指摘されるまで気づかない「UIデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第16弾です。
今回のお題「会員登録を促すダイアログUI」
今回は会員制のアプリケーションで見られる「会員登録を促すダイアログUI」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはキックボクシング。
 ペケオくん
ペケオくん
新人デザイナーの後輩くん。イケコさんから日々UIを学ぶ。最近のマイブームはイカゲーム。
1. どちらが「良いUIデザイン」ですか?

 イケコさん
イケコさん
ペケオくん、今日はDeliCaというサービスの会員登録を促すダイアログUIについて、見ていきましょう。
おっ、新サービスDeliCaのUIデザインですね。ぜひお願いします!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。UIについて深掘りするいい機会かなと思って。
ありがとうございます!
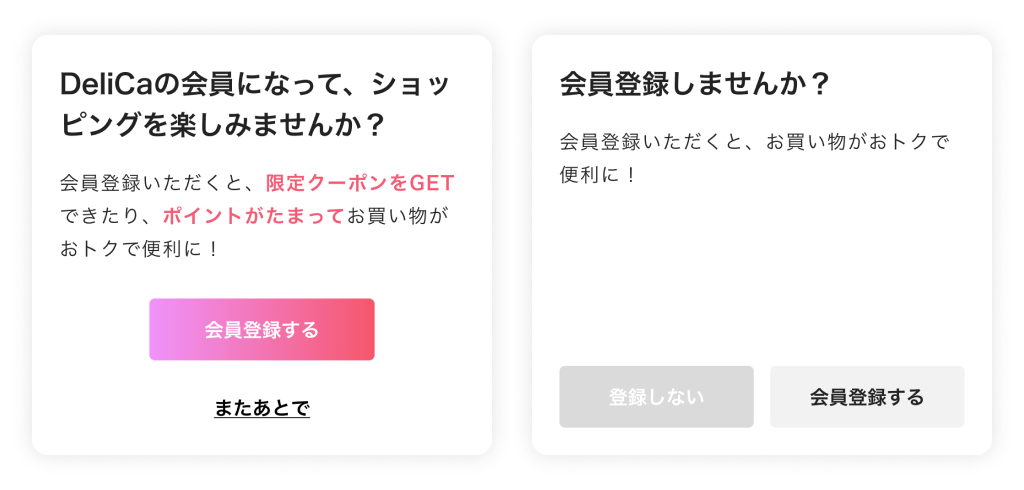
それで比較するUIはこちらの2画面ですよね?
それで比較するUIはこちらの2画面ですよね?
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り。ちなみにどちらが良いUIかは何となく分かるかな?
はい!左の方が良いUIだと思います。
何をするか分かりやすいですし、色もキレイで催促されている感も感じづらいと思います。
何をするか分かりやすいですし、色もキレイで催促されている感も感じづらいと思います。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うんうん、まさにその通り。
なぜそう感じるのか、一つずつポイントごとに比較しながら見ていきましょう。
なぜそう感じるのか、一つずつポイントごとに比較しながら見ていきましょう。
はい、お願いします!
 ペケオくん
ペケオくん
2. タイトルと説明文でアプローチ

 イケコさん
イケコさん
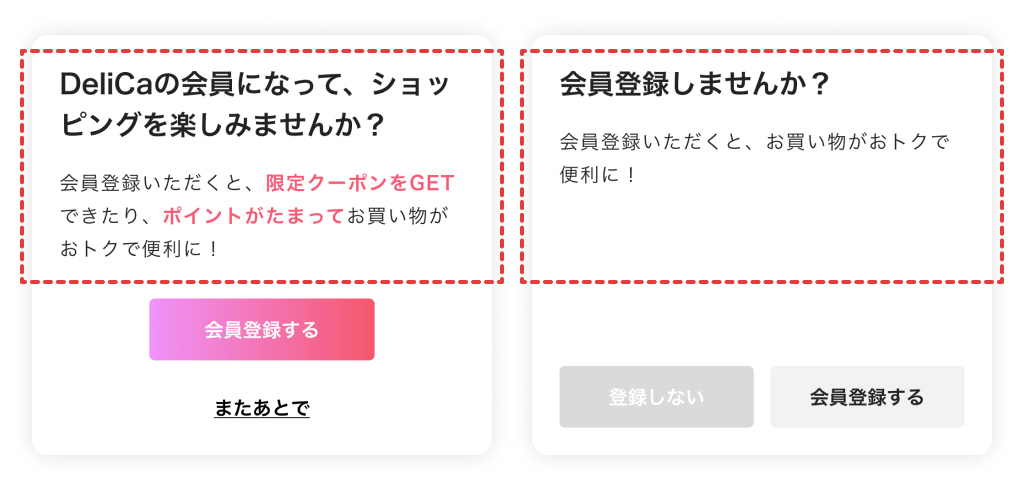
まずは、タイトルと説明文について見ていきましょう。どんな違いがあるかな?
そうですね…タイトルも説明文も、左のUIの方が具体的に会員登録することで得られるメリットを訴求しているように見えます。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り。
右のUIだと一見シンプルだから伝わりやすいようにも見えるけど、会員登録することでどんな嬉しい体験ができるのか不透明かな。
一方で左のUIなら、会員になることで得られるメリットが強調されていて一目瞭然だよね。
右のUIだと一見シンプルだから伝わりやすいようにも見えるけど、会員登録することでどんな嬉しい体験ができるのか不透明かな。
一方で左のUIなら、会員になることで得られるメリットが強調されていて一目瞭然だよね。
そうですよね!メリットがしっかり赤く太文字で強調されているのも良いと思いました。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう!
訴求したいポイントは赤字や太字で強調するのは大事だし、タイトルは「会員になると楽しくショッピングできますよ」といったワクワクするような呼びかけにした方が、ただ単に「登録してね」という呼びかけより、ユーザーに対する期待感を与えられるのでオススメだよ。
訴求したいポイントは赤字や太字で強調するのは大事だし、タイトルは「会員になると楽しくショッピングできますよ」といったワクワクするような呼びかけにした方が、ただ単に「登録してね」という呼びかけより、ユーザーに対する期待感を与えられるのでオススメだよ。
確かにそう言われると、ただ「登録してね」と言われるより、なんか期待しちゃいますね!そういうことですか。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうなんだよね。この辺のニュアンスって少し気をつけるだけでだいぶ印象変わるから大事だよ!
はい、参考にさせてもらいます!
 ペケオくん
ペケオくん
3. 分かりやすいボタン配置とカラーリング

 イケコさん
イケコさん
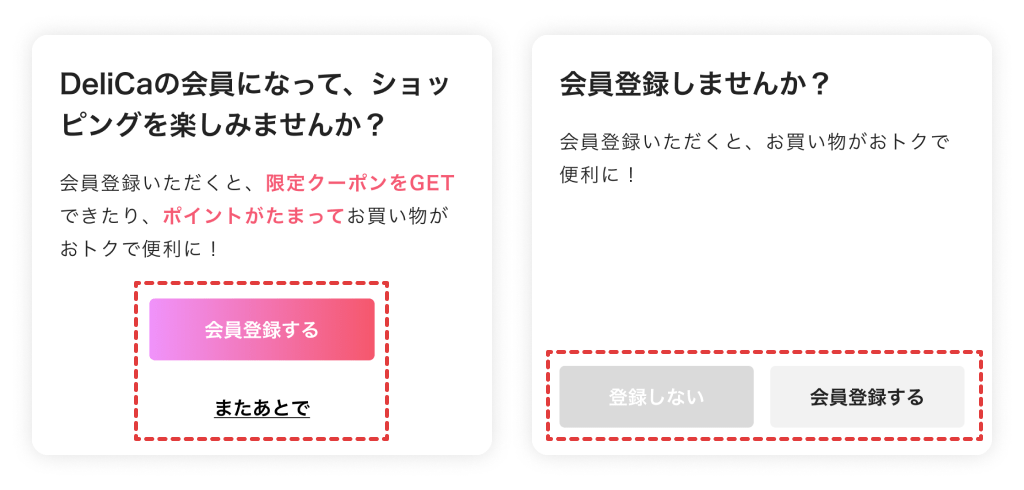
それじゃあ今度は、登録ボタン(CTAボタン)とスキップボタンのデザインについて見てみましょう。
違いはどうかな?
違いはどうかな?
配色が全く違いますよね。それにレイアウトも。
とくに右のUIだとスキップボタンが分かりづらいですし。
とくに右のUIだとスキップボタンが分かりづらいですし。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうだよね。
配色もレイアウトも比較すると面白くて、
まず登録ボタンの配色については、効果的なプライマリーカラーを使うことでタップしてもらう確率を高めている のがポイントだよ。
右のUIのように薄グレーに黒字だとボタンに見えはするけど印象としてはだいぶ弱いし、CTAボタンとして効果的な色に含まれていないことは様々な議論や研究によって導き出されているんだよね。
配色もレイアウトも比較すると面白くて、
まず登録ボタンの配色については、効果的なプライマリーカラーを使うことでタップしてもらう確率を高めている のがポイントだよ。
右のUIのように薄グレーに黒字だとボタンに見えはするけど印象としてはだいぶ弱いし、CTAボタンとして効果的な色に含まれていないことは様々な議論や研究によって導き出されているんだよね。
なるほどです。確かに比較すると、右のUIの方がだいぶ印象弱いですよね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そう見えるよね。
それとスキップボタンは、左のUIのようにテキストリンクにすることで、CTAボタンとのメリハリが生まれ、会員登録など強く訴求したい場合に効果を発揮するよ。
※テキストリンクには必ずアンダーラインを表示し、リンクであることをパッと見で分かるようにしておく。
また右のUIだとCTAボタンと並列になってしまうし、それに配色が薄グレーに白字だと視認性も悪く読みづらいので、このUIは悪いデザインということになるかな。
それとスキップボタンは、左のUIのようにテキストリンクにすることで、CTAボタンとのメリハリが生まれ、会員登録など強く訴求したい場合に効果を発揮するよ。
※テキストリンクには必ずアンダーラインを表示し、リンクであることをパッと見で分かるようにしておく。
また右のUIだとCTAボタンと並列になってしまうし、それに配色が薄グレーに白字だと視認性も悪く読みづらいので、このUIは悪いデザインということになるかな。
本当ですね。改めて比較すると、ボタンのメリハリが全然違います。
右のUIだとイマイチメリハリが感じられず考えてしまいまそう。。
右のUIだとイマイチメリハリが感じられず考えてしまいまそう。。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。
画面内で優先度をつけメリハリを出すことは、UIデザインする上で常に意識しておくべきポイントだよ。
それじゃあ今回のUIについての深掘りは、以上となりますー
画面内で優先度をつけメリハリを出すことは、UIデザインする上で常に意識しておくべきポイントだよ。
それじゃあ今回のUIについての深掘りは、以上となりますー
なるほどです。
今日もレクチャーありがとうございました!
今日もレクチャーありがとうございました!
 ペケオくん
ペケオくん
UIデザイナーなら読んでおきたい良書
リンク
4. まとめ

- 具体的に会員登録することで得られるメリットを訴求すること。
- 訴求したいポイントは赤字や太字で強調すること。
- タイトルは、ワクワクするような呼びかけにし、ユーザーの期待感を高めるのがオススメ。
- 登録ボタン(CTAボタン)には、効果的なプライマリーカラーを使うことでタップされる確率を高める。
- 登録ボタン(CTAボタン)が薄グレーに黒字だと、印象としてはだいぶ弱い。
(サービス全体の配色にも関係するが、CTAボタンは目立つことと緊急性が高く見えることが重要) - スキップボタンはテキストリンクにすることで、CTAボタンとのメリハリが生まれ、会員登録など強く訴求したい場合に効果的
- テキストリンクには必ずアンダーラインを表示し、リンクであることをパッと見で分かるようにしておく。
- ボタンの配色として、薄グレーに白字だと視認性が悪く読みづらい。
- 画面内で優先度をつけメリハリを出すことは、UIデザインする上で常に意識しておくべきポイント。


