指摘されるまで気づかない「UIデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第15弾です。
今回のお題「ゲームアプリのマイページUI」
今回はランクやメダル獲得数などのステータスを表示する「ゲームアプリのマイページUI」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはボクササイズ。
 ペケオくん
ペケオくん
新人デザイナーの後輩くん。イケコさんから日々UIを学ぶ。最近のマイブームはNETFLIX。
1. どちらが「良いUIデザイン」ですか?

 イケコさん
イケコさん
ペケオくんって、スマホでよくゲームをするんだっけ?
はい、ソシャゲとかカジュアルゲームとか、いろいろやってますよ!
すぐに時間がたっちゃいますし、やめ時が分からなくて困っていますけど(笑)
すぐに時間がたっちゃいますし、やめ時が分からなくて困っていますけど(笑)
 ペケオくん
ペケオくん
 イケコさん
イケコさん
おっ、それはスマホゲームの中毒性にハマってるね!
それじゃあ、今回はそんなスマホゲームのステータスを確認できる、マイページUIを見ていきましょうー
それじゃあ、今回はそんなスマホゲームのステータスを確認できる、マイページUIを見ていきましょうー
お、楽しそうですね!ぜひお願いします!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
OK!
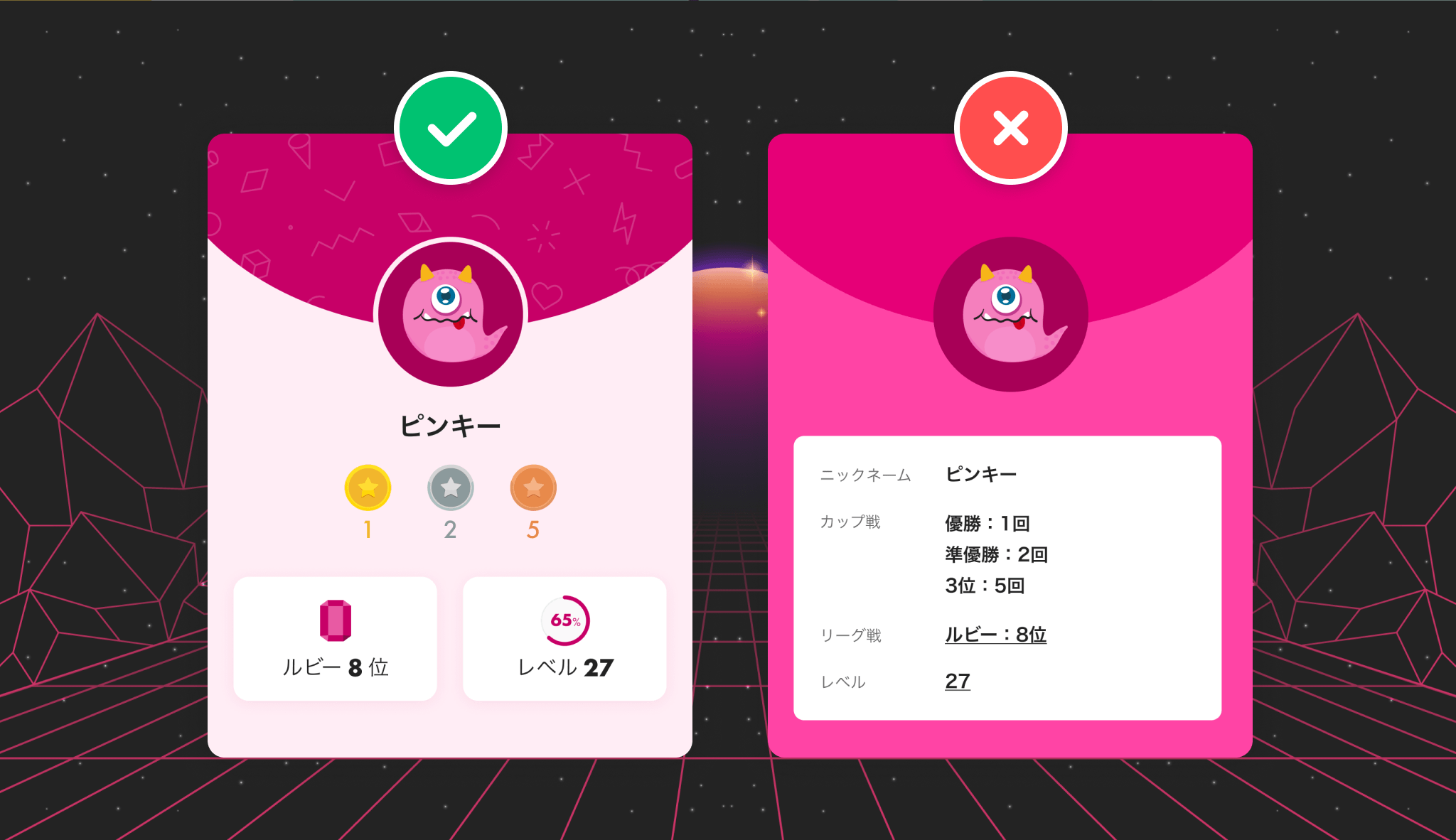
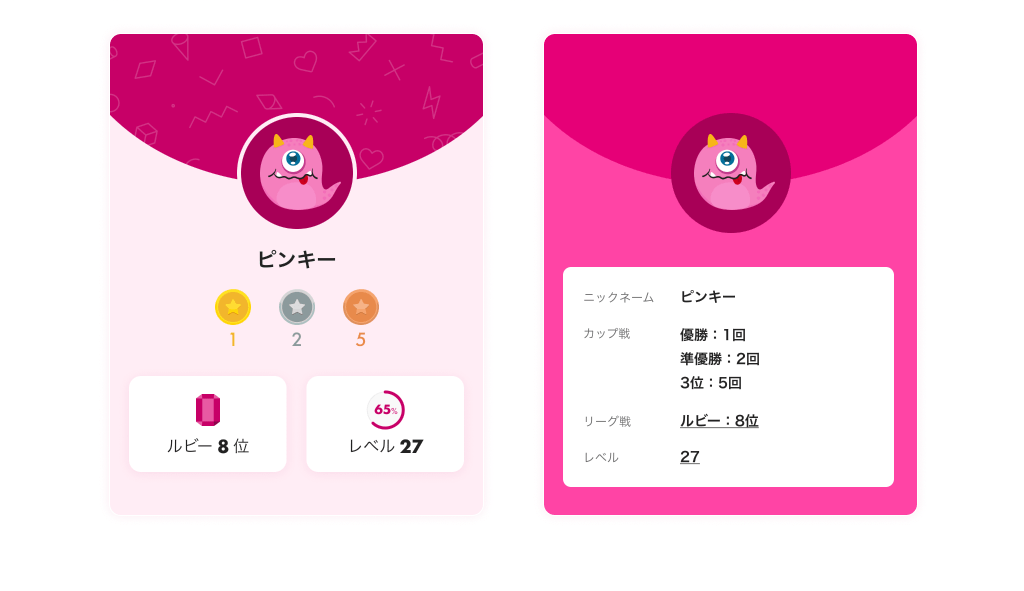
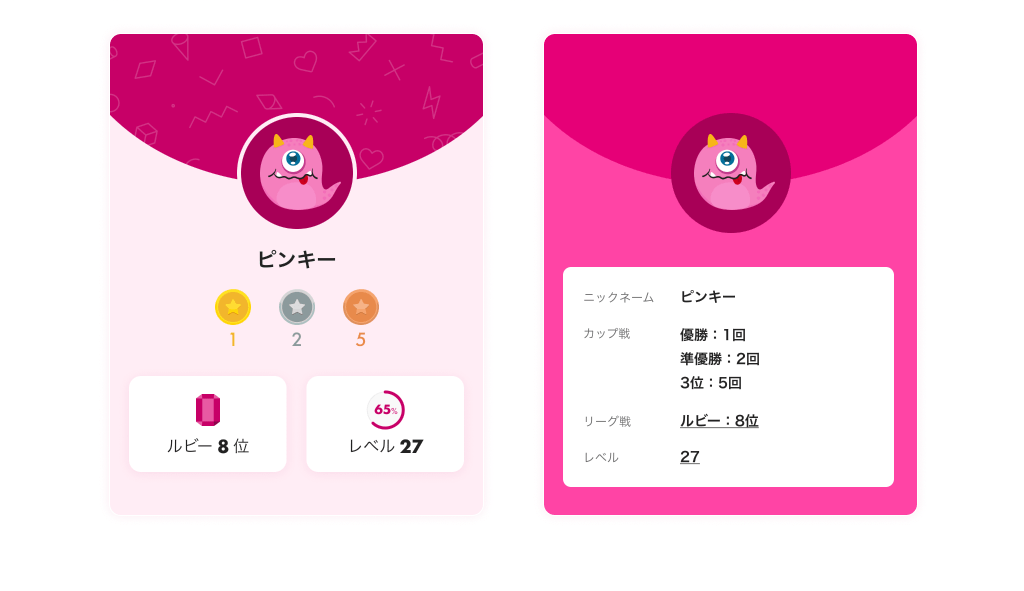
まずこの2つの画面を見比べてみて、どちらの方が良いUIデザインか分かるかな?
まずこの2つの画面を見比べてみて、どちらの方が良いUIデザインか分かるかな?
ん〜右はかなりファンシーな雰囲気ですが、ステータスがちょっと見づらいですね。
一方左は情報がまとまっていて、ぱっと見でステータスが理解できます。
なので、良いUIデザインは左だと思います!
一方左は情報がまとまっていて、ぱっと見でステータスが理解できます。
なので、良いUIデザインは左だと思います!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うんうん、まさしくその通りで、正解!
一緒に理由を深掘りしていきましょう。
一緒に理由を深掘りしていきましょう。
当たった!
はい、お願いします!
はい、お願いします!
 ペケオくん
ペケオくん
2. メインビジュアルでPOPさを演出

 イケコさん
イケコさん
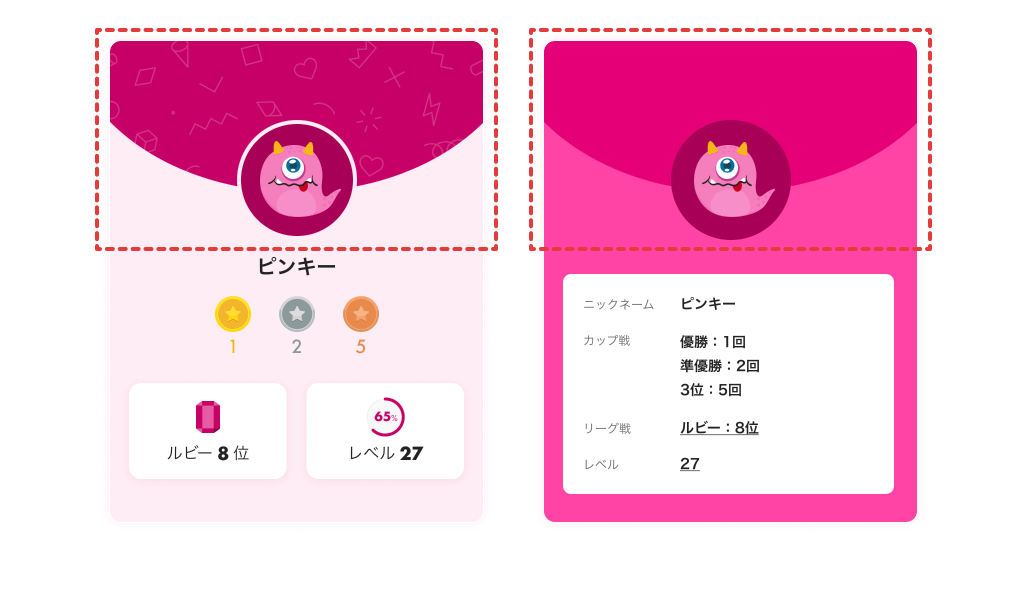
まずはプロフィール画像や背面のカバー部分、背景色について見てみましょう。
どんな違いが見れれるかな?
どんな違いが見れれるかな?
一見カラーだけ見ると右のほうがPOPですが、ちょっとピンクの主張が激しすぎますかね。
目がチカチカしちゃいます。。
左の方はカバーにアイコンを薄く散りばめカジュアルな雰囲気を出しつつ、背景色とのメリハリも出てて見やすい気がします。
目がチカチカしちゃいます。。
左の方はカバーにアイコンを薄く散りばめカジュアルな雰囲気を出しつつ、背景色とのメリハリも出てて見やすい気がします。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
お〜ナイスな洞察!
ペケオくんが言ってくれた通り、右のようにピンクの主張が激しすぎると目がチカチカして疲れてしまうし、カバーとプロフィール画像の境界線がないから、同系色の画像が表示された時にごちゃついて分かりづらくなってしまうよね。
一方、左のデザインだとプロフィール画像の周りに境界線があるから、どんな画像がきても視覚的に見やすくなるし、背景色を薄ピンクにすることでカバー色とのコントラスト比も十分でキレイに見えるかな。
それにカバーにアイコンパターンがあると、POPで楽しげな雰囲気が出て良いと思う。
ペケオくんが言ってくれた通り、右のようにピンクの主張が激しすぎると目がチカチカして疲れてしまうし、カバーとプロフィール画像の境界線がないから、同系色の画像が表示された時にごちゃついて分かりづらくなってしまうよね。
一方、左のデザインだとプロフィール画像の周りに境界線があるから、どんな画像がきても視覚的に見やすくなるし、背景色を薄ピンクにすることでカバー色とのコントラスト比も十分でキレイに見えるかな。
それにカバーにアイコンパターンがあると、POPで楽しげな雰囲気が出て良いと思う。
確かにプロフィール画像の境界線、大事ですね。
どんな画像が登録されても対応できるようにするのは重要だなと、改めて実感しました!
どんな画像が登録されても対応できるようにするのは重要だなと、改めて実感しました!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうなんだよね。
意外とこの辺の気配りができてないUIは多いので、気をつけて意識しましょう。
意外とこの辺の気配りができてないUIは多いので、気をつけて意識しましょう。
はい!勉強になります!
 ペケオくん
ペケオくん
3. 実績は視覚的に分かりやすく

 イケコさん
イケコさん
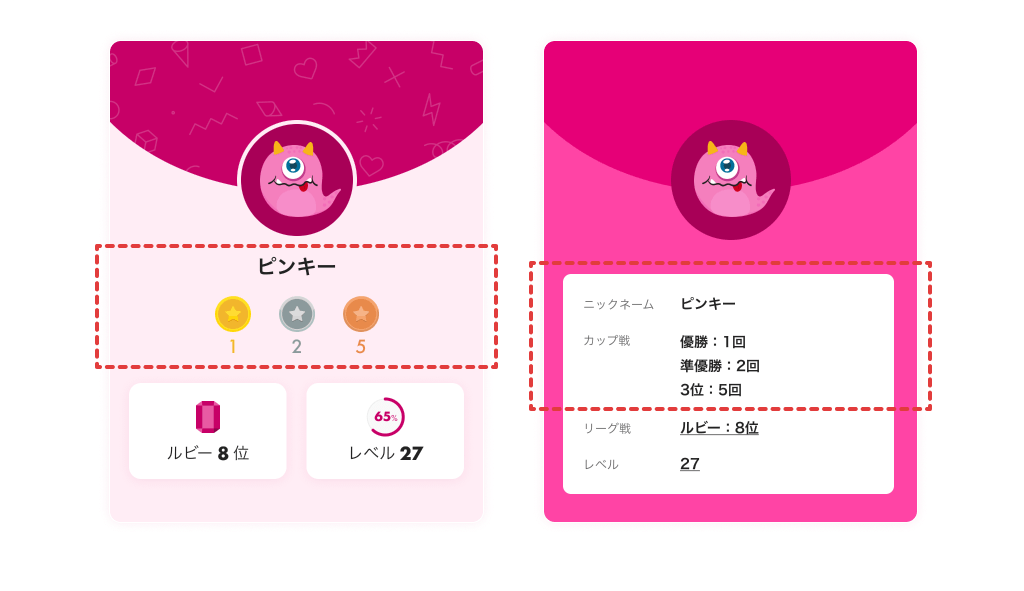
次はニックネームと実績部分にフォーカスを当てて見ていきましょう。
はい、ここは一目瞭然ですよね!
左の方がメダルの獲得数が分かり易いです。
右だと情報をただ並べただけとういう感じですし。
左の方がメダルの獲得数が分かり易いです。
右だと情報をただ並べただけとういう感じですし。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通りだね。
レイアウトについては、プロフィール画像からの視線を考慮し、ニックネームと実績部分は中央に配置しているよ。
それと実績はメダルで色分けし、アイコンと獲得数を縦に並べたシンプルなデザインにすることで、視覚的に分かりやすくなるかな。
レイアウトについては、プロフィール画像からの視線を考慮し、ニックネームと実績部分は中央に配置しているよ。
それと実績はメダルで色分けし、アイコンと獲得数を縦に並べたシンプルなデザインにすることで、視覚的に分かりやすくなるかな。
視線導線や、ぱっと見で判断できるのは、すごく大事ですね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。
ユーザーの考える手間を少しでも省くことを、デザインするうえでは常に心がけていきたいよね。
ユーザーの考える手間を少しでも省くことを、デザインするうえでは常に心がけていきたいよね。
ですね!僕も頑張って心がけます!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うん、いい心構え!
私も頑張ろっと!
私も頑張ろっと!
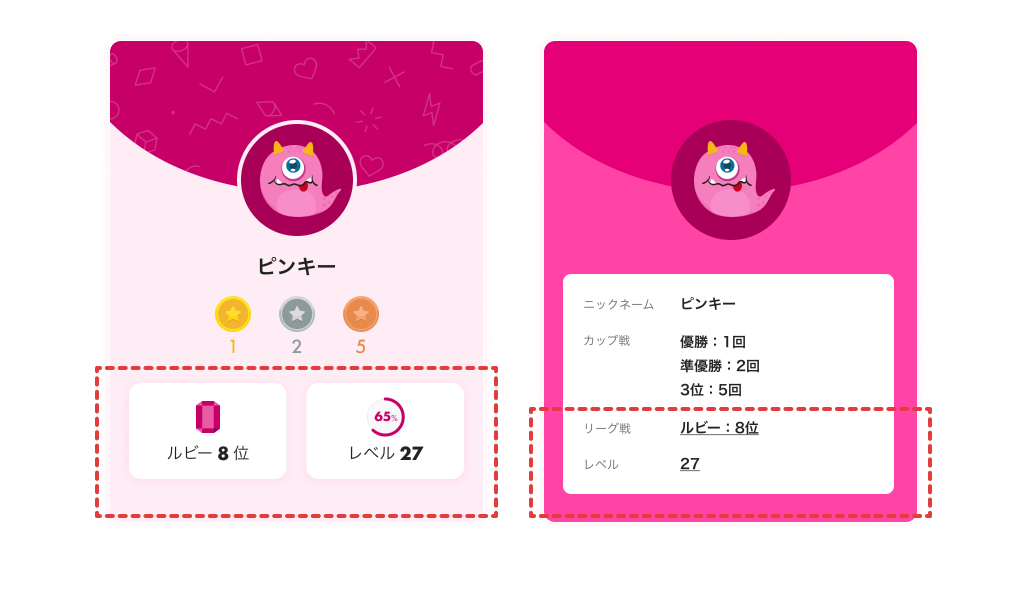
4. リーグ戦の状況や、レベルの最適な見せ方とは?

 イケコさん
イケコさん
じゃあ、最後にリーグ戦の成績とレベルの見せ方について見てきましょう。
そうですね。
ここも先ほど同様、かなり視認性が異なりますよね。
やはり右だとただ並べただけですが、左だとぱっと見でリーグ成績とレベルの状態が理解できます。
レベルをメーターで表現しているのも、次のレベルまでが分かりやすくて良いと思います。
ここも先ほど同様、かなり視認性が異なりますよね。
やはり右だとただ並べただけですが、左だとぱっと見でリーグ成績とレベルの状態が理解できます。
レベルをメーターで表現しているのも、次のレベルまでが分かりやすくて良いと思います。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うんうん、まさしくその通り。
リーグ戦はリーグ名にちなんだルビーのアイコンを表示することで、視覚的に現状が分かりやすくなっているし、レベルはメーターと進捗率を%で表現することで、次のレベルへのモチベーションに繋がる効果もあるよ。
リーグ戦はリーグ名にちなんだルビーのアイコンを表示することで、視覚的に現状が分かりやすくなっているし、レベルはメーターと進捗率を%で表現することで、次のレベルへのモチベーションに繋がる効果もあるよ。
なるほどです。
確かにメーターと%を入れることで、次のレベルに上げようというモチベーションにつながりますね!
あと数%でレベルアップするから、もう少し頑張ろう みたいな感じで。
確かにメーターと%を入れることで、次のレベルに上げようというモチベーションにつながりますね!
あと数%でレベルアップするから、もう少し頑張ろう みたいな感じで。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。
ゲームアプリはモチベーションが命だからね!
それと、順位やレベルの数字は太字にしつつフォントを変化させることで、強調されて認識しやすく しているよ。
ゲームアプリはモチベーションが命だからね!
それと、順位やレベルの数字は太字にしつつフォントを変化させることで、強調されて認識しやすく しているよ。
確かにです。
他と一緒のスタイルだと、パッと見での認知度も下がりそうですね。
あ!右のテキストをじーっと見ていて気づいたのですが、テキストリンクする想定ですか?
他と一緒のスタイルだと、パッと見での認知度も下がりそうですね。
あ!右のテキストをじーっと見ていて気づいたのですが、テキストリンクする想定ですか?
 ペケオくん
ペケオくん
 イケコさん
イケコさん
お、気づいたね。
リーグ戦とレベルは、タップすると専用画面へリンクする想定なんだけど、右のデザインだと同色のアンダーラインなので気付きづらいよね。
一方、左だとボタンタイプのUIになっていて背景にシャドウも入っているので、直感的にタップできることに気づけるはず。
ただ単に見た目をスッキリして見やすくするだけでなく、タップエリアなど使い心地も考慮したUIデザインを心がけたいよね。
リーグ戦とレベルは、タップすると専用画面へリンクする想定なんだけど、右のデザインだと同色のアンダーラインなので気付きづらいよね。
一方、左だとボタンタイプのUIになっていて背景にシャドウも入っているので、直感的にタップできることに気づけるはず。
ただ単に見た目をスッキリして見やすくするだけでなく、タップエリアなど使い心地も考慮したUIデザインを心がけたいよね。
その通りですね!
使い心地の良いデザインを意識していきたいと思います!
使い心地の良いデザインを意識していきたいと思います!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うん、意識して楽しくデザインしていこう!
UIデザイナーなら読んでおきたい良書
リンク
5. まとめ

- 右のようにピンクの主張が激しすぎると、目がチカチカして疲れてしまう
- カバーとプロフィール画像の境界線があると、どんな画像が登録されても視覚的に見やすくなる
- 背景色を薄ピンクにすることでカバー色とのコントラスト比が担保され見やすくなる
- カバーにアイコンパターンがあると、POPで楽しげな雰囲気が出る
- プロフィール画像からの視線を考慮し、ニックネームと実績部分は中央に配置
- カップ戦の実績をメダルで色分けし、アイコンと獲得数を縦に並べたシンプルなデザインにすることで、視覚的に分かりやすくなる
- ユーザーの考える手間を少しでも省くことを、デザインするうえでは常に心がける
- リーグ戦はリーグ名にちなんだアイコンを表示することで、視覚的に現状が分かりやすくなる
- レベルはメーターと進捗率を%で表現することで、次のレベルへのモチベーションに繋がる効果がある
- 順位やレベルの数字は、太字にしつつフォントを変化させることで、強調され認識しやすくなる
- リーグ成績とレベル領域は、ボタンタイプのUIにしつつ背景にシャドウも入っているので、直感的にタップできることに気づける
- 見た目をスッキリして見やすくするだけでなく、タップエリアなど使い心地も考慮したUIデザインを心がけたい