指摘されるまで気づかない「UIデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第12弾です。
今回のお題「通知設定UI」
今回はアプリにおける情報発信として必要不可欠な「通知設定UI」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはボクササイズ。
 ペケオくん
ペケオくん
新人デザイナーの後輩くん。イケコさんから日々UIを学ぶ。最近のマイブームはNETFLIX。
1. どちらが「良いUIデザイン」ですか?

 イケコさん
イケコさん
ペケオくん、今日は旅行予約アプリの通知設定のUIについて見ていきましょう。
はい、お願いします!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
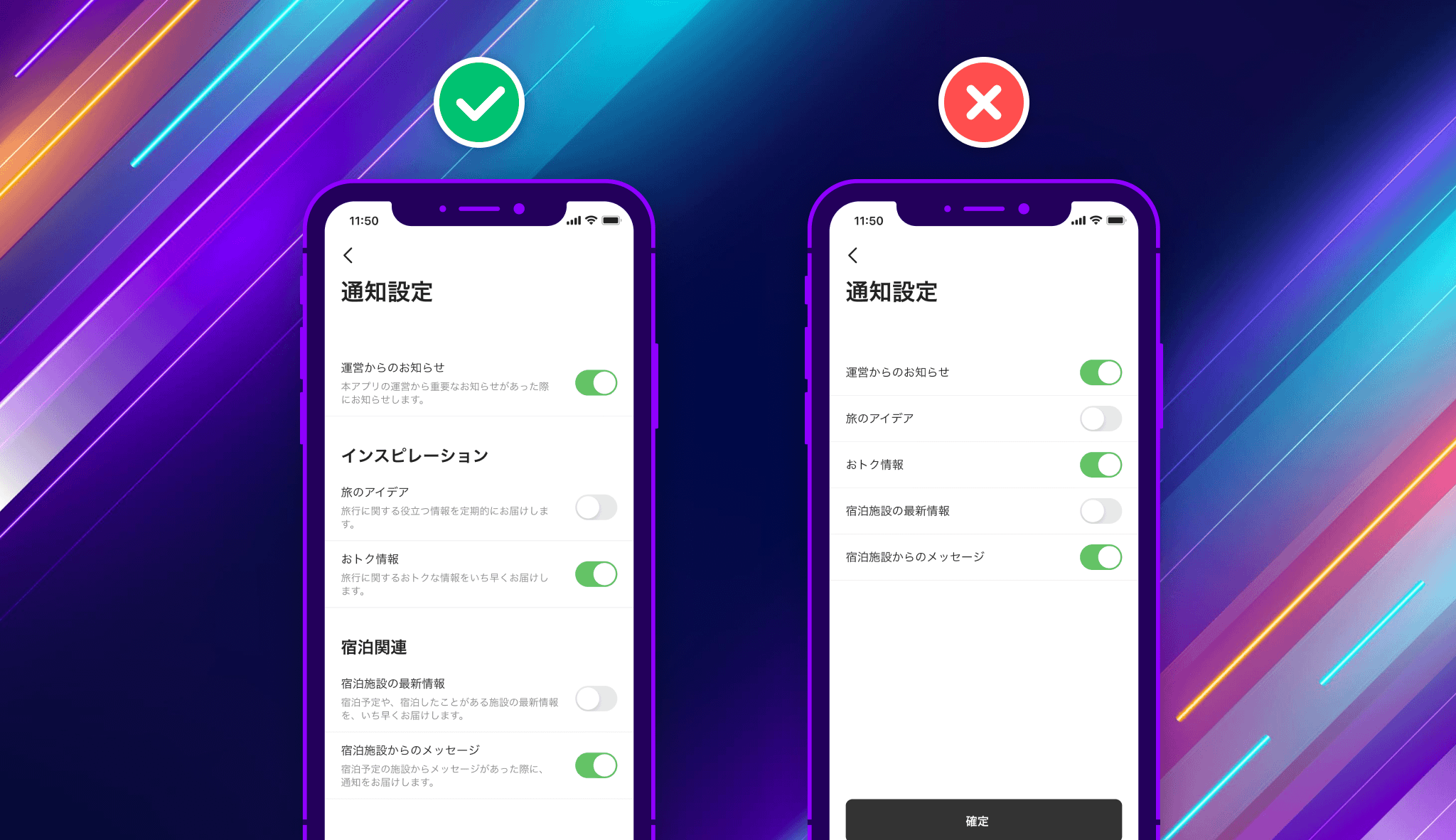
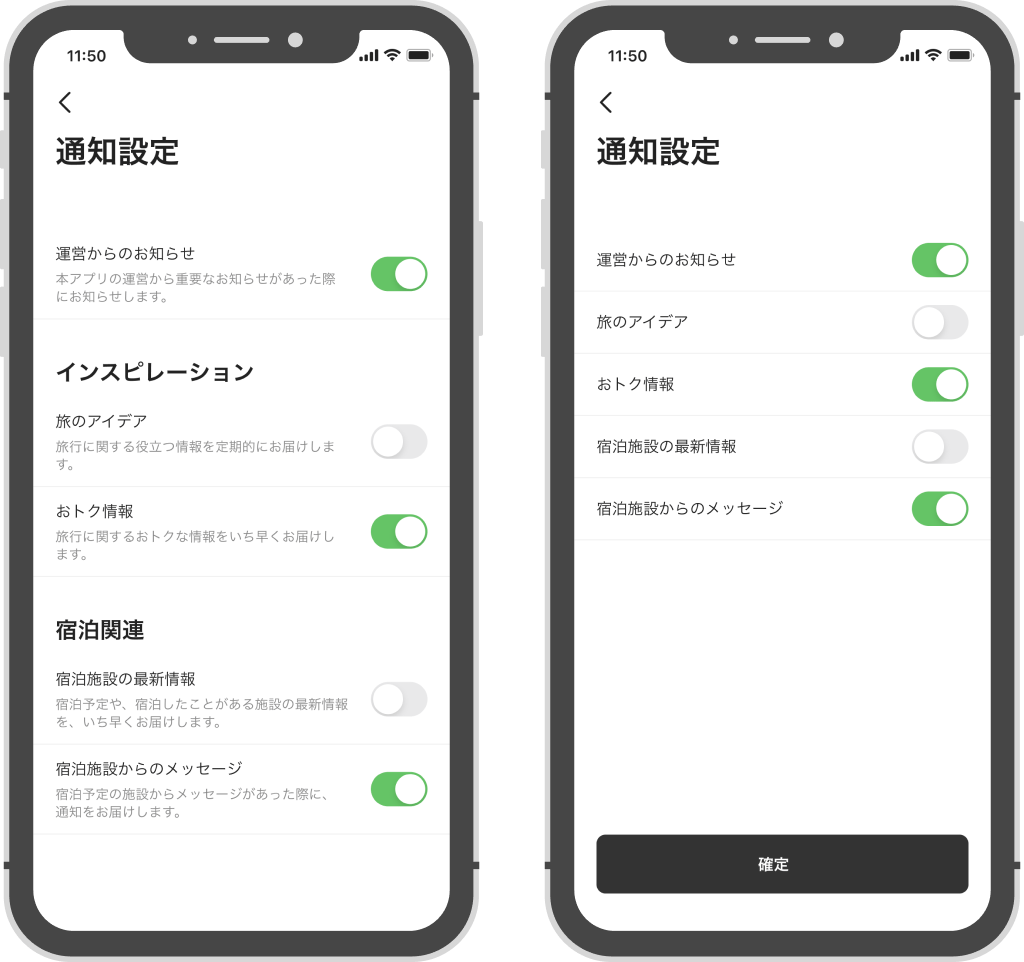
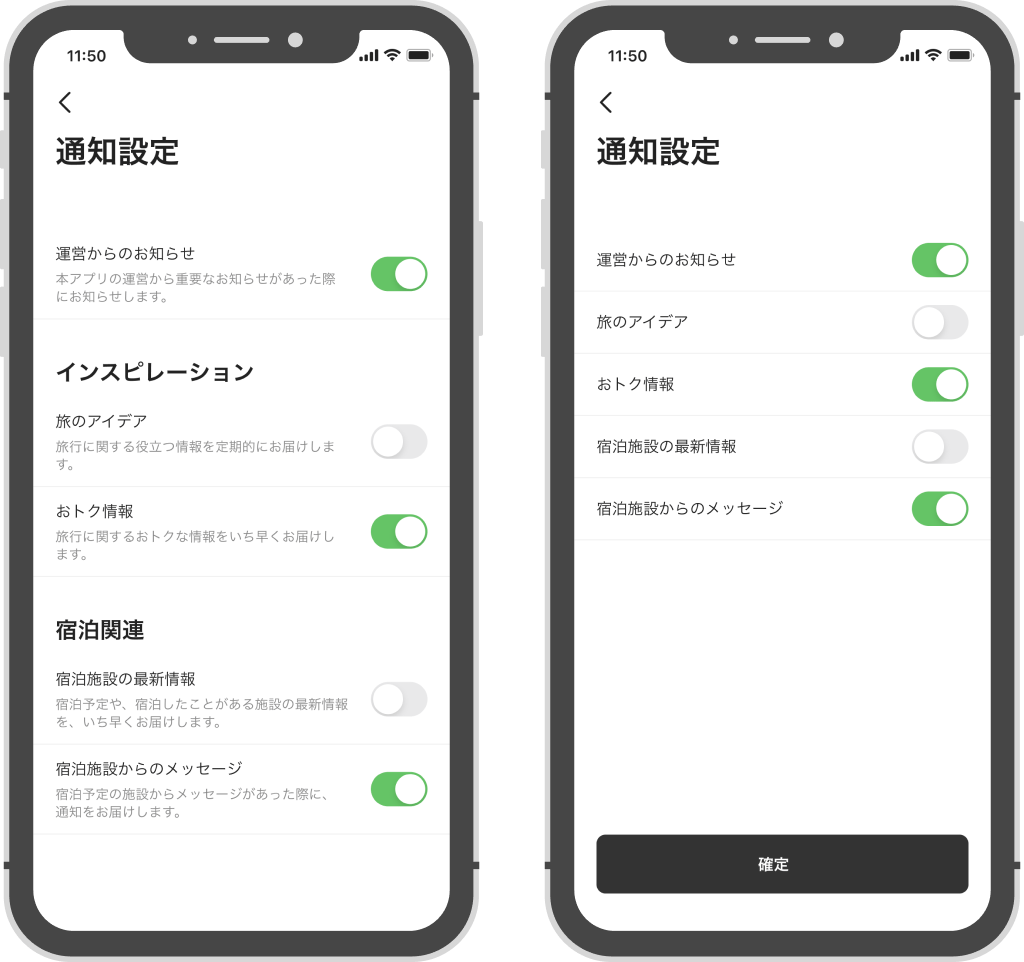
早速だけど、どちらが良いUIデザインか分かるかな?
ん…きめ細やかなのは左ですが、右は確定ボタンがあったり一覧性も高い気がするんですよね。難しい…
悩みますが、やはり分かりやすさで言うと左ですか?
悩みますが、やはり分かりやすさで言うと左ですか?
 ペケオくん
ペケオくん
 イケコさん
イケコさん
お、正解!
見るべきポイントは、ペケオくんが言ってくれた点や、他にも幾つかあるんだけど、結論としては左が良いUIデザインだよ。
見るべきポイントは、ペケオくんが言ってくれた点や、他にも幾つかあるんだけど、結論としては左が良いUIデザインだよ。
お〜正解して良かったです!
理由はきちんと把握しきれてないかもですが。
理由はきちんと把握しきれてないかもですが。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
それじゃあ、なぜ左のUIデザインが良いのか、右が悪いUIデザインなのか、深掘りしていきましょう。
はい、勉強させてください!
 ペケオくん
ペケオくん
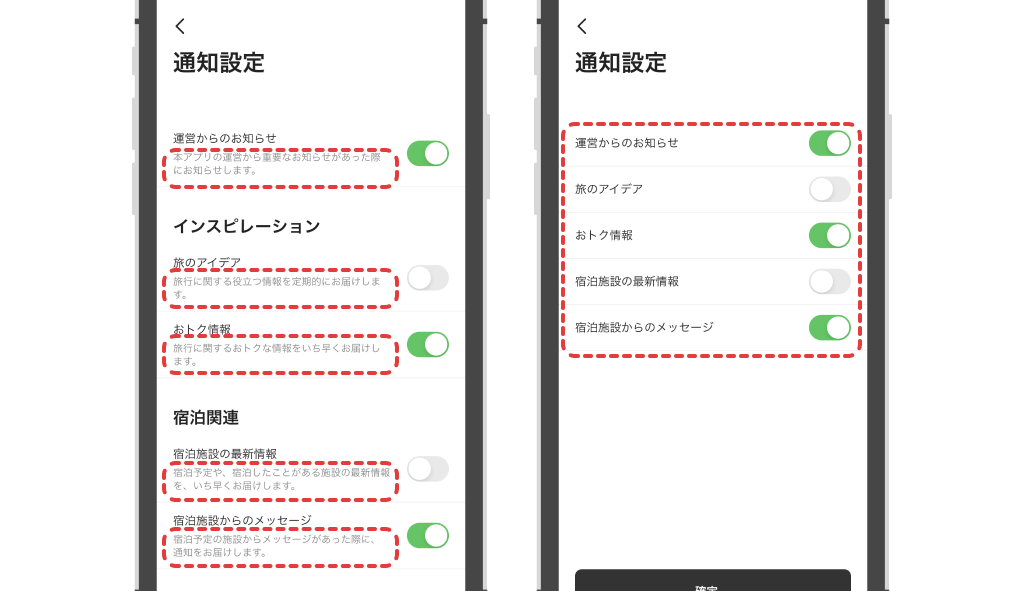
2. カテゴライズすることで視認性アップ

 イケコさん
イケコさん
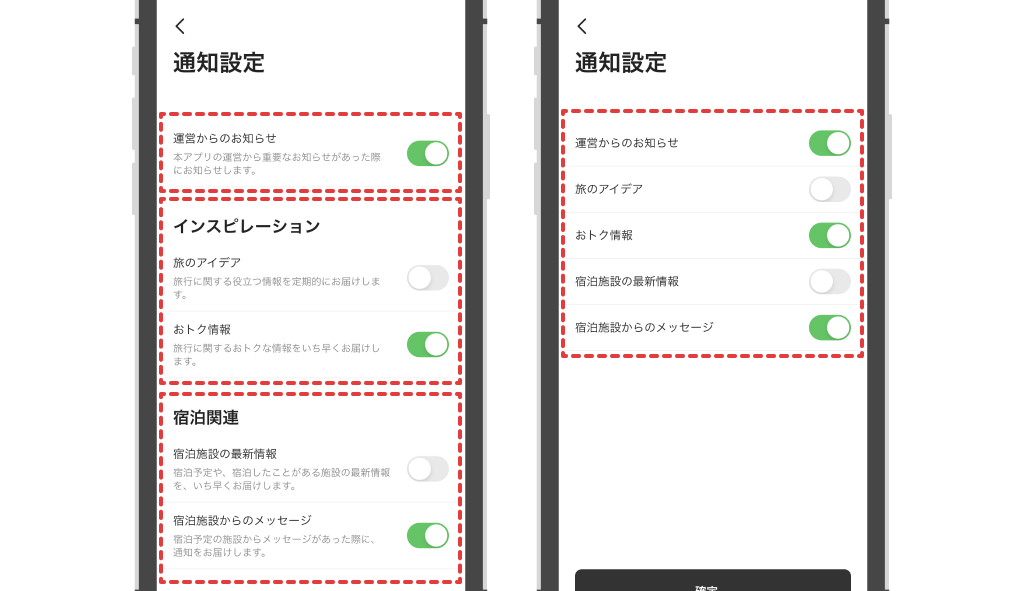
ひとつ目は、カテゴライズについて。
ペケオくんも気付いていたけど、カテゴライズによるメリットは具体的にどんなことが考えられるかな。
ペケオくんも気付いていたけど、カテゴライズによるメリットは具体的にどんなことが考えられるかな。
そうですね。
カテゴライズすることで、項目ごとの役割がはっきりするので、ずらーっと並べられるより分かりやすいと思います。
カテゴライズすることで、項目ごとの役割がはっきりするので、ずらーっと並べられるより分かりやすいと思います。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うん、その通り!
カテゴライズするメリットとしては、ブロック単位に分かれることで役割が明確になり、ユーザーの判断する手間が大きく軽減できる点だよね。
逆にカテゴライズされてないと、一項目ごとに確認して必要かどうか考えなきゃいけないので、ユーザーへの負担が大きくなってしまうということが注意点としてあげられるかな。
カテゴライズするメリットとしては、ブロック単位に分かれることで役割が明確になり、ユーザーの判断する手間が大きく軽減できる点だよね。
逆にカテゴライズされてないと、一項目ごとに確認して必要かどうか考えなきゃいけないので、ユーザーへの負担が大きくなってしまうということが注意点としてあげられるかな。
なるほどです。
ぱっと見てある程度の判断がつくかどうかって、非常に大事なんですね。
ぱっと見てある程度の判断がつくかどうかって、非常に大事なんですね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。
項目数が極端に少なかったり、同じ分類しかない場合を除いて、リストUIをデザインする際はカテゴライズすることを視野に入れたて検討すべきだと思う。
項目数が極端に少なかったり、同じ分類しかない場合を除いて、リストUIをデザインする際はカテゴライズすることを視野に入れたて検討すべきだと思う。
了解しました!意識してデザインしたいと思います。
 ペケオくん
ペケオくん
3. 補足を入れることで認識のズレを防ぐ

 イケコさん
イケコさん
続いては補足文。
この件についてはどうして必要なのかな。
この件についてはどうして必要なのかな。
項目名だけだと、具体的にどんな通知を受け取れるのかが明確になるからですかね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うん、その通り。
ただしこの件ついてはサービス次第で、今回は旅行予約アプリということもあって項目だけでは伝わりづらく、正確に伝えたいので補足文を入れているんだよね。
これが旅行情報を発信するアプリだったら、また全然解釈が変わってくると思う。
ただしこの件ついてはサービス次第で、今回は旅行予約アプリということもあって項目だけでは伝わりづらく、正確に伝えたいので補足文を入れているんだよね。
これが旅行情報を発信するアプリだったら、また全然解釈が変わってくると思う。
そういうことですか。
サービスの特性によって、どこまで正確に伝えるべきかが変わってくるんですね。
勉強になります!
サービスの特性によって、どこまで正確に伝えるべきかが変わってくるんですね。
勉強になります!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうだね。
今回の事例に依存せず、そのサービスの特性とユーザーへ伝えるべき情報を精査したうえで決断することが重要だよ。
あと補足文のあしらいについては、項目名とのメリハリが付くよう、フォントサイズを小さくしたり色を薄くしたりといった調整するのを忘れないようにね。
今回の事例に依存せず、そのサービスの特性とユーザーへ伝えるべき情報を精査したうえで決断することが重要だよ。
あと補足文のあしらいについては、項目名とのメリハリが付くよう、フォントサイズを小さくしたり色を薄くしたりといった調整するのを忘れないようにね。
納得しました!
気をつけてデザインします。
気をつけてデザインします。
 ペケオくん
ペケオくん
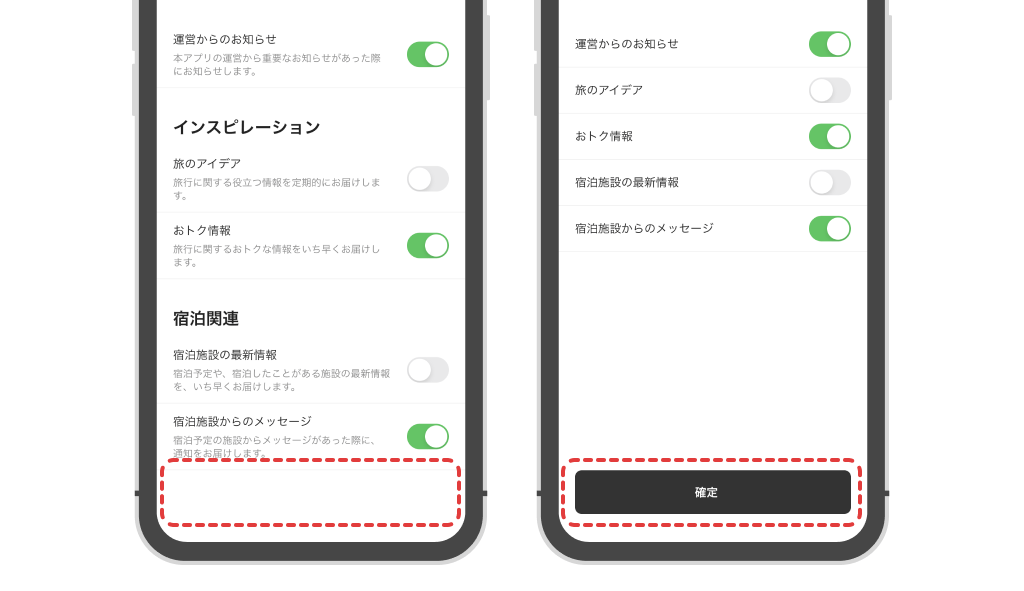
4. 確定ボタンって必要?

 イケコさん
イケコさん
最後に「確定ボタン」これはなぜ無い方が良いんだろう。
これは、その…正直分かりません…
 ペケオくん
ペケオくん
 イケコさん
イケコさん
OK!理由として2点あって、
一つ目は確定ボタンがあるとスイッチを切り替えた内容が即時反映されず、ワンステップ操作が増えてしまう点。
もう一つは、確定ボタンがあると画面左上の「戻るボタン」をタップしたとき「今までスイッチで切り替えた項目をどうするのか」という検討が必要となり、確認ダイアログを出すといった無駄な実装が増えてしまう可能性がある。点だね。
一つ目は確定ボタンがあるとスイッチを切り替えた内容が即時反映されず、ワンステップ操作が増えてしまう点。
もう一つは、確定ボタンがあると画面左上の「戻るボタン」をタップしたとき「今までスイッチで切り替えた項目をどうするのか」という検討が必要となり、確認ダイアログを出すといった無駄な実装が増えてしまう可能性がある。点だね。
おお、確かにその2点は痛いですね。
実際に通知設定のデザインをしたことがなかったから気付きませんでしたが、盲点ですね。
実際に通知設定のデザインをしたことがなかったから気付きませんでしたが、盲点ですね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうだね。
なんとなくでデザインしていると、いざというとき判断に迷いが生じて、想像以上の手間がかかってしまう場合があるので、気をつけましょうね!
なんとなくでデザインしていると、いざというとき判断に迷いが生じて、想像以上の手間がかかってしまう場合があるので、気をつけましょうね!
はい、勉強させてもらいました。ありがとうございます!
 ペケオくん
ペケオくん
UIデザイナーなら読んでおきたい良書
リンク
5. まとめ

- カテゴライズすると、ブロック単位に分かれ役割が明確になり、ユーザーの判断する手間が大きく軽減できる
- 逆にカテゴライズしないと、一項目ごとでの確認が必要となり、ユーザーへの負担が大きくなってしまう
- 項目数が極端に少なかったり、同じ分類しかない場合を除いて、リストUIをデザインする際はカテゴライズを視野に入れる
- そのサービスの特性とユーザーへ伝えるべき情報を精査したうえで、補足文を入れるか判断する
- 補足文は項目名とのメリハリが付くよう、サイズや色を調整する
- 確定ボタンがあるとスイッチを切り替えた内容が即時反映されず、ワンステップ操作が増えてしまう
- 確定ボタンがあると「戻る」のアクション時に「今までスイッチで切り替えた項目をどうするのか」という検討が必要となり、無駄な実装が増えてしまう可能性がある
- なんとなくでデザインしていると、いざというとき判断に迷いが生じて、想像以上の手間がかかってしまう場合がある