指摘されるまで気づかない「UIデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第10弾です。
今回のお題「スケルトンスクリーンUI」
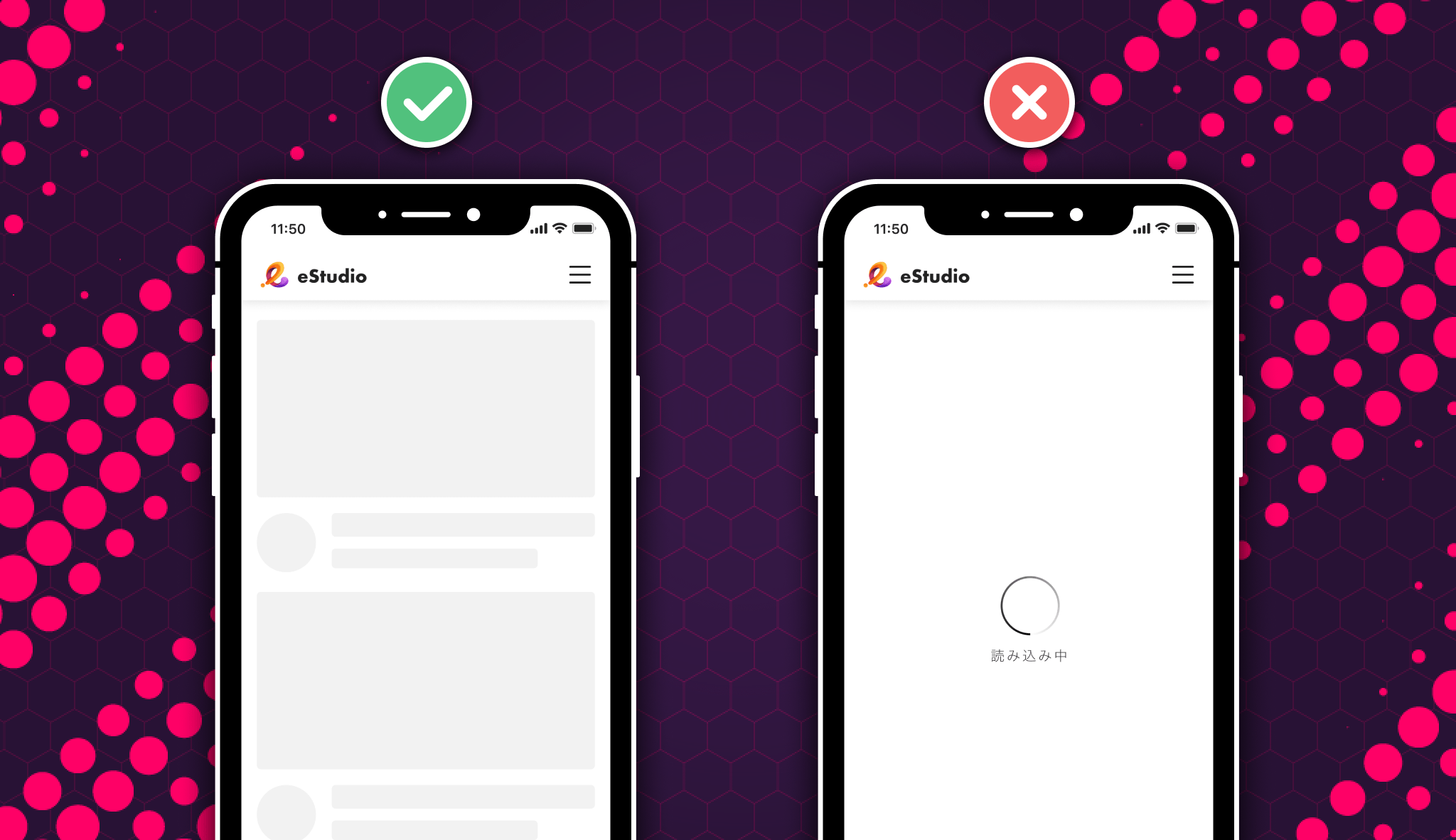
今回はアプリケーションにおいて必須となる、画面がローディング中であることを示す「スケルトンスクリーンUI」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはボクササイズ。
 ペケオくん
ペケオくん
新人デザイナーの後輩くん。イケコさんから日々UIを学ぶ。最近のマイブームはNETFLIX。
1. このUIデザインは「最適」ではない?

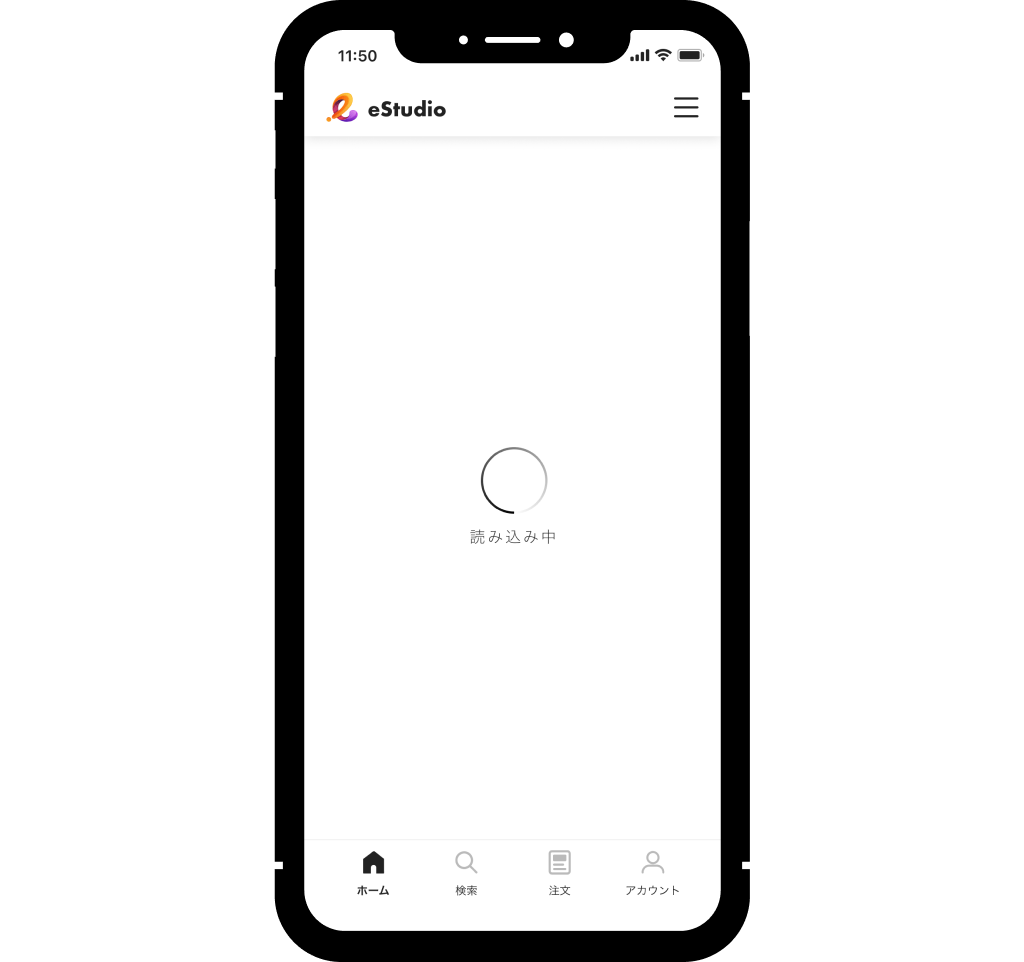
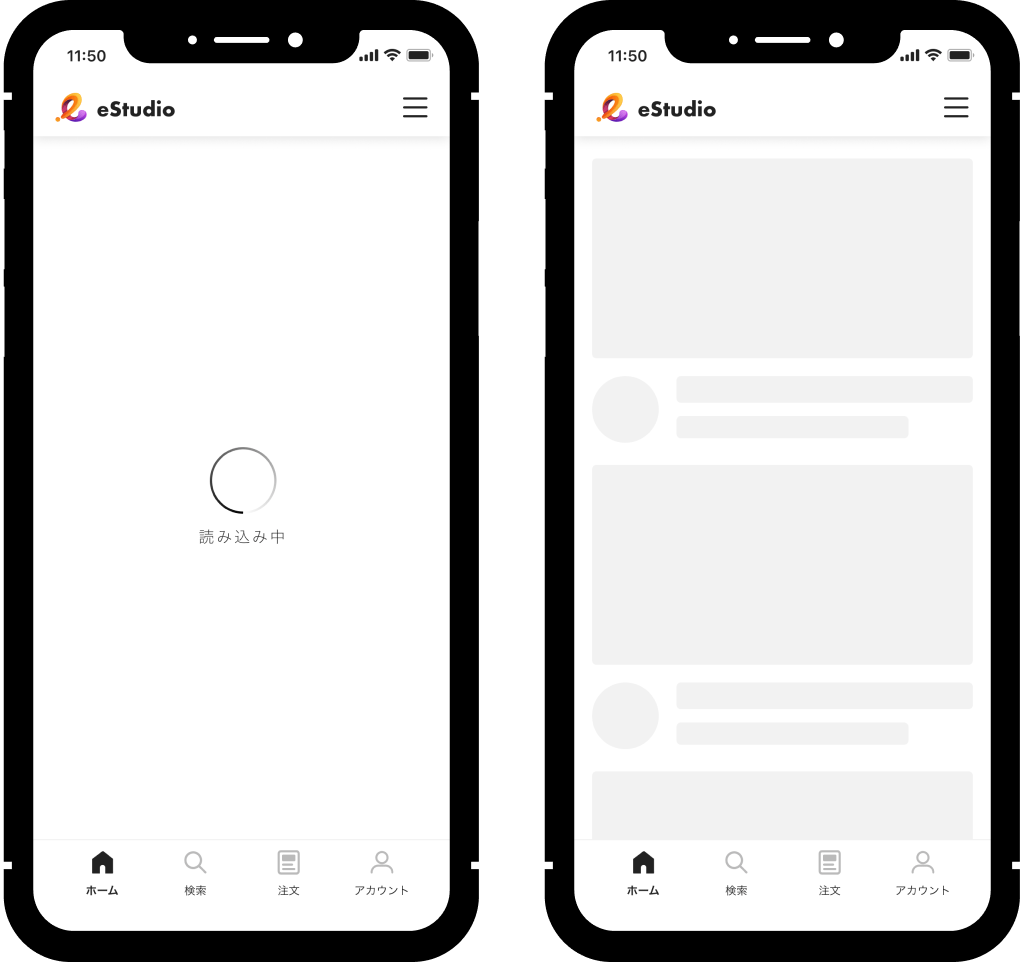
ローディング中の画面のUIを作ってきました!
分かりやすくて最適なデザインに仕上がったと思います。
分かりやすくて最適なデザインに仕上がったと思います。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
ありがとう!どれどれ。
お、インジケーターと読み込み中のラベル両方表示して、視認性を高めたんだね。
お、インジケーターと読み込み中のラベル両方表示して、視認性を高めたんだね。
はい、これなら画面の要素を読み込んでいるところですよと分かりやすいかなと!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
なるほどね。確かにこれでも伝わりはすると思う。
ただし、最適なUIにしようとすると、もっとテコ入れできそうだね。
ただし、最適なUIにしようとすると、もっとテコ入れできそうだね。
なんと…これ以上のデザインがあるんですね。最適解だと思ってました…
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うん。もちろんこの案が必ずしも悪いわけではないし、伝わりはすると思う。
最適なUIを追求するなら、よりユーザーに対してストレスフリーな状況を作る必要があるってことなんだよね。
最適なUIを追求するなら、よりユーザーに対してストレスフリーな状況を作る必要があるってことなんだよね。
なるほど。ぜひ勉強させてください!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
OK。じゃあまずは最適なUIヘブラッシュアップしていくね。
2. UIをブラッシュアップし、最適なデザインへ

 イケコさん
イケコさん
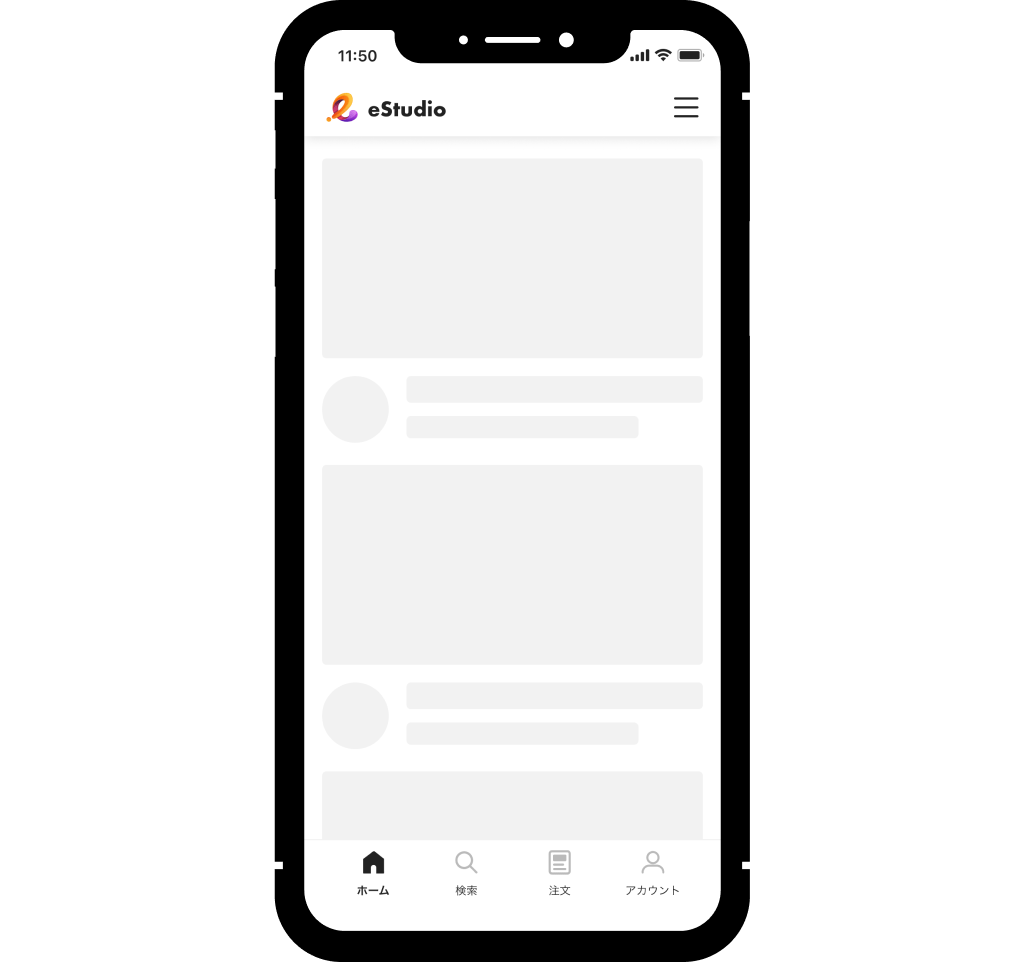
UIをブラッシュアップしてきたよ。
改善点について思ったこと言ってみて。
改善点について思ったこと言ってみて。
これ、Youtubeなど最近のサービスでよく見るやつですね!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。なんとなく分かってきみたいだね。
はい!実際に表示されるコンテンツがグレーのベタ塗りで表示されて、光る感じですよね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り。
実装としては、ペケオくんが作ってくれたインジケーター式の方が簡単なんだけど、
こちらの方がユーザー体験において優れている点がいくつもあって、現時点での最適なUIとしてGoogleやPayPayなど多くのサービスで採用されているんだ。
実装としては、ペケオくんが作ってくれたインジケーター式の方が簡単なんだけど、
こちらの方がユーザー体験において優れている点がいくつもあって、現時点での最適なUIとしてGoogleやPayPayなど多くのサービスで採用されているんだ。
実装はたしかに大変そうですよね。
ぜひ優れている点を聞きたいです。
ぜひ優れている点を聞きたいです。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うん。デザインを比較しながら解説していくね。
あああ
 ペケオくん
ペケオくん
3. スケルトンスクリーンが「最適解」

 イケコさん
イケコさん
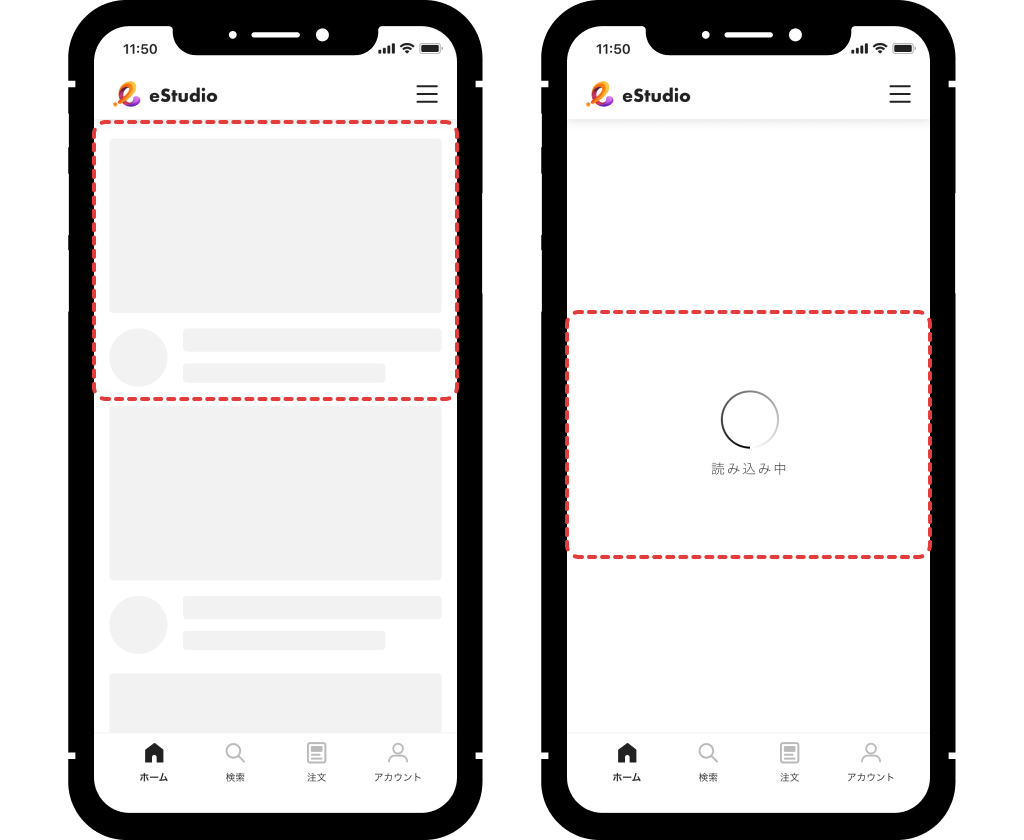
まずは左のデザインの名称は「スケルトンスクリーン」と言われていて、
ユーザーの体感として通常のインジケーターと比較し、スケルトンスクリーンの方が待機時間を短く感じることが、さまざまな調査結果から分かっているんだよね。
ユーザーの体感として通常のインジケーターと比較し、スケルトンスクリーンの方が待機時間を短く感じることが、さまざまな調査結果から分かっているんだよね。
uxdesign.cc
5 Users
1515 Pockets

Everything you need to know about skeleton screens
※様々なローディングUIを比較検証した良質な記事
そうなんですね!スケルトンスクリーンすごいです…
 ペケオくん
ペケオくん
 イケコさん
イケコさん
スケルトンスクリーンの特徴としては、コンテンツの骨組みをグレーなどのベタ塗りでかたどり擬似的に表示し、そこに左から右に移動する波のようなモーションを活用することで、コンテンツを読み込んでいる実感をさせるのがポイントだよ。
なるほど。読み込んでいる実感をさせるですか。
大事な考え方ですね!
大事な考え方ですね!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。
最適なUIにしたいなら、実際に利用するユーザーがどのような場面でストレスを感じるのか、それをどのように軽減させつつ、最高の体験へ導くのかを考えることが大切。
それにデザイナーは、UIだけでなくUX(ユーザー体験)も考えながら、サービス全体の価値を高める努力をすることも重要なんだよね。
最適なUIにしたいなら、実際に利用するユーザーがどのような場面でストレスを感じるのか、それをどのように軽減させつつ、最高の体験へ導くのかを考えることが大切。
それにデザイナーは、UIだけでなくUX(ユーザー体験)も考えながら、サービス全体の価値を高める努力をすることも重要なんだよね。
はい、最適なUIにするためには、最高のUXがマストってことですね。
奥が深いです…
奥が深いです…
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うん、その通り。
UIデザイナーが全てのUXをデザインするのは難しいけど、UXを意識しながらUIデザインするのは、非常に大事なことだと考えているし、デザイナーとしての視野が広がると思う。
ペケオくんも、利用するユーザーがそのサービスを通してどんな体験をできたら嬉しいか、少しずつ考えてみるようにしてみて。
UIデザイナーが全てのUXをデザインするのは難しいけど、UXを意識しながらUIデザインするのは、非常に大事なことだと考えているし、デザイナーとしての視野が広がると思う。
ペケオくんも、利用するユーザーがそのサービスを通してどんな体験をできたら嬉しいか、少しずつ考えてみるようにしてみて。
はい!まだまだですが、デザイナーとして精進します!
 ペケオくん
ペケオくん
UIデザイナーなら読んでおきたい良書
リンク
リンク
4. まとめ

- インジケーター形式のローディングも悪くないが、最適なUIではない
- 現時点でスケルトンスクリーンが最適なUI。GoogleやPayPayなど日常的に利用する多くのサービスで採用されている
- 通常のインジケーターと比較し、スケルトンスクリーンの方が待機時間を短く感じる
- コンテンツを擬似的に表現し、そこに左から右に移動する波のようなモーションを活用することで、コンテンツを読み込んでいる実感をさせる
- 実際に利用するユーザーがどのような場面でストレスを感じるのか、それをどのように軽減させつつ、最高の体験へ導くのかを考えることが大切
- UXを意識しながらUIデザインすることは非常に大事で、デザイナーとしての視野が広がる