今回の記事では、Sketchを4年間も愛用してきた私が、Figmaへ移行することになった要因や、Figmaのメリット・デメリットを解説し、移行に悩まれている方の後押しができればと思います。
Adobe XDやSketch、PhotoshopでUIデザインされている方や、デザイナーじゃないけどUIデザインに触れてみたい方もぜひ一読ください。
1. 高品質なデザインソフトなのに、無料で使用できる

アカウントを登録するだけで、すぐにFigmaを使用することが可能です。
(Googleアカウントでの登録も可能)
他のデザインソフトはサブスクリクション形式で有料期間が過ぎたら支払い必須となるのが一般的ですが、Figmaにおいてはその心配が全く必要ないです。
デザインチームで連携しながら作業する場合、有料プランにしたいといったシーンも出てきますが、基本無料でこと足りると思っておいて問題ありません。
Sketchだけでも、最新版を維持し続けるために年間1万円もかかるのに、これはすごい…
https://www.figma.com/pricing/
2. Figmaはブラウザで動きます

SketchやAdobeXDなどのデザインソフトは、総じてアプリをインストールし、アプリを起動して作業しますよね。
Figmaの場合は、デスクトップ用のアプリもありますが、ブラウザ上ですべての作業ができてしまうんです。
どんな状況でもネット環境さえあれば、クラウド上のFigmaにアクセスし、すぐにデザインが始められます。
ローカルソフト不要。クラウド時代においてこの機能は他のデザインソフトより大きく優れたメリットになるはずです。
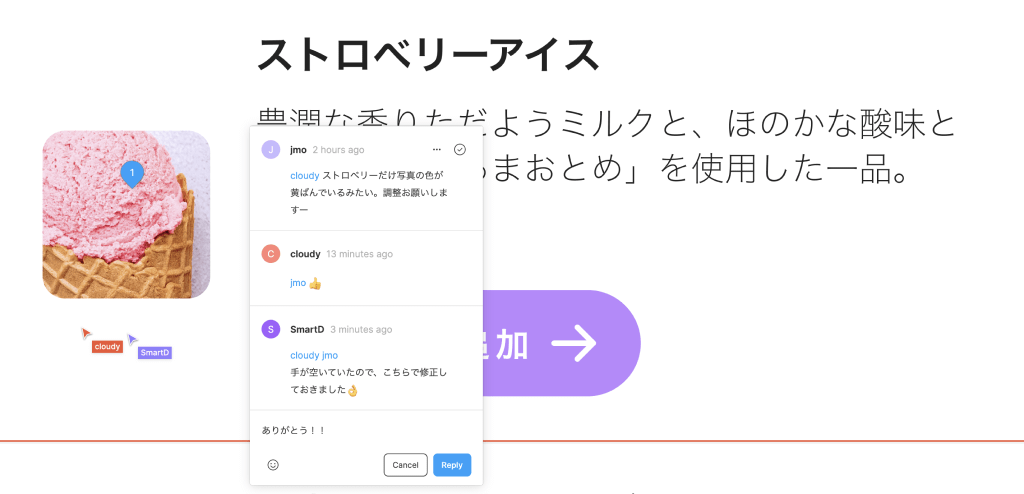
3. みんなで同時にデザイン編集、閲覧、コメントできる

Figmaの場合、自分ひとりだけでなく複数のデザイナー同士でワークが可能なのも、大きな魅力です。
編集だけでなく、閲覧だけの権限も与えられるので、エンジニアやクライアントなどと共有しつつも、誤って編集されてしまうといった心配も一切ありません。
※無料プランだと、同時に編集できるのは3人まで
また、コメント機能を使うことで、ディレクターやエンジニアとのやりとりが非常にやりやすくなり、ピンポイントで意見交換ができるのもメリットですね。
※Adobe XDのようにピンポイントでのやりとりが可能
ミーティングしながら、フィードバックをその場で反映し合意を取るなどのシーンにも最適です。
4. 豊富なプラグインで自由自在にカスタマイズ

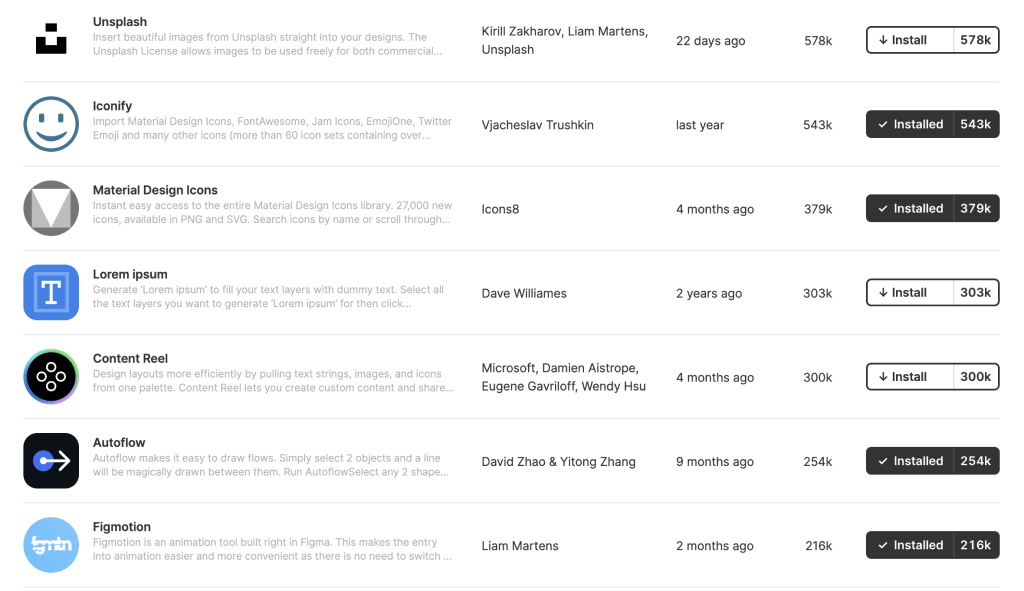
デザインソフトにおいてプラグインの活用は必須だと思いますが、Figmaでも上質なプラグインが数多く用意されています。
Sketchのプラグインは別の記事で紹介していますが、Figmaのおすすめプラグインも別の記事で紹介したいと思います。
Sketchで同じみのテキスト一括置換プラグインや、スタイルを自在に絞り込んで検索できるプラグインなど幅広く、使いこなせば作業スピードが格段にアップします。
5. Figmaだけで成立

今までSketchでデザインし、バージョン管理はAbstract、開発へのリソースやコードの展開はZeplinを使用していた方に朗報です。
なんとFigmaだけでこれらの機能がすべてまかなえてしまいます。有料プランにしたとしてもお釣りが返ってきます。仮に1人あたりの年間支出額を見積もると…
※2021年8月時点
■Sketch+Abstract+Zeplin:¥57,000
(Sketch:¥10,900)
(Abstract:¥38,200)
(Zeplin:¥7,900)
■Figma(有料プラン):¥15,816(¥1,318/月)
なんと…年間4万円以上もお得になります。恐るべしFigma…
6. データ容量がとにかく軽い

Figmaのデータ容量は、SketchやPhotoshopなどと比較して格段に軽いです。
基本的にクラウドへアップされており、ローカルの容量を気にする必要がないのも大きなメリットとなります。
軽いからと、ついついアートボード数やレイヤー数を増やしすぎてしまうといった事も起きてしますので、その辺は整理するクセをつけて回避しましょう。
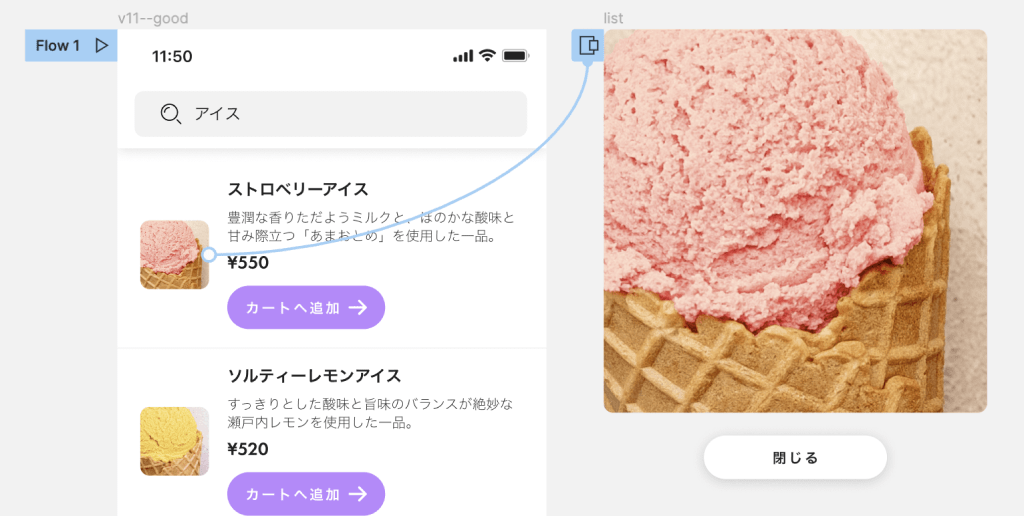
7. 定番のアニメーションが手軽につくれる

スクリーン同士をつなぎ合わせる、一般的なコネクション機能をはじめ、ダイアログを2スクリーン用意することなく作れるOpen overlay機能、Smart animateという簡単にシームレスなアニメーションが作れる機能など、多くの機能を要しています。
8. オートレイアウトが超便利

こちらもSketchからFigmaへ乗り換える大きな要因になったポイントです。
一般的なレスポンシブデザインは、大抵こちらの機能でカバーできますし、使いこなせば様々なレイアウトを高速で生み出せて、Sketchよりも作業効率が格段にアップするはずです。
ただし、マイナスマージンが必要となる特殊なUIの場合、オートレイアウト機能を活かしきれないので、その点はFigmaの今後のアップデートに期待したいと思います。
9. ホワイトボードツール「FigJam」で手軽にブレインストーミング

2021年の4月にFigJamという新たなワクワクする機能がローンチされました。
実際のデザインワークへ入る前に、ホワイトボードを使って効率よくブレインストーミングできる場となります。
付せん、絵文字、ドローイングツールの他、図形、あらかじめ設定された線とコネクタ、スタンプ、FigJam内でリアルタイムにコミュニケーションが取れるカーソルチャットなど、機能が充実しています。
デザイナーだけでなく、ディレクターやエンジニアたちも交えながら、サービスについて議論する場に最適だと思います。
こちらで作られたデザインは、もちろんFigmaファイルへのコピペも簡単に行えるので安心です。
10. Figmaのデメリット
良いことばかりのFigmaですが、もちろんSketchやXDと比較したときや、それらのソフトから移行する際のデメリットもありますので、ご紹介しておきます。
- Hotspot機能がなく、プロトタイプ専用の領域が必要な場合、長方形ツールでオブジェクトを作成する必要がある
- Illustratorで作成した複雑なマスクをかけたベクターデータをFigmaにコピペすると、マスクが外れてしまう場合がある
- Sketchからデータ移行すると、symbolは引き継がれるものの構造が異なるため、改めてFigma用に調整する時間を要する。
※これが結構めんどくさいんです… - 日本語の情報が少ない。日々増えてはきているが、まだまだ他のデザインソフトと比べると情報を探すのに苦労する印象。
最後に
最後まで読んでいただきありがとうございます。
Fimgaに移行すべき9つの理由をデメリットも交えながらお届けしました。
忖度なしで、Figmaは革新的なUIデザインソフトだと思います。
社内のデザイン環境・外部の開発会社、クライアントとの事情など、さまざまな条件によっては移行がスムーズにいかない方もいるかもしれませんが、
そんな方々にとって、この記事が一つの説得材料として少しでもお役に立てれば幸いです。
今後もFigmaなどデザインソフトに関わる情報を、できる限り分かりやすい形でお届けしていきたいと思います。