2021年8月現在で、実用性が高くインストールしておくべきFigma Pluginを厳選してお届けします。
こちらの記事は、私自身のメモがわりとしても記録しておきたいので、アップデートがありしだい反映し、最新状態にしておく予定です。
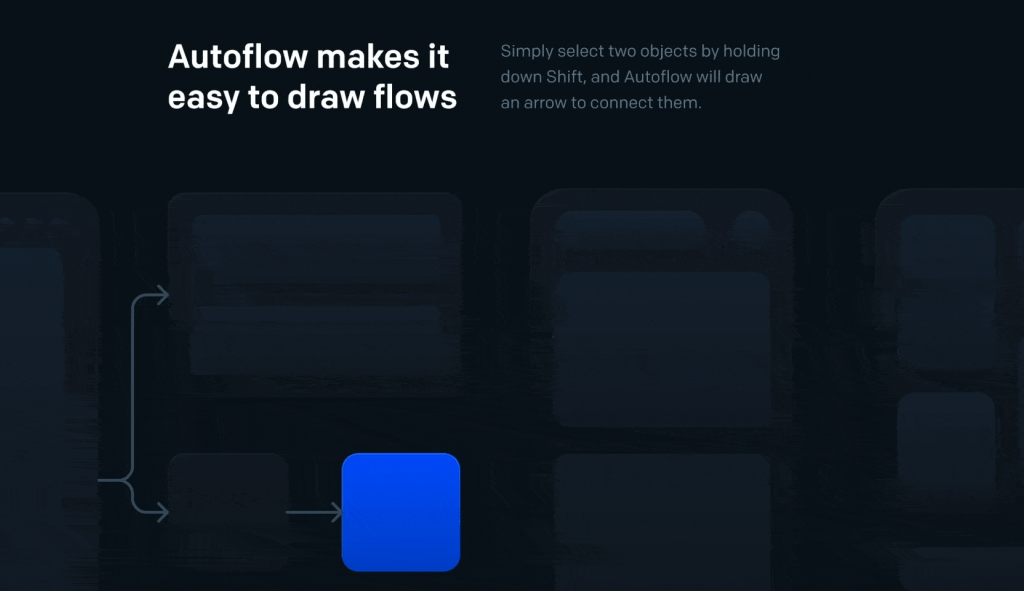
1. Autoflow

https://www.figma.com/community/plugin/733902567457592893/Autoflow
このツールを起動した状態で2つのレイヤー(フレームも可能)を選択すると、自動で線がつながれるプラグイン。メモ書きしたり、ユーザーフローを視覚化するのに重宝するプラグイン。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️
- ピンポイントでの説明を分かりやすくメモ書きできる
- prototypeモードでなくとも、遷移が描ける。
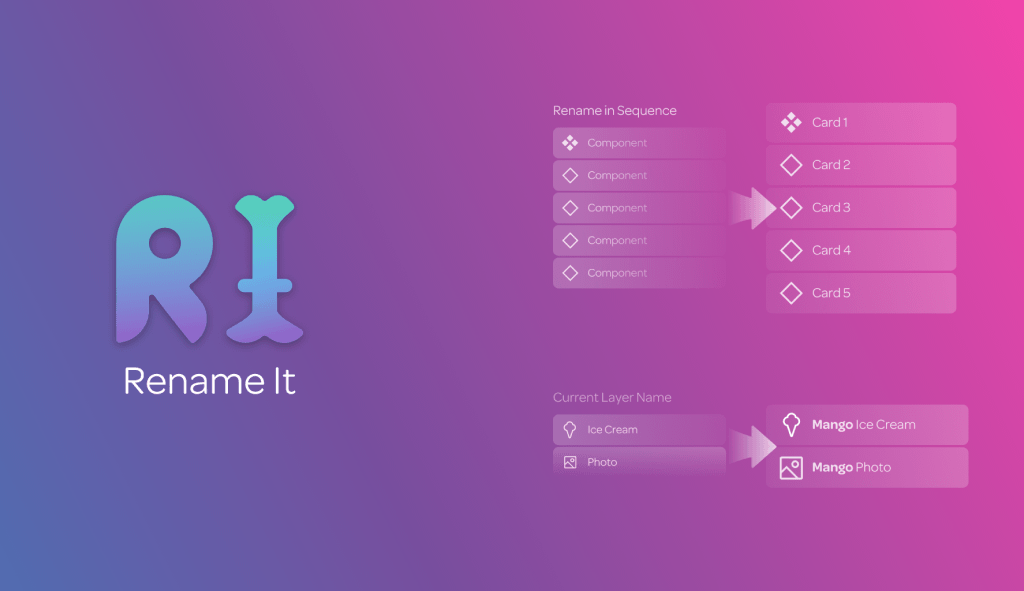
2. Rename it

https://www.figma.com/community/plugin/731271836271143349/Rename-It
フレーム名やレイヤー名を自在に変更できるリネームプラグイン。
Figmaではレイヤーが多くなりがちなので、レイヤー名の整頓が自動化されるのは便利ですし、フレーム名の一括変更は全Figmaユーザーが間違いなく利用することになるアクションなので、絶対にインストールしておくことをオススメします。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️⭐️
- オリジナルの名前に追記
- 連番/ナンバリングの追記
- 幅と高さの追記
- A〜Zの追記
- 検索と置換
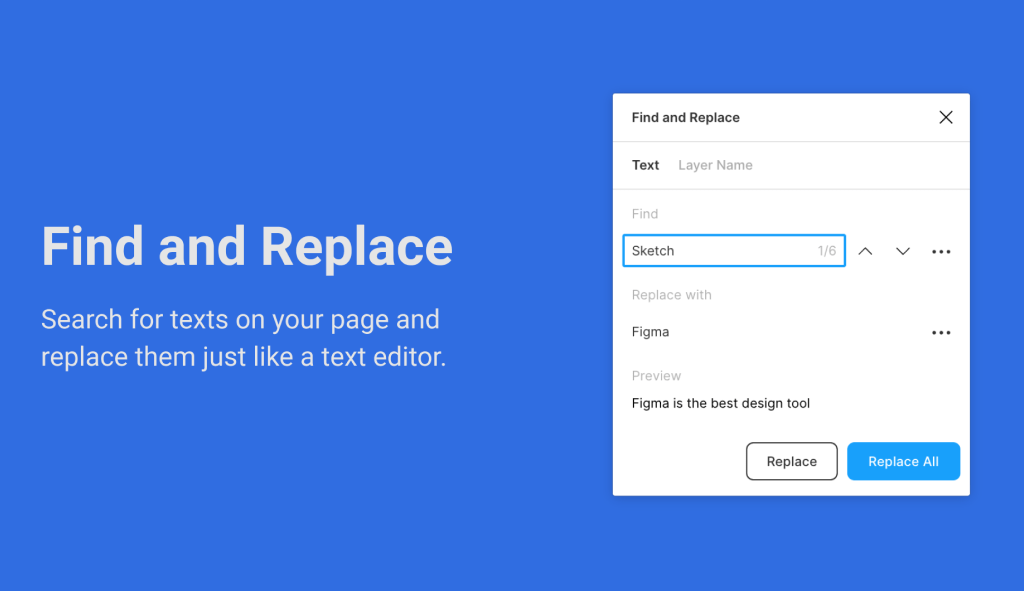
3. Find and Replace

https://www.figma.com/community/plugin/735072959812183643/Find-and-Replace
テキストの検索や一括置換をしてくれるプラグイン。
表記のブレはFigmaを使用する中でよくあることなので、その点が一括置換で解消されるのは楽ですよね。
文字の表記ミスも検索すればすぐに見つかりますし、使い方もかんたんなので日常的に使うこと間違いなしです。ぜひインストールしておきましょう。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️⭐️
- テキストの一括置換
- 置換範囲は、Figmaデータ全体/ページ全体/選択中の3種類ある。
- 正規表現による置換も可能
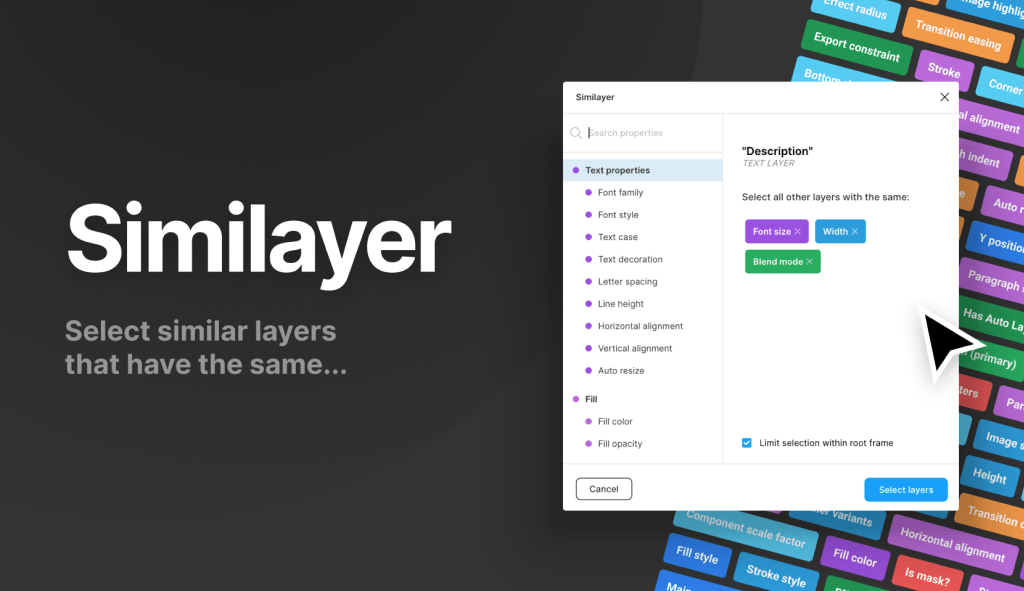
4. Similayer

https://www.figma.com/community/plugin/735733267883397781/Similayer
選択しているレイヤーと近しい(似ている)レイヤーを検索してくれるプラグイン。
レイヤーを一つずつ選択する必要がなくなるので、一括変更したいときなどの絞り込み機能として重宝します。
とにかく汎用性が高いので、Figmaでの修正作業には必要不可欠です。使ってみるとすぐに慣れるので、まずはインストールしてみることを強くオススメします。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️
- 近しいレイヤー同士を検索し、自動選択してくれる
- 特定のフォントを別のフォントに一括で置き換え
- 非表示レイヤーの一括削除
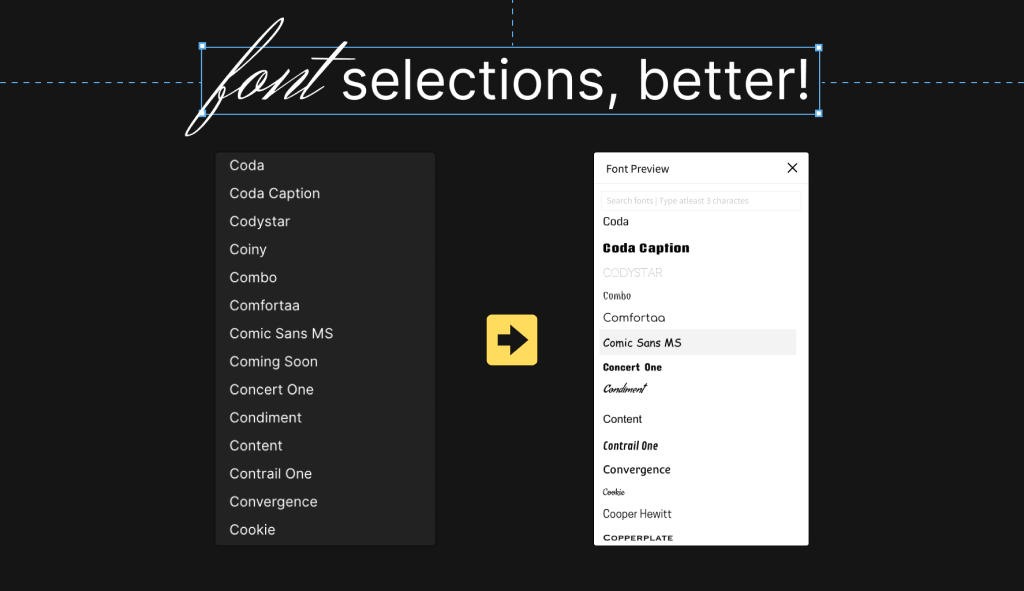
5. Better Font Picker

https://www.figma.com/community/plugin/739922281164562258/Better-Font-Picker
Figmaの標準機能にはない、フォントをプレビュー表示してくれるプラグイン。
Illustratorではお馴染みですが、プレビューしながらフォントを選択できるのは、フォント選定をするうえで非常に重要で、効率性がグッと高まります。
ぜひインストールして実感してみてください。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️⭐️
- フォントのプレビュー機能
- プレビューからフォントを適応
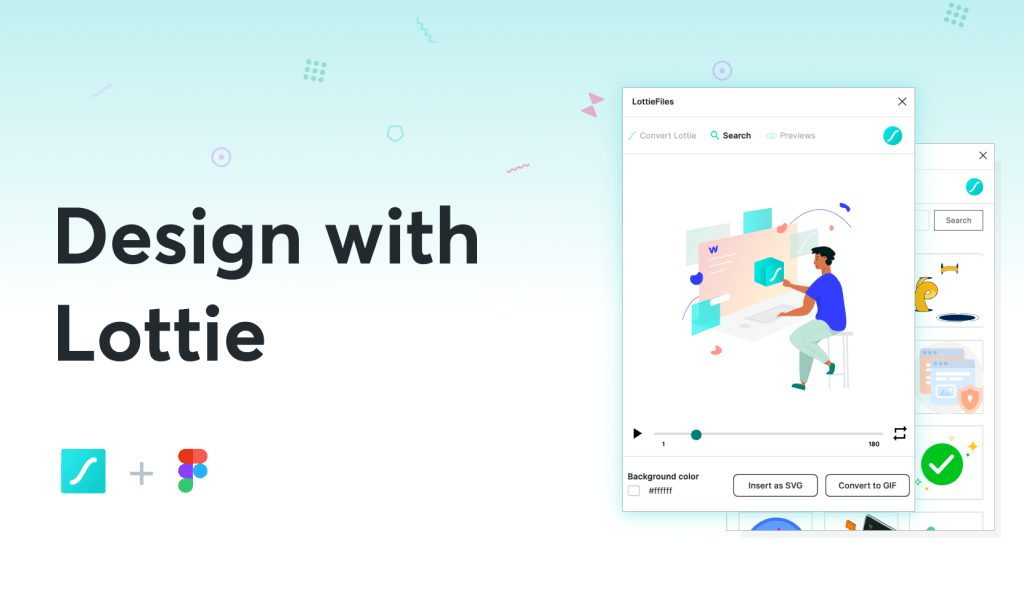
6. LottieFiles

https://www.figma.com/community/plugin/809860933081065308/LottieFiles
最近のアニメーション実装はLottieが主流となっていますが、なんとFigmaからLottieへアクセスでき、自分で作ったJSONファイを追加して表示させたり、他のユーザーが作成したアニメーションも追加して表示させることが可能なプラグイン。
アニメーションさせるにはLottieプラグインで読み込んだデータをGIFとして貼り付け、Prototypeモードに切り替える形となります。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️
- 自作アニメーションをFigmaへインポート
- Figma上でアニメーション再生
- 他のLottieユーザーが作ったアニメーションも利用可能
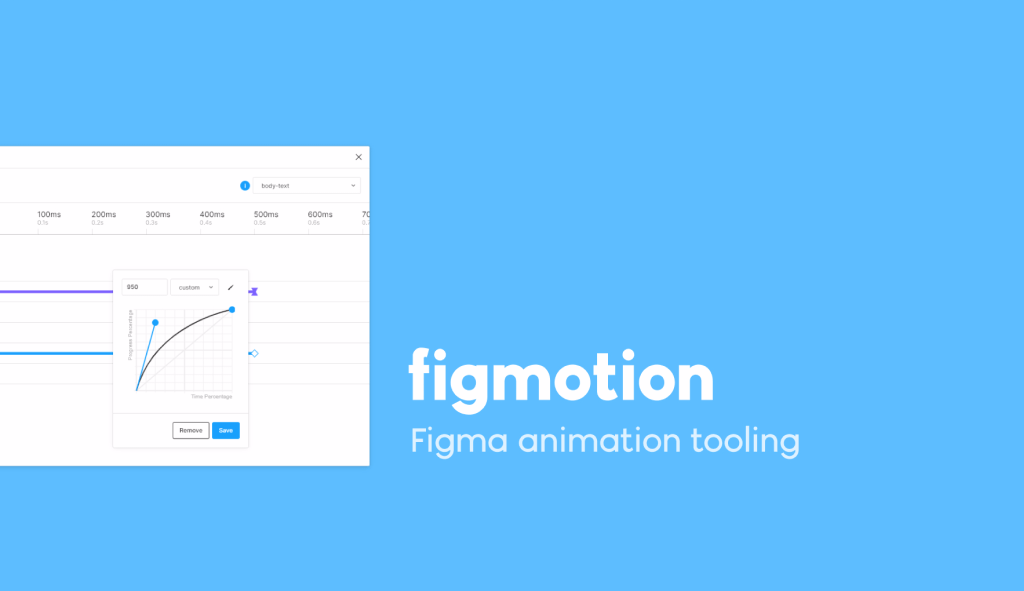
7. Figmotion

https://www.figma.com/community/plugin/733025261168520714/Figmotion
FigmaでAfter Effectsのようなアニメーションが作成できるプラグイン。
オブジェクトごとにタイムラインが用意されており、After Effectsに慣れている方ならすぐに覚えられるお手軽な操作性です。
作成したアニメーションは、GIFやMP4ファイルとして書き出すことも可能ですし、CSSやJSONファイルにエクスポートもできるため、エンジニアへの連携も簡単です。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️ 使い易さ:⭐️⭐️⭐️
- Figma上でアニメーションが作れる
- After Effectsに慣れている方ならすぐに使いこなせる
- 作成したアニメーションは、GIFやMP4といった動画ファイルへ書き出せる
- 作成したアニメーションは、CSSヤJSONファイルへエクスポート可能。エンジニアへの連携も簡単
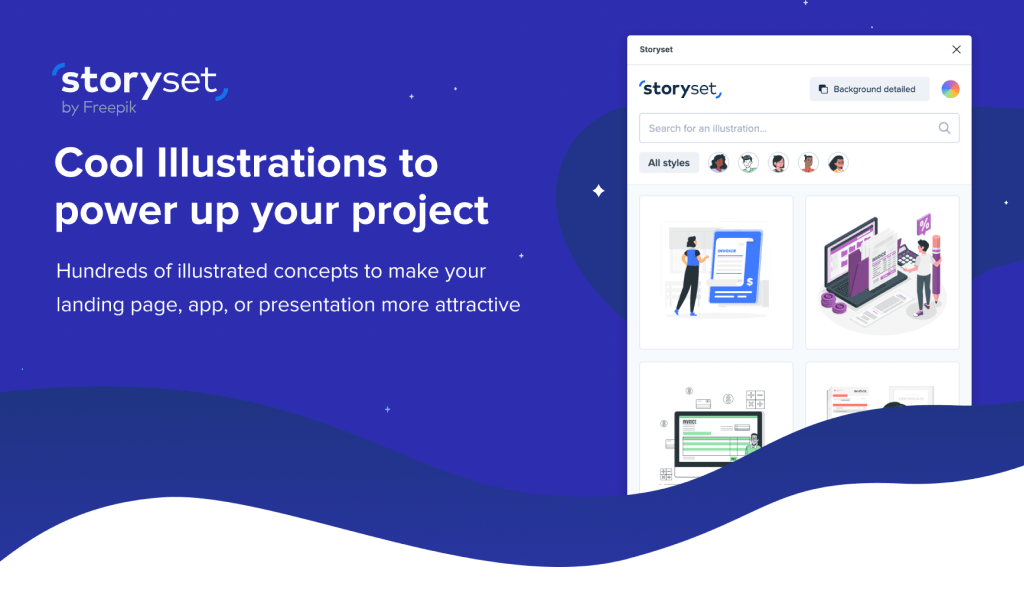
8. Storyset by Freepik

https://www.figma.com/community/plugin/865232148477039928/Storyset-by-Freepik
素材サイトで同じみFreepikに入っている良質なイラストをFigma上で簡単に利用できるプラグイン。
ベクター形式でFigmaへ貼り付けでき、キーワード検索やランキングなどの確認も可能です。
しかも無料で商用利用可能という、素晴らしいプラグインなのでぜひ活用してみてください。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️
- Freepickの良質なイラストが簡単に利用できる
- 検索機能も優れているので、簡単に目的のイラストが見つかる
- ベクター形式で貼り付け可能
- 無料かつ商用利用可能 ※利用する際はガイドラインを確認してください。(帰属表示が必要などの記載あり) https://support.freepik.com/hc/en-us/sections/360004478734-Usage-Guides
9. Blush

https://www.figma.com/community/plugin/838959511417581040/Blush
こちらも良質なイラストを手軽に利用できるプラグイン。
操作はとても簡単で、とにかくイラストのレパートリーが豊富。検索も非常に使いやすくなっています。
ただしベクターデータを使いたい場合や、イラストのバリエーション変更、カスタマイズをしたい場合は、月々$15かかりますが、png画像での利用であればすべて無料と良心的です。
お試し期間もありますし、高品質なイラストがカスタム可能な形で利用できるので、ぜひこの機会に試してみてはいかがでしょうか。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️⭐️
- 高品質なイラストが簡単に利用できる
- 検索機能が優秀。イラストが探しやすい
- 有料プランは月$15。ベクターデータで貼り付け可能
- 無料でもPNGデータならいくらでも利用可能
- 有料プランでイラストのバリエーション変更やカスタマイズができる
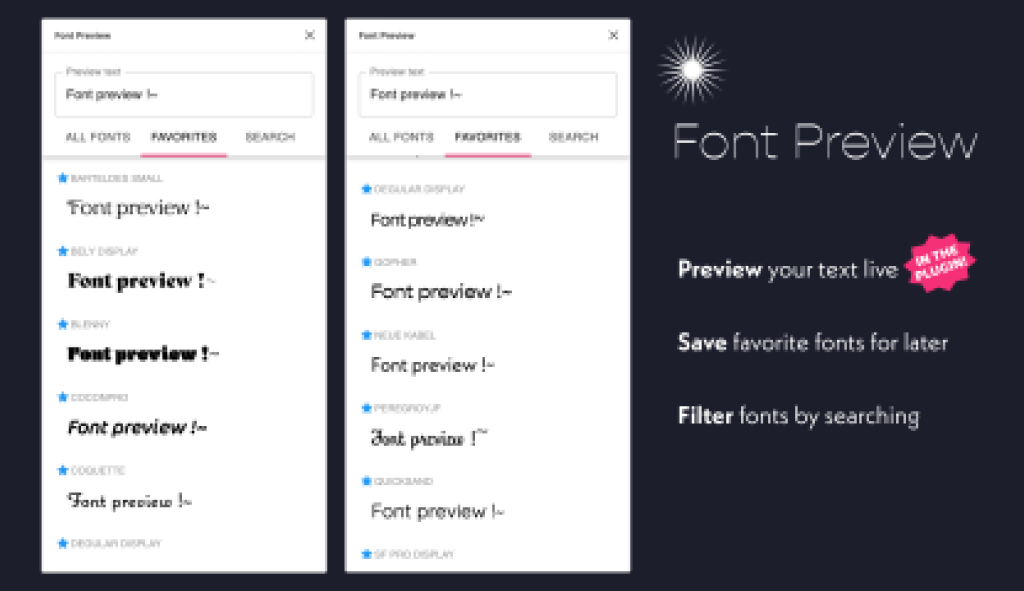
10. Font Preview

https://www.figma.com/community/plugin/890494567122693015/Font-Preview
Figma上でインストール済みのフォントをプレビューしながらフォントを選定できるプラグイン。
Illustratorなどではお馴染みですしFigmaの標準機能で入れて欲しいほど、あったら便利な機能となっています。フォント選びに困った際は必須のプラグインではないでしょうか。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️⭐️
- Figma上で、フォントのプレビューが可能
- プレビュー中のフォントをそのまま該当するテキストへ適応可能
- 使い方はシンプル。Illustratorのフォントプレビュー機能のFigma版
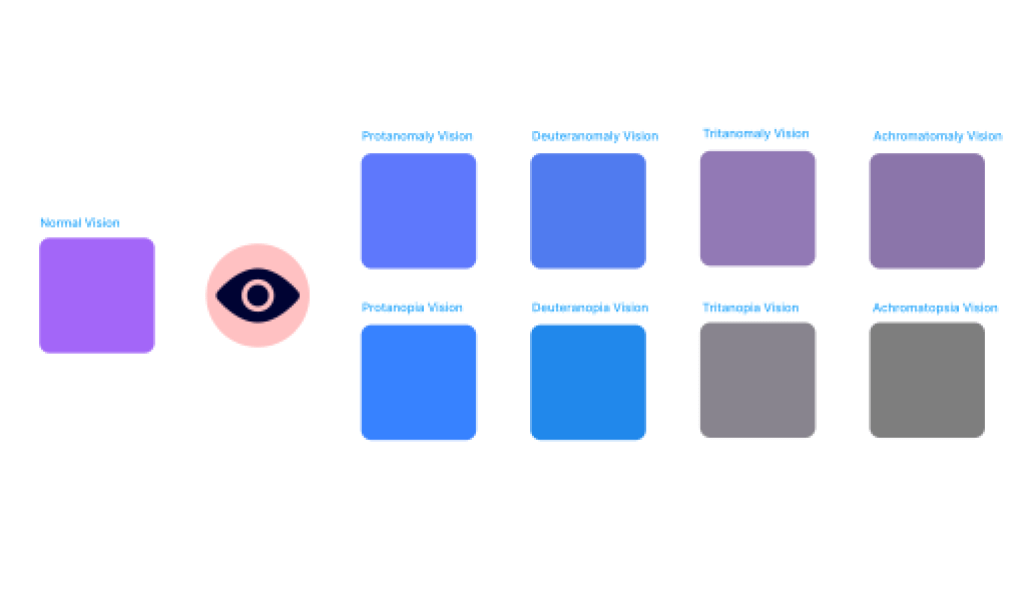
11. Color Blind

https://www.figma.com/community/plugin/733343906244951586/Color-Blind
8つの異なる視覚障害のタイプに応じて、該当するオブジェクトがどのような配色になるかを自動で生成してくれるプラグイン。
色盲の人がどう見えているかを意識したユニバーサルデザインを採用するサービスには必須です。
注意点としては、画像に対しての自動生成はできないということです。
実用性 :⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️
- 8つの異なる視覚障害のタイプに応じ、オブジェクトを自動生成してくれる
- Figma上でユニバーサルデザインをするなら最も効率的なプラグイン
- 画像は適応外
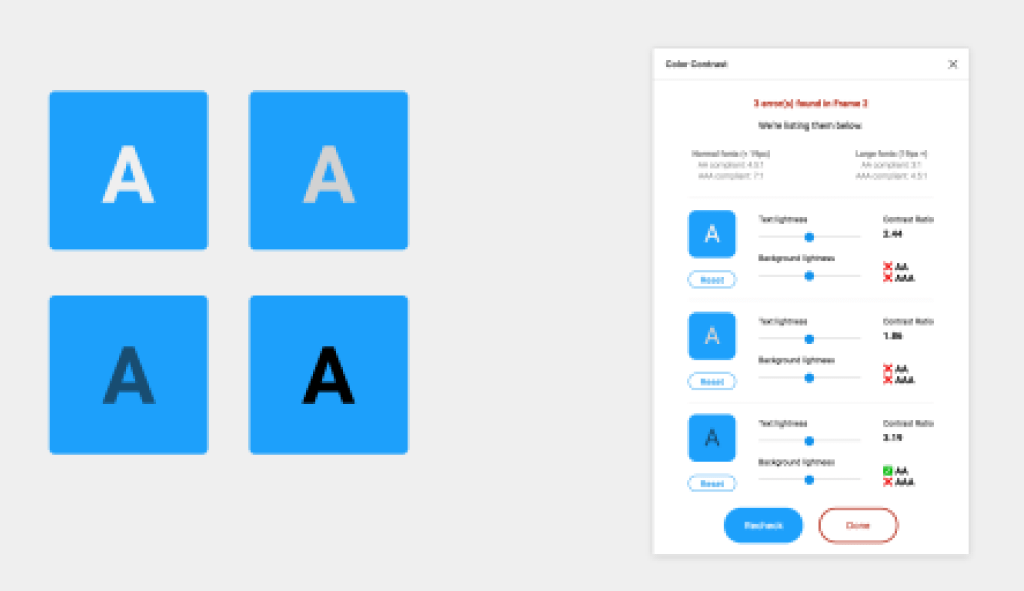
12. A11y – Color Contrast Checker

https://www.figma.com/community/plugin/733159460536249875/A11y—Color-Contrast-Checker
使用しているテキストの読みやすさが「WCAG(Web Content Accessibility Guidelines)」に準拠したデザインになっているかを判断してくれるプラグイン。
Figma上でできるのは非常に便利で、さらに結果画面内で配色の編集も可能となっています。
デザイナーなら必ず入れておきたいプラグインではないでしょうか。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️⭐️
- テキストの可読性がWCAG(Web Content Accessibility Guidelines)に準拠しているか判断してもらえる
- Figma上で完結するため、別のツールを立ち上げる必要なし
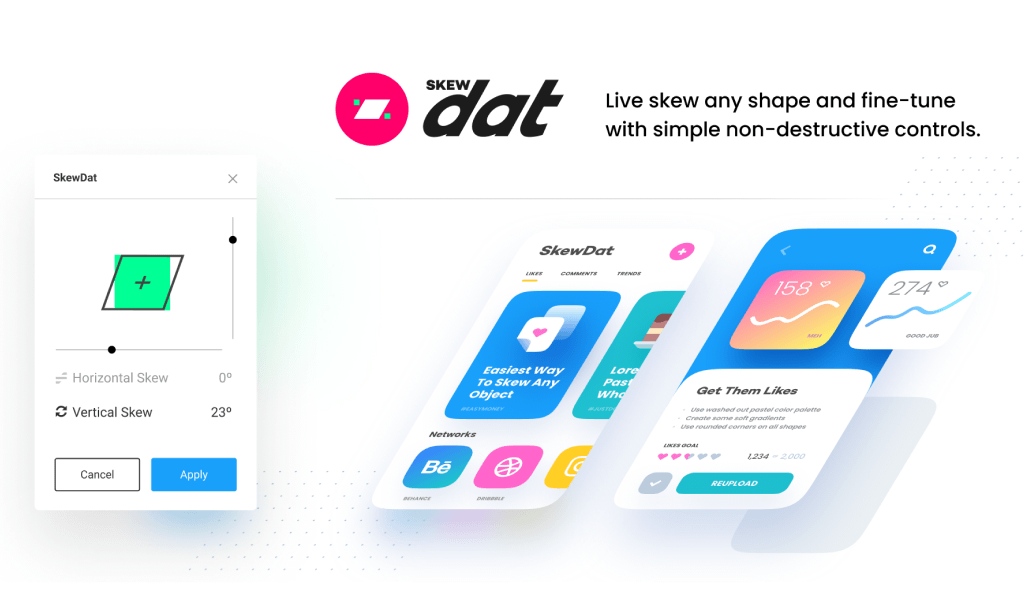
13. SkewDat

https://www.figma.com/community/plugin/741472919529947576/SkewDat
元のデータを維持したまま、レイヤーやフレームなどの角度をリアルタイムに変更・調整できるプラグイン。
スマホ画面に角度をつけててオシャレに見せるなど、Photoshopの自由変形のような編集がベクターデータに対しても適用でき、元データも残しておけるという、クオリティが非常に高いプラグインとなっています。
利用頻度自体はそこまで高くないですが、ぜひ入れておきたいプラグインのひとつではないでしょうか。
実用性 :⭐️⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️⭐️
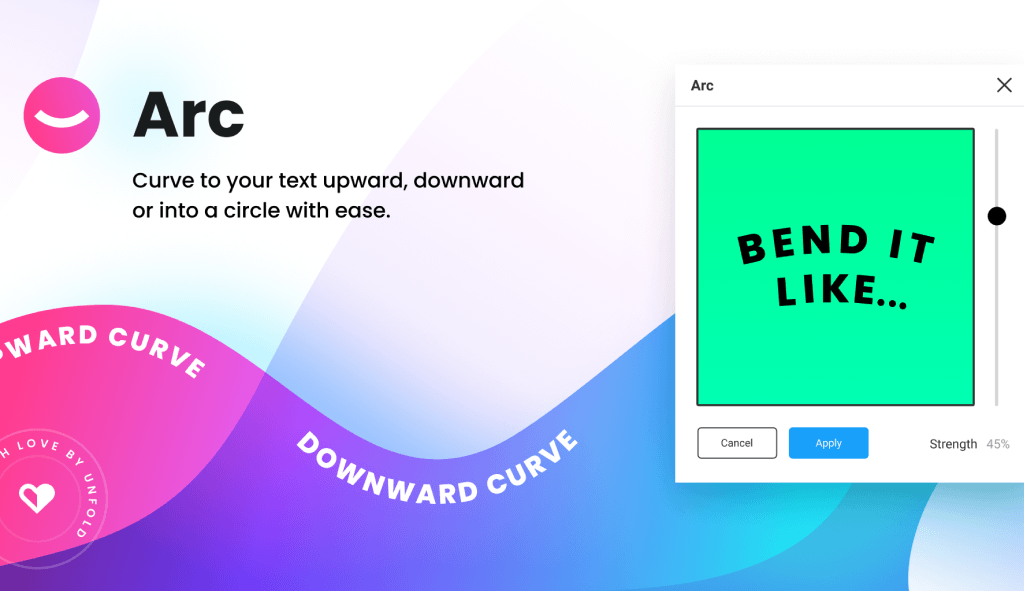
14. Arc

https://www.figma.com/community/plugin/762070688792833472/arc
テキストを円やパスなどの形に沿ったデザインにできるプラグイン。
IllustratorでなくFigma上でデザインできるため、いざというとき重宝するプラグインになりそうです。
実用性 :⭐️⭐️⭐️⭐️ 使用頻度:⭐️⭐️ 使い易さ:⭐️⭐️⭐️⭐️⭐️
- Figma上でオブジェクトの形状に合わせた文字組が可能
- 使い方はシンプル。誰でもすぐに覚えられる