件のデザインできそうだね。
私もちょうどバナーのデザインが終わったところだから、この前話してた新しい案件のデザインできそうだね。
ですね!
あ、イケコさんが作られたバナーのデザイン、せっかくなので見せていただけますか?
バナーのデザインはしっかり勉強しておきたいので。
あ、イケコさんが作られたバナーのデザイン、せっかくなので見せていただけますか?
バナーのデザインはしっかり勉強しておきたいので。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
おっ、意欲あるね!
了解!じゃあせっかくなので、いつものように良いデザインと悪いデザインと比較しながら、深掘りしていきましょう。
了解!じゃあせっかくなので、いつものように良いデザインと悪いデザインと比較しながら、深掘りしていきましょう。
はい、ぜひお願いします!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
…よし、準備完了。
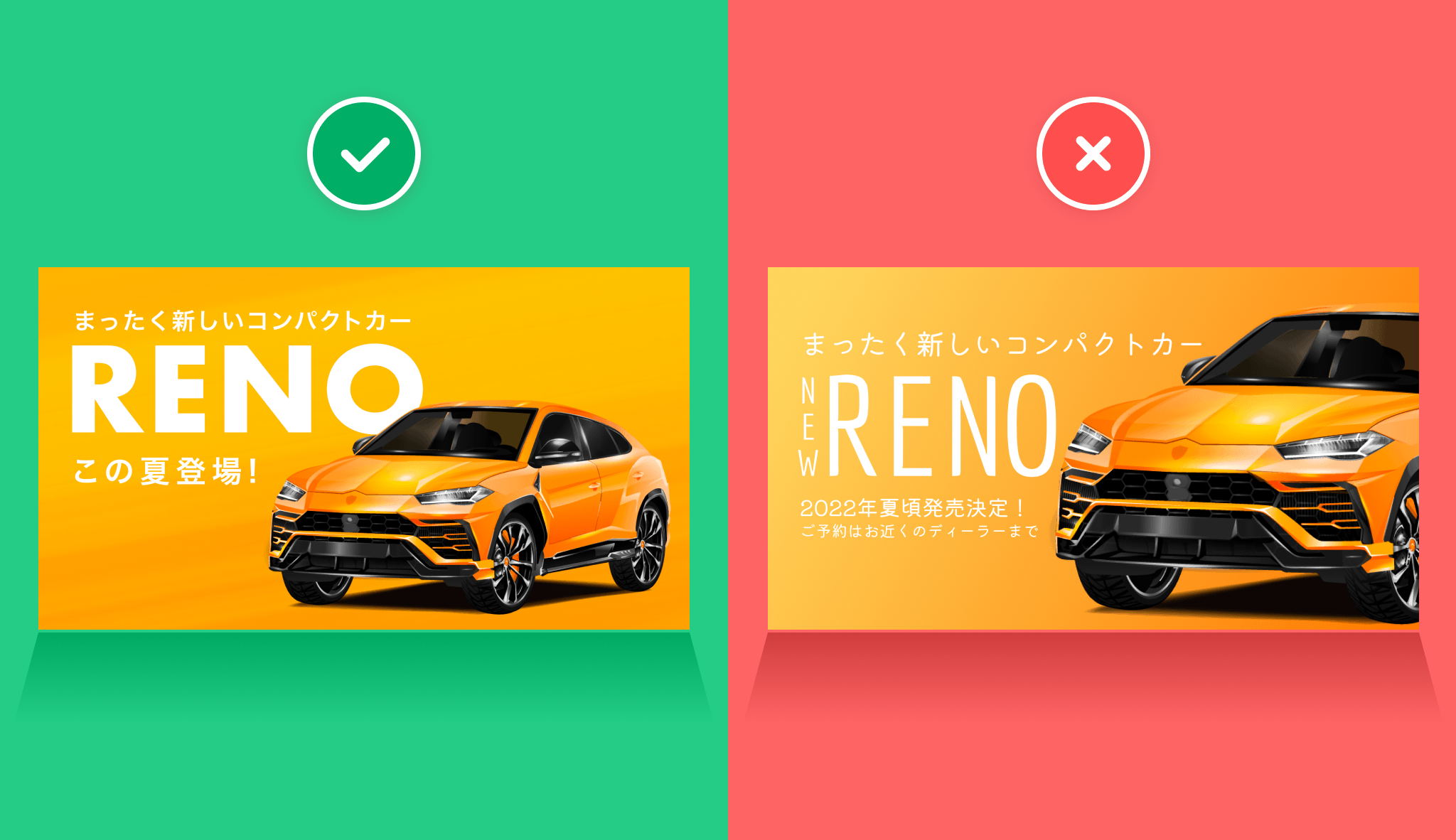
じゃあ早速、この2つのデザインを並べて見てみましょう。
パッとみてどちらが良いデザインだと思う?
※ちなみに製品情報としては、コンパクトだけど力強い躍動感がストロングポイントの車です。
じゃあ早速、この2つのデザインを並べて見てみましょう。
パッとみてどちらが良いデザインだと思う?
※ちなみに製品情報としては、コンパクトだけど力強い躍動感がストロングポイントの車です。
なるほどです。これは結構難しいかもですね。。
右はかわいらしくて車も大きくてインパクトありますが、左の方がシュッとしてるし見やすい気がします。
製品情報と照らし合わせると、左の方がマッチしてるかなと。
右はかわいらしくて車も大きくてインパクトありますが、左の方がシュッとしてるし見やすい気がします。
製品情報と照らし合わせると、左の方がマッチしてるかなと。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り。情報の見せ方も大事だし、製品の訴求ポイントとマッチしているかも大事な要素になるから、その辺も含めて一緒に見ていきましょう。
2. キャッチコピーと商品名は「ムダ」を削ぎ落とす

 イケコさん
イケコさん
まずは、キャッチコピーと商品名などの情報について見てみましょう。
はい。そうですね、左のデザインは情報が整理されているのに対して、右のデザインは情報がギュッと詰まってて、ごちゃついてるかなと。
それに、左のデザインの方が商品名と新作であるという情報が直感的に頭に入ってくる気がします。
それに、左のデザインの方が商品名と新作であるという情報が直感的に頭に入ってくる気がします。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう、とてもいい視点だと思う。
ペケオくんの言う通り、キャッチコピーや商品名は「直感的に理解できるか」「ターゲットとなるユーザーにインパクトを残せるか」がとても大事なんだよね。
そのためにはシンプルで洗練された情報にまとめる必要があるから、ムダを削ぎ落とす作業は必ず意識してやりましょう。
ペケオくんの言う通り、キャッチコピーや商品名は「直感的に理解できるか」「ターゲットとなるユーザーにインパクトを残せるか」がとても大事なんだよね。
そのためにはシンプルで洗練された情報にまとめる必要があるから、ムダを削ぎ落とす作業は必ず意識してやりましょう。
 イケコさん
イケコさん
例えば「2022年夏頃発売決定!ご予約はお近くのディーラーまで」と言う文言。
広告を打つタイミングにもよるけど、シンプルに「この夏登場!」といった言い回しで十分伝わるよね。
ディーラーのくだりも、ネットで検索すればすぐに見つかる時代だから、あえて添える必要もないかな。
広告を打つタイミングにもよるけど、シンプルに「この夏登場!」といった言い回しで十分伝わるよね。
ディーラーのくだりも、ネットで検索すればすぐに見つかる時代だから、あえて添える必要もないかな。
なるほどです。確かにそう言われると、右のデザインは情報が多すぎますね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。
フォントについても、右のデザインだと可愛いすぎて商品イメージから外れてしまってるよね。
コンパクトカーだけど力強さが売りの商品なのに。
フォントについても、右のデザインだと可愛いすぎて商品イメージから外れてしまってるよね。
コンパクトカーだけど力強さが売りの商品なのに。
確かにです。フォントだけでだいぶ印象違いますし、そう考えると左のデザインは力強いフォントなのでマッチしてますね!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うん。商品イメージと一致したスタイルになっているかも大事なポイントなので、その点も意識してデザインしましょう!
はい、了解しました!
 ペケオくん
ペケオくん
3. 商品を魅力的に見せるには?

 イケコさん
イケコさん
それじゃあメインの商品についても、見ていきましょう!
はい!ここは右のデザインの方がインパクトはありますが、全体を写す左のデザインの方が良いのでしょうか?
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうだね。
広告内の商品は大きく見せて目立たせたい、インパクトを与えたいのは間違いではないけど、プロモーションすべき商品の「全体像」を見せることはもっと重要だと思う。
全体像が見えないとユーザーはその商品がどんなモノなの?となり、判断がつかず曖昧な情報伝達になってしまうよね。
広告内の商品は大きく見せて目立たせたい、インパクトを与えたいのは間違いではないけど、プロモーションすべき商品の「全体像」を見せることはもっと重要だと思う。
全体像が見えないとユーザーはその商品がどんなモノなの?となり、判断がつかず曖昧な情報伝達になってしまうよね。
なるほどです。確かにパッと目を引いたとしても、商品の全体像が分からないと悪い意味でモヤモヤしちゃいそうですね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうだよね。
そして補足だけど、躍動感を出すため、背景にさりげなく「スピード線(車線)」を入れて動きを演出しているよ。
ただし、これはやりすぎると目立たせたい部分を邪魔しちゃったりするから、バランスを見て調整するように気をつけましょう。
そして補足だけど、躍動感を出すため、背景にさりげなく「スピード線(車線)」を入れて動きを演出しているよ。
ただし、これはやりすぎると目立たせたい部分を邪魔しちゃったりするから、バランスを見て調整するように気をつけましょう。
あ、ほんとですね!車線ありなしだと、商品の印象も全然違いますね。勉強になります!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
良かった!
今日は結構いろいろバナーデザインについて深掘りできたかな。
次は実際にデザインお願いすると思うから、その時はよろしくね!
今日は結構いろいろバナーデザインについて深掘りできたかな。
次は実際にデザインお願いすると思うから、その時はよろしくね!
はい、今回のことを活かして、デザインしたいと思います!
バナーデザインも奥が深くて楽しいな〜
バナーデザインも奥が深くて楽しいな〜
 ペケオくん
ペケオくん
デザインするなら読んでおきたい良書
リンク
4. まとめ

- キャッチコピーや商品名は「直感的に理解できるか」「ターゲットとなるユーザーにインパクトを残せるか」がとても大事。
- シンプルで洗練された情報にまとめる必要があるから、ムダを削ぎ落とす作業は必ず意識する。
- 広告を打つタイミングにもよるが、シンプルに「この夏登場!」といった言い回しで十分伝わる。
- ネットで検索すればすぐに見つかる時代だから、ディーラーのくだりはあえて添える必要がない。(ムダを削ぎ落とす)
- フォントについては、コンパクトカーだけど力強さが売りの商品なのに、右のデザインだと可愛いすぎて商品イメージから外れている。
- 商品イメージと一致したスタイルになっているかも大事なポイント。意識してデザインすること。
- 広告内の商品は大きく見せて目立たせたい、インパクトを与えたいのは間違いではないけど、プロモーションすべき商品の「全体像」を見せることはもっと重要。
- 全体像が見えないとユーザーはその商品がどんなモノなの?となり、判断がつかず曖昧な情報伝達になってしまう。
- 躍動感を出すため、背景にさりげなく「スピード線(車線)」を入れて動きを演出する。
※やりすぎると目立たせたい部分を邪魔しちゃったりするから、バランスを見て調整。