指摘されるまで気づかない「UIデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第13弾です。
今回のお題「Pinterest風グリッドレイアウトUI」
今回はキュレーションアプリなどでよく見られる「Pinterest風グリッドレイアウトUI」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはボクササイズ。
 ヒカルさん
ヒカルさん
イケコさんのようなデザイナーを志す後輩さん。デザインが楽しくて仕方がない。最近のマイブームは朝一で飲む一杯のコーヒー。
1. どちらが「良いUIデザイン」ですか?

 イケコさん
イケコさん
ヒカルさん、今日はキュレーションアプリのUIについて見ていきましょう。
はーい。よろしくお願いします!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
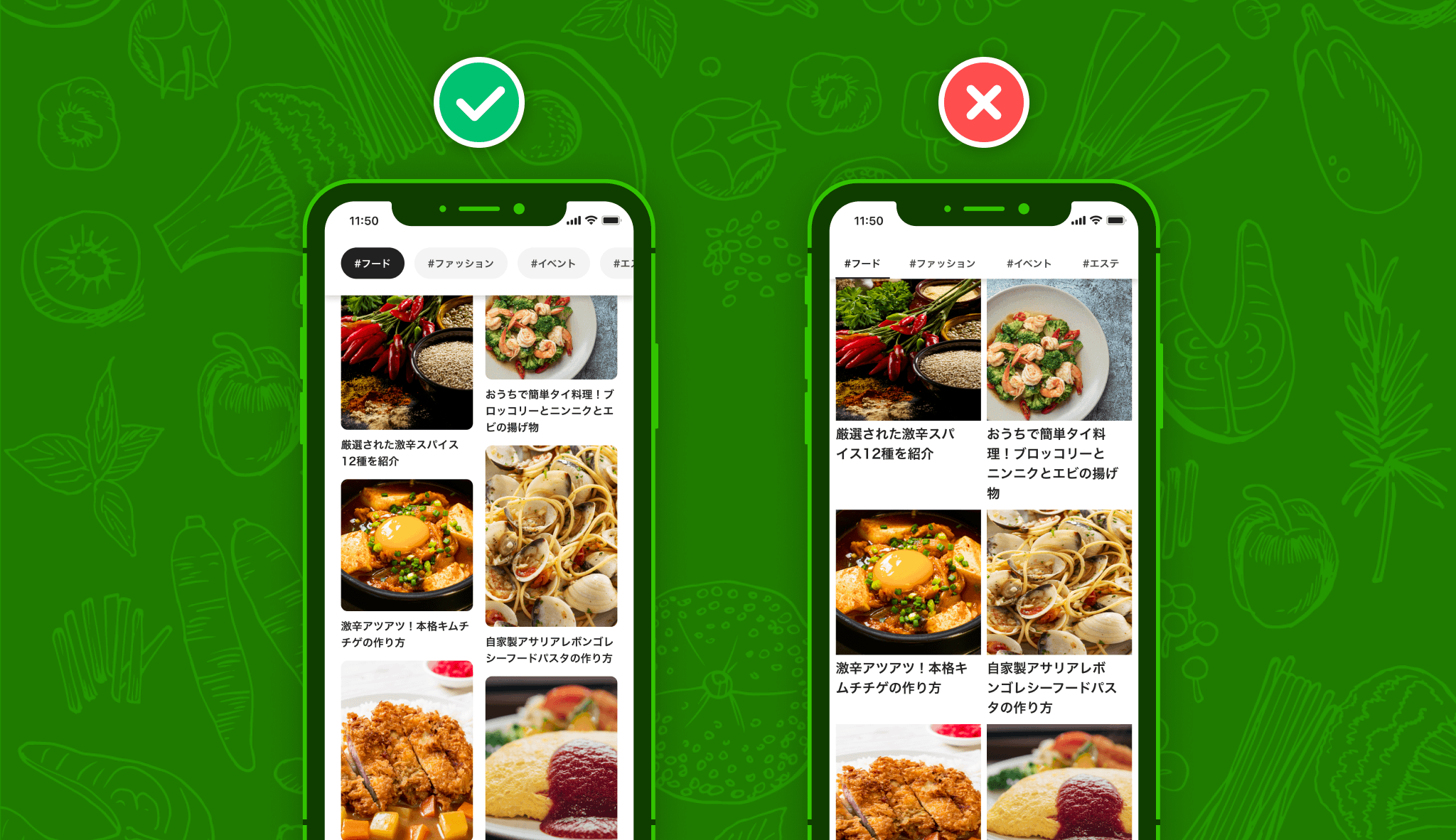
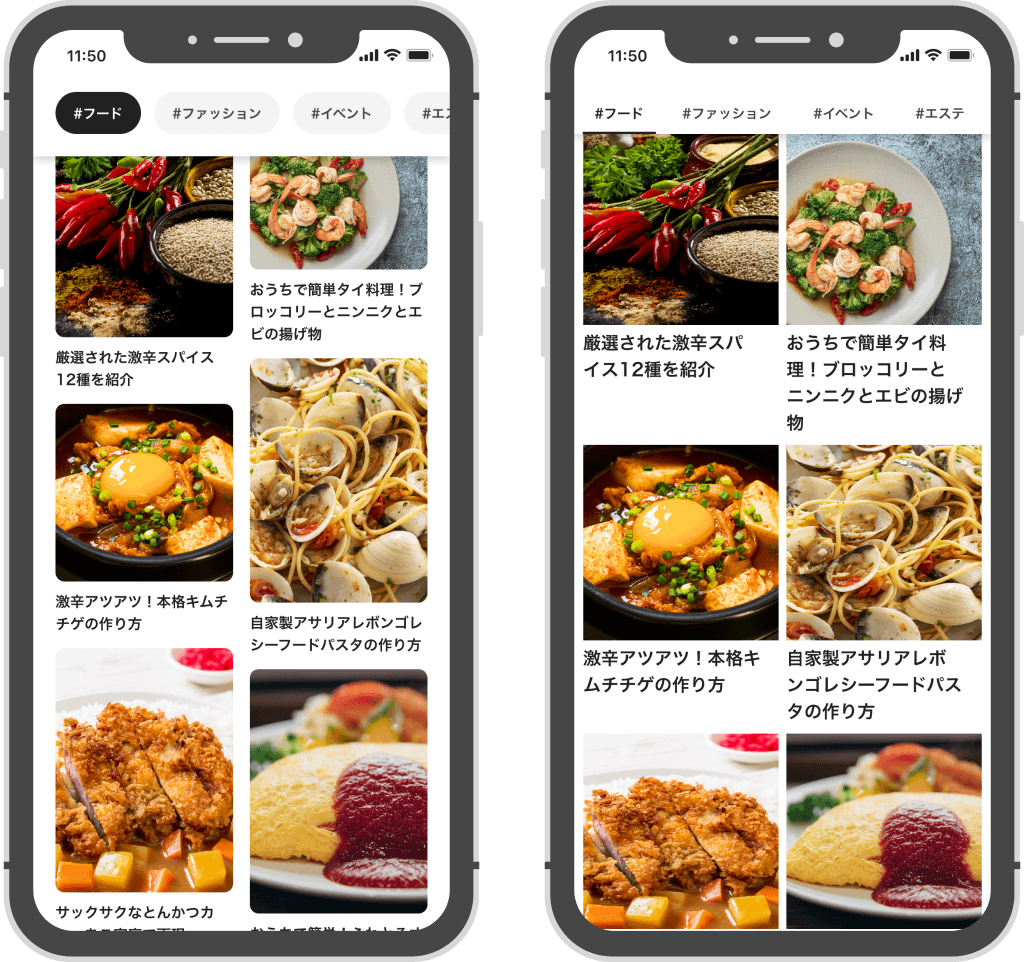
早速だけど、どちらの方が良いデザインか分かるかな。
そうですね〜左だと思います!スッキリしてて見やすい気がしまして!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
おっ正解!
どんな理由でスッキリ見えると思ったのかな。
どんな理由でスッキリ見えると思ったのかな。
やった、正解!
そうですね…タブメニュー部分の見せ方だったり、記事一覧の圧が右だと強すぎる気がします。
そうですね…タブメニュー部分の見せ方だったり、記事一覧の圧が右だと強すぎる気がします。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
その通り。いい着眼点だね!
その点も含めて、深掘りしつつ見ていきましょう。
その点も含めて、深掘りしつつ見ていきましょう。
はーい。ぜひお願いします!
 ヒカルさん
ヒカルさん
2. タブメニューの視認性

 イケコさん
イケコさん
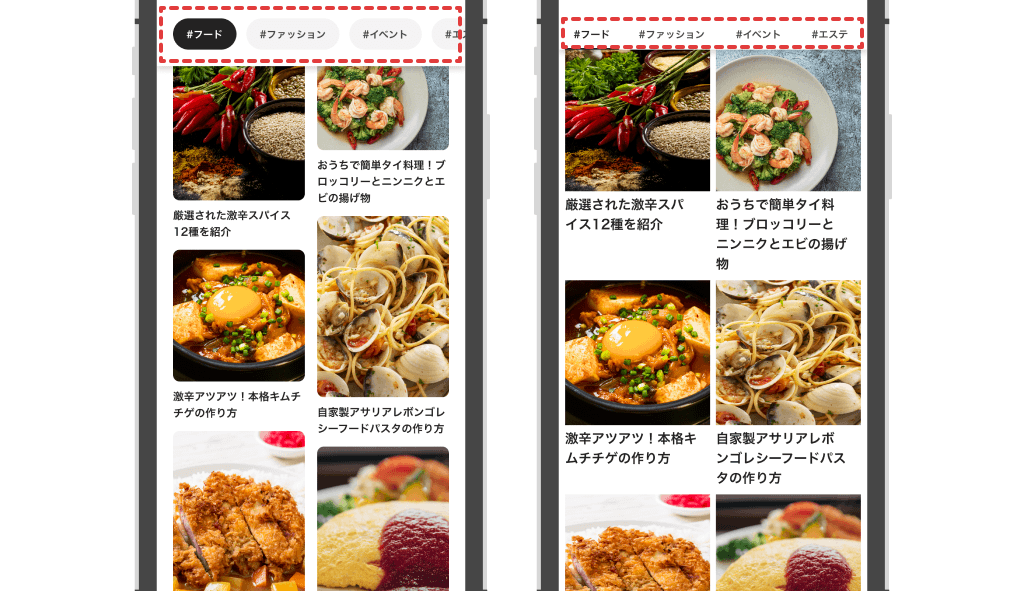
まずは、タブメニュー部分について。
具体的にどの部分がポイントになりそうかな。
具体的にどの部分がポイントになりそうかな。
そうですね…左はどのタブが選択中かが一目瞭然だけど、右はどれが選択中か分かりづらいですね。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうそう、その通り。
ハッシュタグだからタップできるように見えるかもしれないけど、どのタブが選択中かをアンダーラインのみで表現すると、写真と重なった場合など気づけないケースが生じるんだよね。
スペーシングなどである程度カバーは出来るけど、それよりメニューごとにザブトンを敷いてあげた方が直感的で分かりやすいし、選択中であることやタップ領域も一目瞭然だね。
ハッシュタグだからタップできるように見えるかもしれないけど、どのタブが選択中かをアンダーラインのみで表現すると、写真と重なった場合など気づけないケースが生じるんだよね。
スペーシングなどである程度カバーは出来るけど、それよりメニューごとにザブトンを敷いてあげた方が直感的で分かりやすいし、選択中であることやタップ領域も一目瞭然だね。
なるほどです。納得しました!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
あとテキストリンクだけのタブメニューにすると記事一覧のタイトルとの差別化ができていないので、カテゴリを切り替えたいとき迷わせてしま恐れがあるかな。
言われてみると確かにそうですね。勉強になります!
 ヒカルさん
ヒカルさん
3. グリッドレイアウトの最適解とは

 イケコさん
イケコさん
それではメインとなる記事の一覧部分について深掘りしていきましょう。
まずどんな違いが見られるかな。
まずどんな違いが見られるかな。
違いは…写真の比率とか、記事同士のスペースだったり…あ、あと記事タイトルの文字サイズも違いますね!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうそう。その通り!
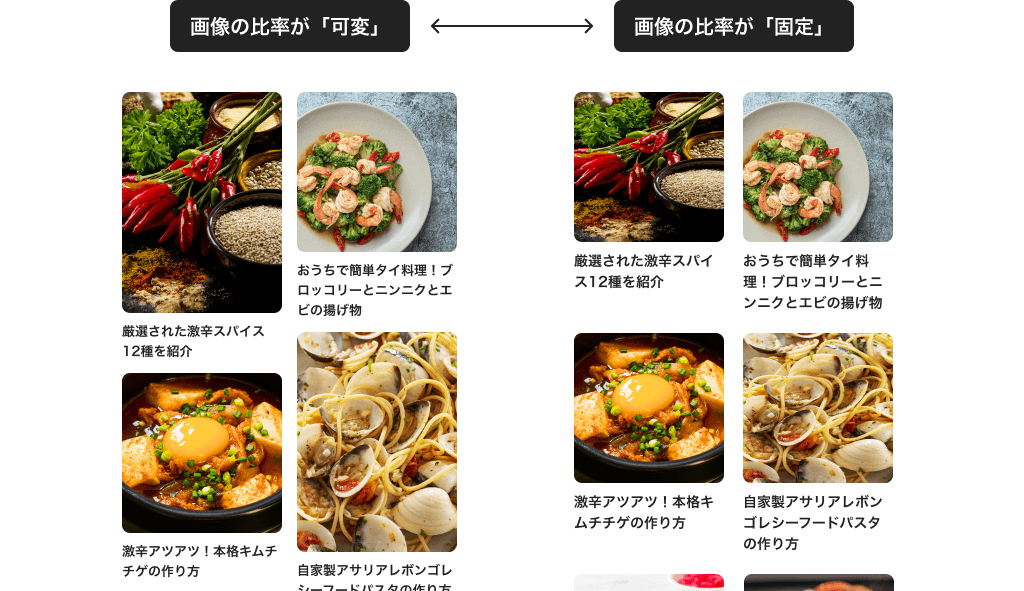
まずは記事一覧のサムネイル画像について見ていきましょう。
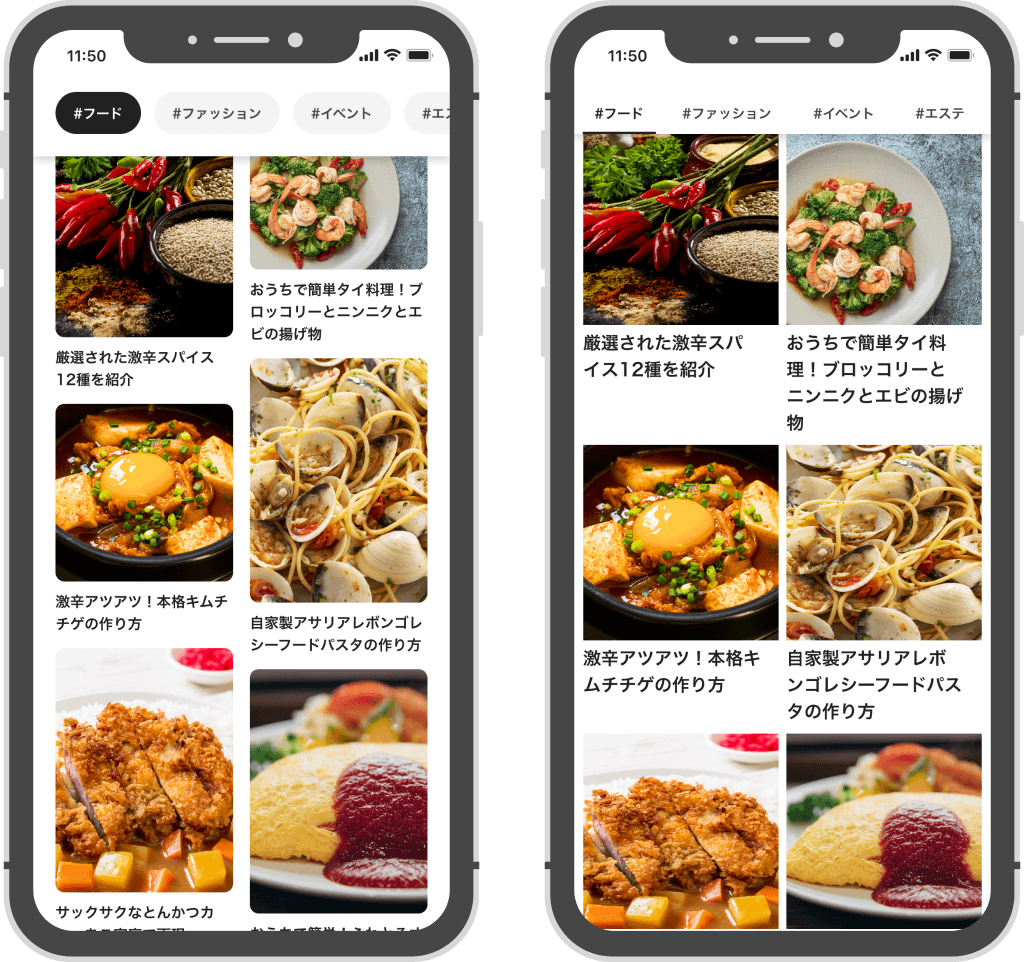
左の画面は正方形だったり縦長だったり比率がバラバラだけど、理由は分かるかな。
まずは記事一覧のサムネイル画像について見ていきましょう。
左の画面は正方形だったり縦長だったり比率がバラバラだけど、理由は分かるかな。
ん〜..理由…分からないです〜
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
OK!
記事一覧のサムネイル画像の比率は、固定と可変どちらが良いかサービスの運用体制や、訴求ポイントによって変わってくるんだよね。
記事一覧のサムネイル画像の比率は、固定と可変どちらが良いかサービスの運用体制や、訴求ポイントによって変わってくるんだよね。

 イケコさん
イケコさん
サムネイル画像の比率が固定の場合は、画像を比率に合わせて調整する必要があるけど、全体のバランスが良いから統一感がでるし、
サムネイル画像の比率が可変の場合は、投稿者が伝えたい内容を画像サイズに縛られず表現しやすいけど、比率が異なるからうまくスペーシングなどでカバーしないと雑多感が出てしまうかな。
メリット・デメリットを把握して、どちらが最適かをサービスに落とし込むのが大事だよ。
サムネイル画像の比率が可変の場合は、投稿者が伝えたい内容を画像サイズに縛られず表現しやすいけど、比率が異なるからうまくスペーシングなどでカバーしないと雑多感が出てしまうかな。
メリット・デメリットを把握して、どちらが最適かをサービスに落とし込むのが大事だよ。
う〜ん、難しいですね。何とか理解しました。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
確かにこの辺の検討は難しいよね。
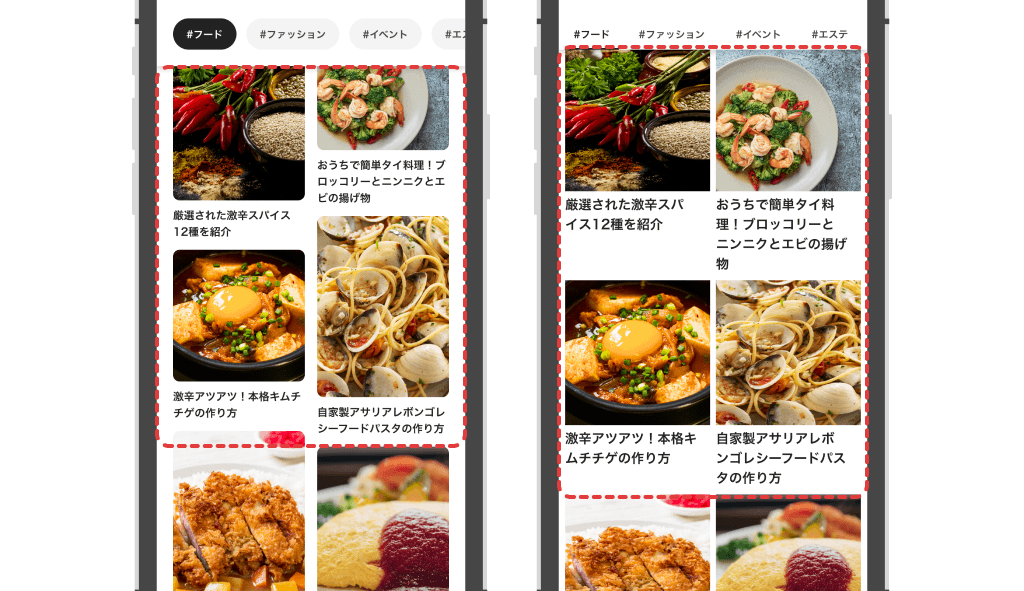
記事同士のスペーシングについてはどうかな。
記事同士のスペーシングについてはどうかな。
はい、これは単純に右の方が詰まりすぎて見えますね!
画像は大きいけど狭いから息苦しい気がします。
画像は大きいけど狭いから息苦しい気がします。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
その通り!
ここはシンプルにどれだけホワイトスペースを活かせるかが大事だね。
さっきのサムネイル画像の比率とも関係してくるけど、
画像のサイズがバラけてても記事リストのスペースを十分に取ることで、一記事ごとの存在感が増したり、画像ごとの統一感が取れてなくても雑多感が軽減されるはず。
ここはシンプルにどれだけホワイトスペースを活かせるかが大事だね。
さっきのサムネイル画像の比率とも関係してくるけど、
画像のサイズがバラけてても記事リストのスペースを十分に取ることで、一記事ごとの存在感が増したり、画像ごとの統一感が取れてなくても雑多感が軽減されるはず。
そう言われると、確かに左の画面はサムネイル画像の比率がバラバラなのに、まとまって見えますよね。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうそう。
左の画面のように、サムネイル画像の影響で列ごとに各グリッドの高さが揃っていなくても、自動的に上に詰めて表示されるグリッドレイアウトは、Pinterestをはじめ有効性の高いUIとして親しまれているよね。
多くの投稿者が記事をアップするサービスの場合、こういったグリッドレイアウトを活用しつつスペーシングを整えることで、一気に使いやすいプロダクトになると思うよ。
左の画面のように、サムネイル画像の影響で列ごとに各グリッドの高さが揃っていなくても、自動的に上に詰めて表示されるグリッドレイアウトは、Pinterestをはじめ有効性の高いUIとして親しまれているよね。
多くの投稿者が記事をアップするサービスの場合、こういったグリッドレイアウトを活用しつつスペーシングを整えることで、一気に使いやすいプロダクトになると思うよ。
Pinterestも確かに画像の高さが不均一なのに、まとまって見えますもんね。
あ!あと記事タイトルの文字サイズについては、右の画面だと大きすぎて一覧性に欠けるとかですかね?
あ!あと記事タイトルの文字サイズについては、右の画面だと大きすぎて一覧性に欠けるとかですかね?
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
うん、その通り!
記事タイトルが大きすぎると記事が下に追いやられてしまい一覧性が損なわれてしまうといった点だったり、画像を見て欲しいのに文字の訴えが強すぎて何を優先して見ればいいのか分からなくなるといった不都合も生じかな。
記事タイトルが大きすぎると記事が下に追いやられてしまい一覧性が損なわれてしまうといった点だったり、画像を見て欲しいのに文字の訴えが強すぎて何を優先して見ればいいのか分からなくなるといった不都合も生じかな。
なるほどです!補足ありがとうございますー
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
いえいえ〜
今までの内容をふまえて、サムネイル画像の比率を固定にした場合のイメージをブラッシュアップしたので見てみましょう。
スペーシングや文字のサイズの調整、それに画像の角を少し丸くするだけでガラッと印象が変わるよ。
今までの内容をふまえて、サムネイル画像の比率を固定にした場合のイメージをブラッシュアップしたので見てみましょう。
スペーシングや文字のサイズの調整、それに画像の角を少し丸くするだけでガラッと印象が変わるよ。

お〜印象全然違いますね!
それにブラッシュアップのイメージを見ると、サムネイル画像の比率はサービス次第なんだな〜と感じます。
このパターンも見やすいですし。
それにブラッシュアップのイメージを見ると、サムネイル画像の比率はサービス次第なんだな〜と感じます。
このパターンも見やすいですし。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうだね。深く理解してくれて何より!
じゃあこの調子でこれからもどんどん良いUIを作っていきましょう!
じゃあこの調子でこれからもどんどん良いUIを作っていきましょう!
はーい。よろしくお願いします!
 ヒカルさん
ヒカルさん
UIデザイナーなら読んでおきたい良書
リンク
4. まとめ

- タブメニューのUIは、メニューごとにザブトンを敷いてあげた方が直感的で分かりやすく、選択中であることや、タップ領域も一目瞭然
※選択中であることをアンダーラインのみで表現すると、写真と重なった場合など気づけないケースが生じる - テキストリンクだけのタブメニューにすると、記事一覧のタイトルとの差別化ができず、カテゴリ切り替え時に迷わせてしまう恐れあり
- 記事一覧のサムネイル画像の比率は、固定と可変どちらが良いかサービスの運用体制や訴求ポイントによる
- サムネイル画像の比率が固定の場合、画像を調整する必要はあるが、バランスが良いため統一感がでる
- サムネイル画像の比率が可変の場合、投稿者が伝えたい内容を画像サイズに縛られず表現しやすいけど、比率が異なるからうまくスペーシングなどでカバーしないと雑多感が出てしまう
- 画像のサイズがバラけてても記事リストのスペースを十分に取ることで、一記事ごとの存在感が増したり、画像ごとの統一感が取れてなくても雑多感が軽減される
- 列ごとに各グリッドの高さが揃っていなくても、自動的に上に詰めて表示されるグリッドレイアウトは、Pinterestをはじめ有効性の高いUIとして親しまれている
- 記事タイトルが大きすぎると、記事が下に追いやられてしまい一覧性が損なわれてしまったり、画像を見て欲しいのに文字の訴えが強すぎて何を優先して見ればいいのか分からなくなる