指摘されるまで気づかない「UIデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第11弾です。
今回のお題「商品検索UI」
今回はネットで商品を探すときの手段としてよく利用される「商品検索UI」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはボクササイズ。
 ヒカルさん
ヒカルさん
イケコさんのようなデザイナーを志す後輩さん。デザインが楽しくて仕方がない。最近のマイブームはグラニフでTシャツを買う事。
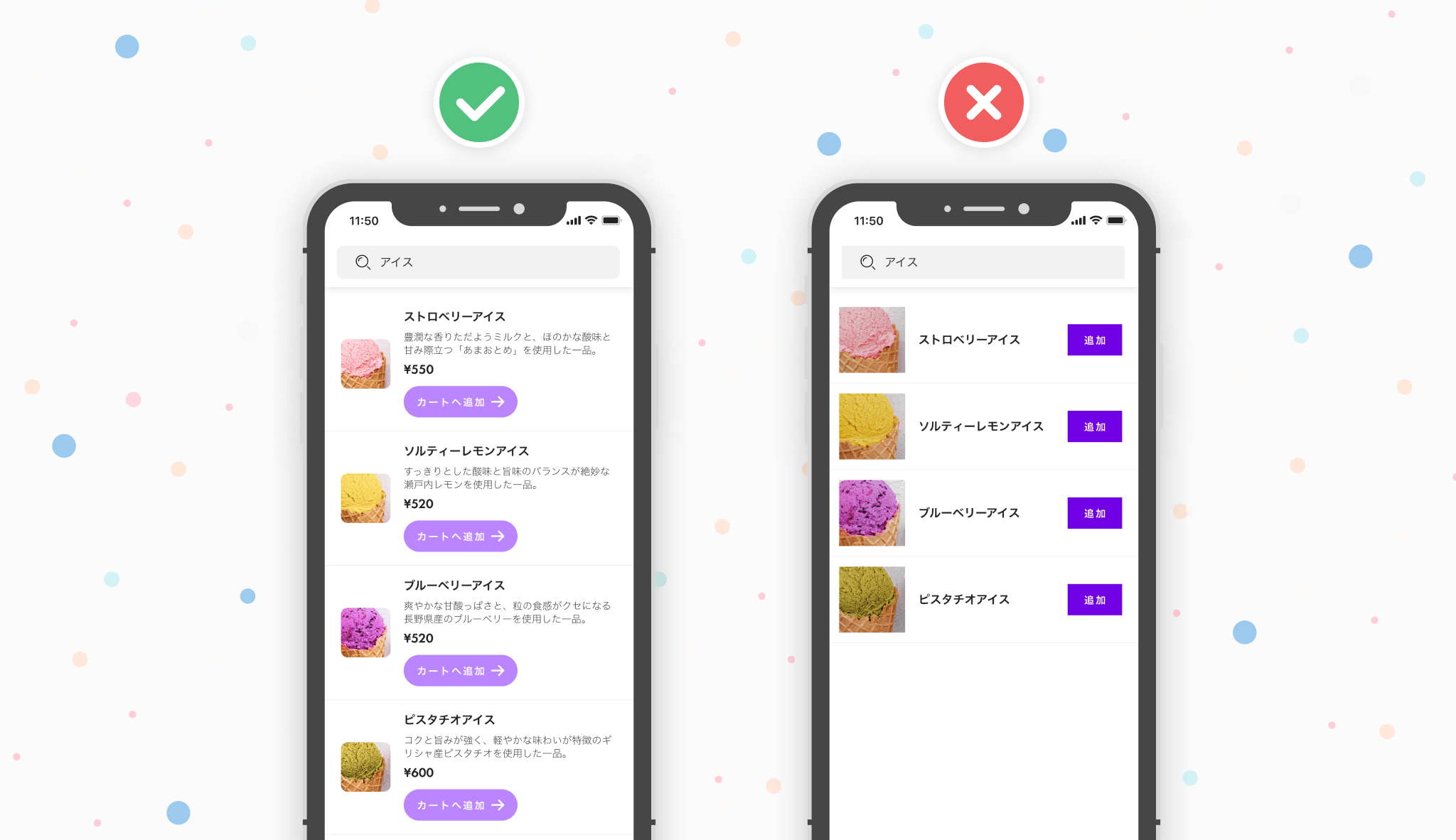
1. どちらが「良いUIデザイン」ですか?

 イケコさん
イケコさん
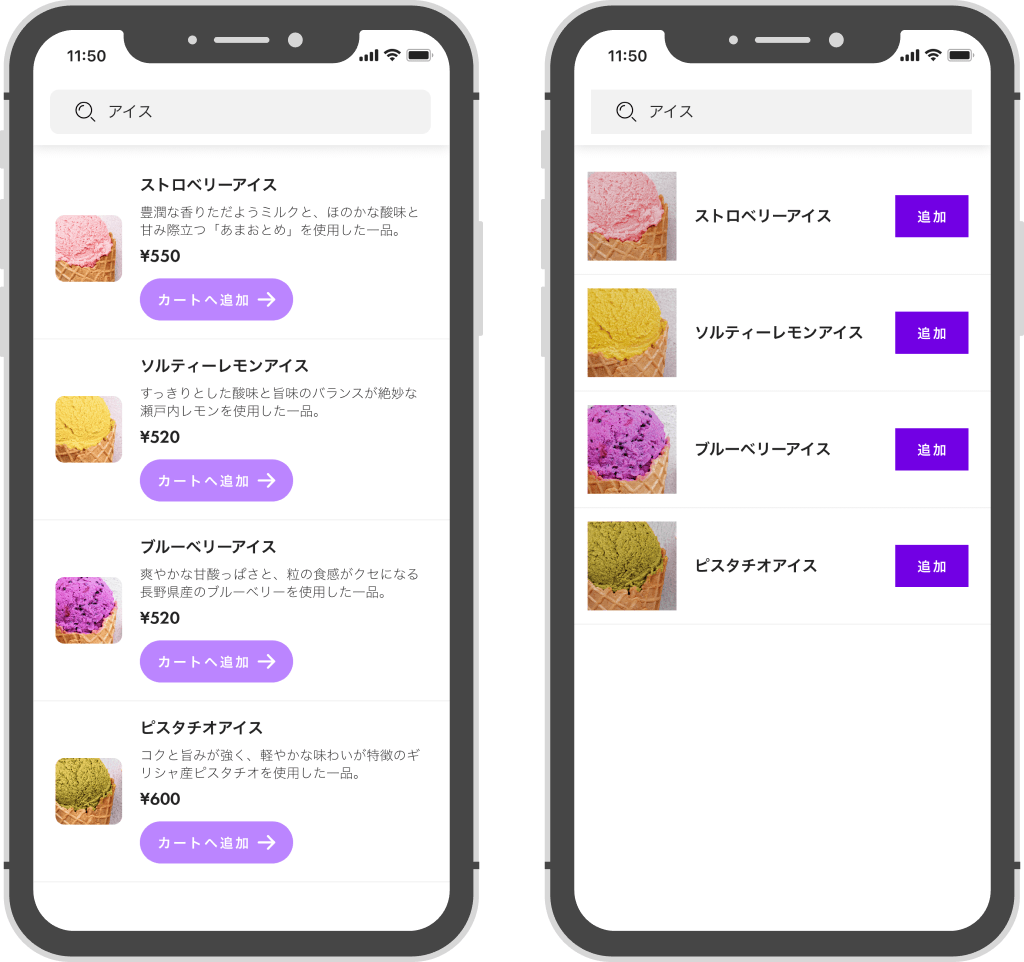
今日は、スイーツ専門店の商品検索画面(入力後)のUIについて見ていこうか。
はい、今日もお願いします!
アイス美味しそう〜
アイス美味しそう〜
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
色とりどりのアイスは、見てて癒されるしお腹へるよね。
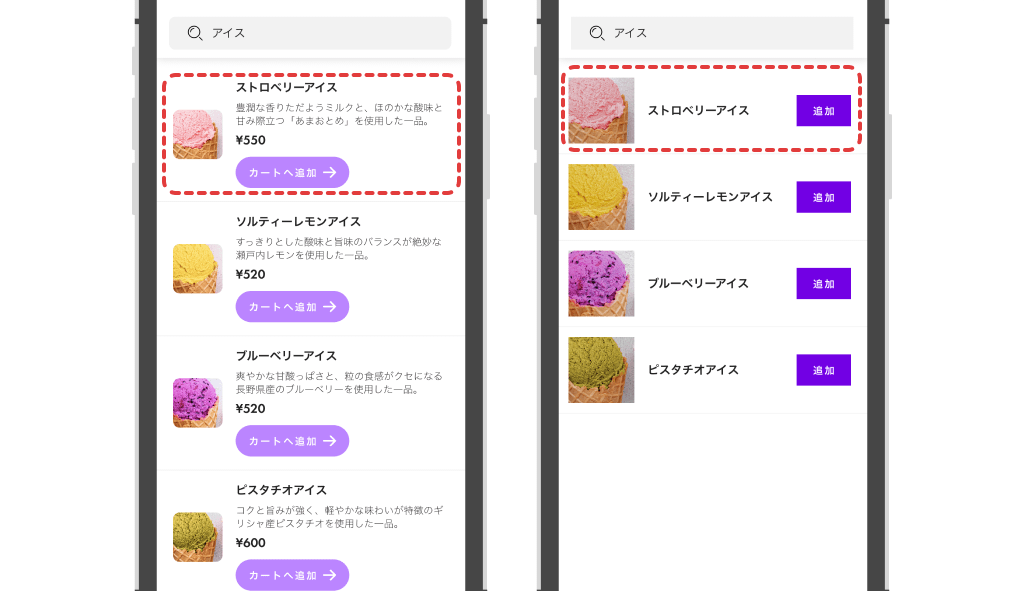
色々と違うポイントはあると思うけど、どっちが良いUIかな?
色々と違うポイントはあると思うけど、どっちが良いUIかな?
そうですね…写真の見せ方だったり、説明や価格が入ってたりと違いはありますが、
写真は大きい方が良いと思うので右ですか?
それにリストの縦幅も短いので、一覧性も高そうですし。
写真は大きい方が良いと思うので右ですか?
それにリストの縦幅も短いので、一覧性も高そうですし。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
一覧性は大事だよね。
でも実は左が良いUIなんです。
理由を一緒に比較しながら見ていこう。
でも実は左が良いUIなんです。
理由を一緒に比較しながら見ていこう。
なんと、違いましたか〜お願いします!
 ヒカルさん
ヒカルさん
2. 柔らかい雰囲気を取り入れ、とっつきやすくオシャレな印象に

 イケコさん
イケコさん
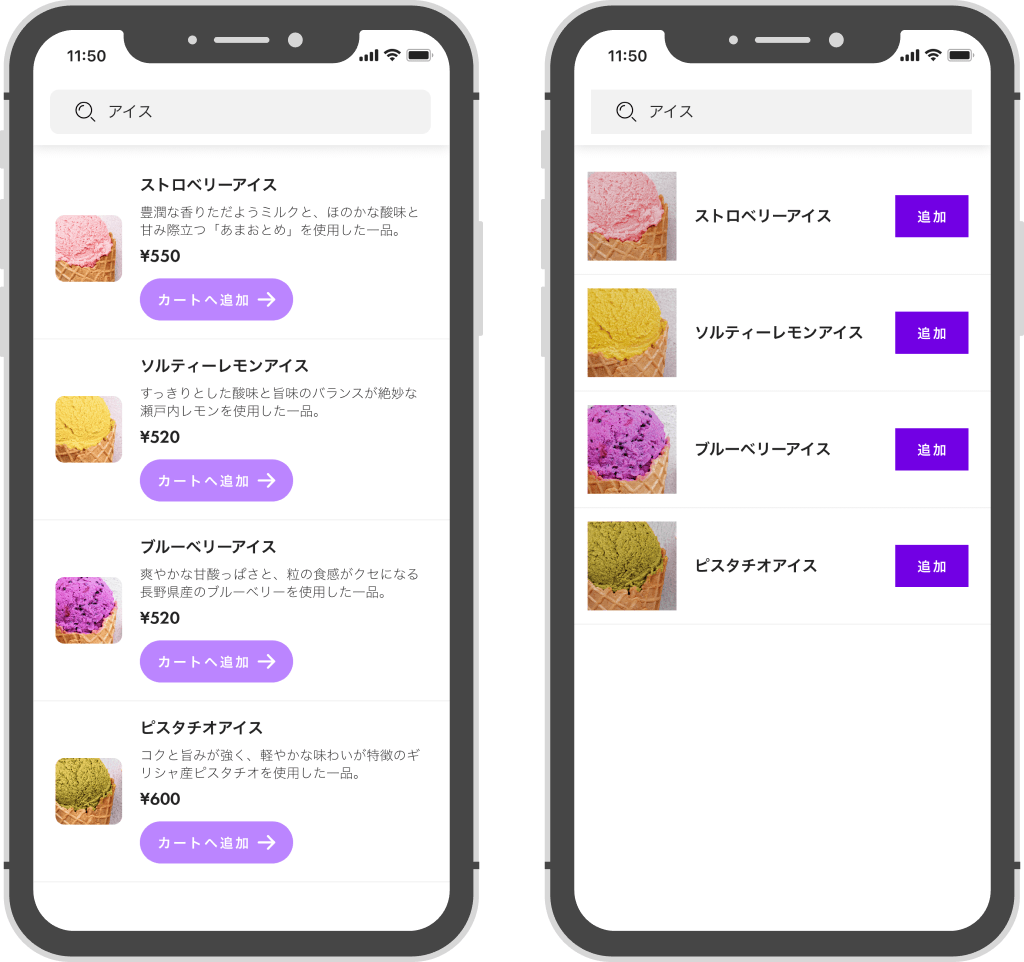
まずはデザインのスタイルについて。
今回はスイーツ専門店の商品検索画面だよね。取り扱っている商品はカラフルで見てて楽しいものばかり。
そういった雰囲気を演出するためには、UIのスタイルも柔らかくポップなテイストにするのがオススメだよ。
今回はスイーツ専門店の商品検索画面だよね。取り扱っている商品はカラフルで見てて楽しいものばかり。
そういった雰囲気を演出するためには、UIのスタイルも柔らかくポップなテイストにするのがオススメだよ。
確かに、可愛い商品が多いですもんね。
インスタ映えも狙えそう。
右はすべて鋭角だから、お堅い安心感のある印象に見えてしまう気がします!
インスタ映えも狙えそう。
右はすべて鋭角だから、お堅い安心感のある印象に見えてしまう気がします!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうそう。インスタ映えしそうな商品に見せるのも大事だね。
とはいえ鋭角が悪いのではなく、取り扱うジャンルやターゲットに合わせたビジュアルデザインが必要ということ。
もし老舗高級料理店だったりすると、ここまで鈍角なテイストにはしない方が良いし。
とはいえ鋭角が悪いのではなく、取り扱うジャンルやターゲットに合わせたビジュアルデザインが必要ということ。
もし老舗高級料理店だったりすると、ここまで鈍角なテイストにはしない方が良いし。
お店の雰囲気や商品に合わせて、ビジュアルデザインを定めるのが大切ということですね。理解しました!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
その通り
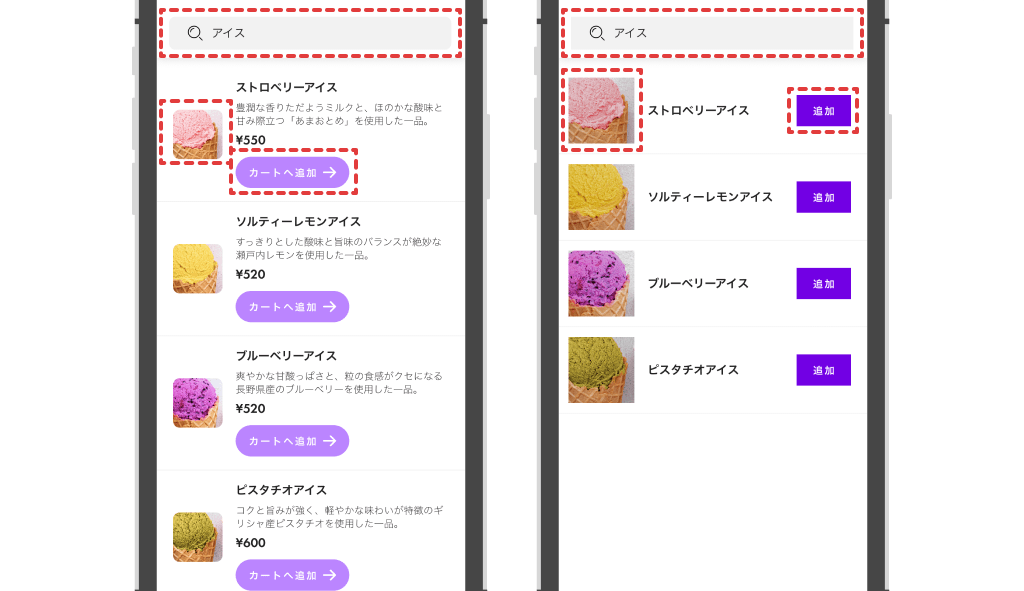
今回は柔らかさとポップな印象を与えるため、写真や検索フィールドは8pxの鈍角。カートへ追加ボタンは、印象を変えることで視認性を高め、的確にナビゲートするため100%鈍角にしているの。
それとボタン背景の紫色は、濃すぎるとキツめの印象になってしまうから、パステル調に変更することで柔らかい雰囲気にしているよ。
あと細かいけど、写真の上下左右スペースにゆとりを持たせてホワイトスペースを広く取ることで、スッキリした印象になっているかな。
今回は柔らかさとポップな印象を与えるため、写真や検索フィールドは8pxの鈍角。カートへ追加ボタンは、印象を変えることで視認性を高め、的確にナビゲートするため100%鈍角にしているの。
それとボタン背景の紫色は、濃すぎるとキツめの印象になってしまうから、パステル調に変更することで柔らかい雰囲気にしているよ。
あと細かいけど、写真の上下左右スペースにゆとりを持たせてホワイトスペースを広く取ることで、スッキリした印象になっているかな。
なるほどです!狙いが分かってきました。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
良かった。
UIのテイストを定めるにあたって、いくつかパターンを作ってみて本当にマッチするか検証するプロセスが大切だと思う。
その点も意識してデザインしてみよう。
UIのテイストを定めるにあたって、いくつかパターンを作ってみて本当にマッチするか検証するプロセスが大切だと思う。
その点も意識してデザインしてみよう。
はい、意識してみます!
 ヒカルさん
ヒカルさん
3. 商品リストの最適な情報と見せ方

 イケコさん
イケコさん
それでは商品リストの情報について見てみましょう。
違いとしては、説明文、価格表記の他にも、ボタンを「カートへ追加」にして矢印アイコンも追加してるんだけど、それぞれの理由分かるかな。
違いとしては、説明文、価格表記の他にも、ボタンを「カートへ追加」にして矢印アイコンも追加してるんだけど、それぞれの理由分かるかな。
理由は…説明文があると商品のイメージつかめますし、価格は実際に購入するうえでの判断材料になりますよね。
それにボタンは単に「追加」だけだと、タップした後どうなるか分かりづらいので、「カートへ」と矢印アイコンを入れて具体化している気がします。
どうですか?良い回答できたと思います!
それにボタンは単に「追加」だけだと、タップした後どうなるか分かりづらいので、「カートへ」と矢印アイコンを入れて具体化している気がします。
どうですか?良い回答できたと思います!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
素晴らしい回答だね!
ちょっとだけ補足すると、説明文は商品の特徴を表していて、期待値を高めてくれる要素でもあるよ。
価格は商品同士を比較するうえでの指標になるのはもちろんのこと、カートへ入れたとき思ってた金額と大幅にズレてた場合最悪。離脱ポイントになってしまう恐れがあるかな。
ボタンについては、具体的にタップしたらどうなるのかラベルから推測できないとストレス要因となってしまい、気持ちのいい優れた体験から遠ざかってしまうんだよね。
それと矢印アイコンは、次のステップへ進むことを表していて、カートへ追加すると購入へ一歩前進することを連想させるんだ。
ちょっとだけ補足すると、説明文は商品の特徴を表していて、期待値を高めてくれる要素でもあるよ。
価格は商品同士を比較するうえでの指標になるのはもちろんのこと、カートへ入れたとき思ってた金額と大幅にズレてた場合最悪。離脱ポイントになってしまう恐れがあるかな。
ボタンについては、具体的にタップしたらどうなるのかラベルから推測できないとストレス要因となってしまい、気持ちのいい優れた体験から遠ざかってしまうんだよね。
それと矢印アイコンは、次のステップへ進むことを表していて、カートへ追加すると購入へ一歩前進することを連想させるんだ。
勉強になります!
あ、そういえば商品写真の色味、ちょっと違います?
あ、そういえば商品写真の色味、ちょっと違います?
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうそう。
右の写真はトーンが暗いことが原因で、せっかくの商品が美味しくなさそうに見えてしまっているよね。
商品写真は明るくてハッキリと写っている必要があるから、左のようなライティングが望ましいと思う。
取り扱う写真が暗い場合は、加工するなどして最適化を心がけてみて。
右の写真はトーンが暗いことが原因で、せっかくの商品が美味しくなさそうに見えてしまっているよね。
商品写真は明るくてハッキリと写っている必要があるから、左のようなライティングが望ましいと思う。
取り扱う写真が暗い場合は、加工するなどして最適化を心がけてみて。
はい、やってみます!
今日もイケコさんからたくさんデザインについて学べて、嬉しいです!
今日もイケコさんからたくさんデザインについて学べて、嬉しいです!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
ありがとう!
ヒカルさんは素直だし、すぐ吸収してくれるから頼もしいよ。
引き続きよろしくね!
ヒカルさんは素直だし、すぐ吸収してくれるから頼もしいよ。
引き続きよろしくね!
はい、こちらこそお願いします!!
 ヒカルさん
ヒカルさん
UIデザイナーなら読んでおきたい良書
リンク
4. まとめ

- 取り扱うジャンルやターゲット、お店の雰囲気などに合わせたビジュアルデザインを意識する
- 濃い紫はキツめの印象になってしまため、柔らかい雰囲気を出したい場合はパステル調に変更する
- UIのテイストを定めるには、いくつかパターンを作りマッチするか検証するプロセスが大切
- 商品説明があることで、商品の特徴を表し期待値を高めてくれる
- 価格の表示は、商品同士を比較するうえでの重要な指標。表示しておかないと、カート追加時に想定していた金額と大幅にズレてしまうといった離脱ポイントになりえる
- ボタンタップすると何が起きるのかラベルやアイコンなどから推測できないとストレス要因になり、顧客体験価値が下がってしまう
- 写真はトーンが暗いだけで、せっかくの商品が美味しくなさそうに見えてしまう