アプリやWEBサイトを制作されていて、今だにPhotoshop・Illustratorを使っている方、今すぐSketchへ切り替えることを強くオススメします。
私はSketchを使い始めて3年近くになりますが、PhotoshopでUIデザインをしていた頃と比べ、ありとあらゆる面で作業効率が上がり、実質7~8割以上の工数削減に成功しています。
UIデザインをこれから始める方たちにもなるべく分かり易くお届けできるよう、Sketchがデザイナーにとって必須である理由を7つのポイントに絞って解説していきます。
1. UIデザインに特化したシンプルなツール

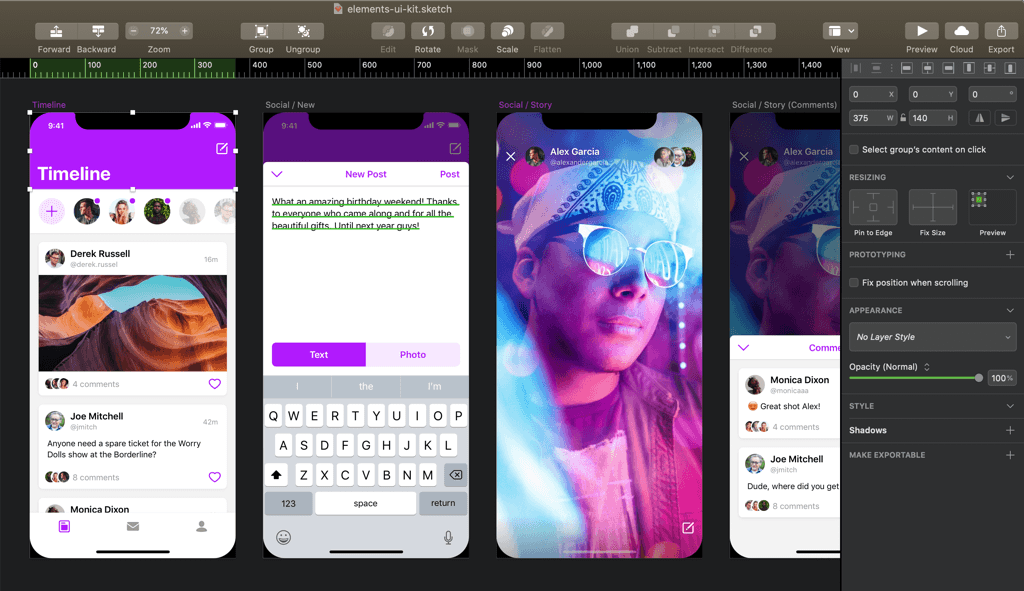
初めてSketchを見たときは「ぜんぶ英語か…」と絶望しがちですが、UIデザインに特化したツールのため機能が絞られており、IllustratorやPhotoshopなどを使っていた方なら、あっという間に習得が可能です。
Sketchは写真加工や高度なベクター編集ができない分UIデザインに集中できるため、とにかく作業スピードが各段にアップすること間違いなしです。
またワイヤーフレームやプレゼン資料もさくっと作れてしまうので、デザイナーだけでなくディレクターの方にもオススメです。
ディレクターがサクッとデータを修正したい時に、とても便利ですよ。
2. 豊富なプラグインで作業がラクラク

Sketchには優良なプラグインが数多くリリースされており、Sketch自体のアップデートと共に活用していくと、何倍にもデザインの作業効率が上がっていきます。
エンジニアとの連携にはZeplinというツールのプラグインが必須ですし、
すべてのレイヤー名を一括置換してくれるRename-itもすごく便利で使いやすいです。
他にもオススメしたいプラグインは沢山あるので、また別の記事で解説します。
3. 革新的なSymbol機能が熱い

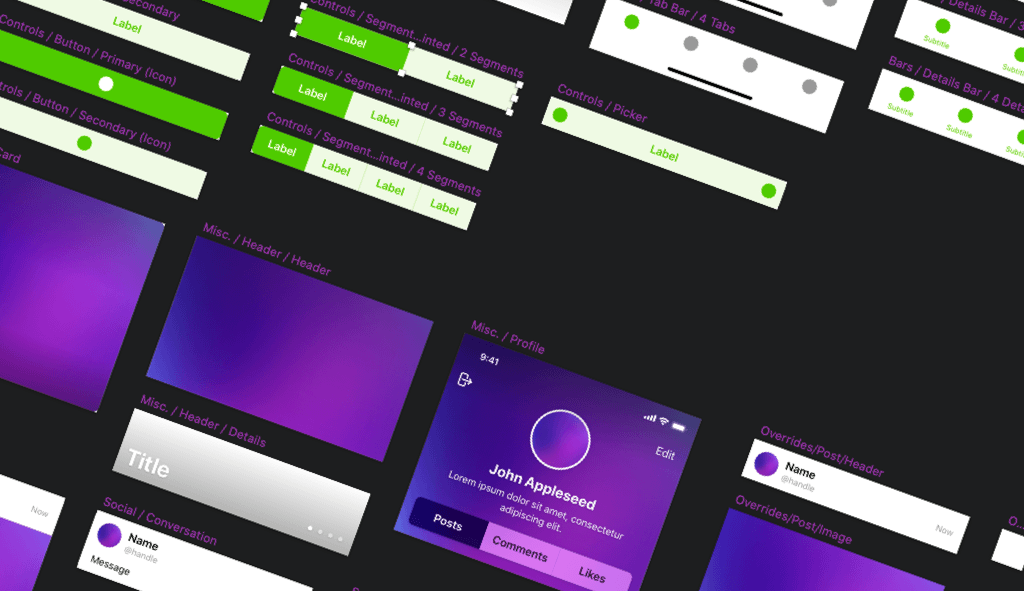
Sketchを使うメリットの中でも群を抜いて便利な機能が「Symbol」です。
SymbolとはUIパーツを使い回し可能な要素にすることで、Symbol化されたパーツはオリジナルを編集すると同じSymbolを使用した箇所も一括で修正されます。
更に同じSymbolを複数配置した際に、それぞれ別のテキストやカラーなどを個別に編集できる革新的な「Overrides」という機能もSketchには搭載されています。
これらのSymbol機能を駆使し「Sketch Libraries」という新たな機能を使うことで、複数のファイルを横断して同じSymbolを使い回せるようになります。
ファイルも軽くなりますし、何より現在のトレンド「デザインシステム」の運用ができるという最大のメリットを得ることができます。
(デザインシステムについては、また別の記事で解説します。)
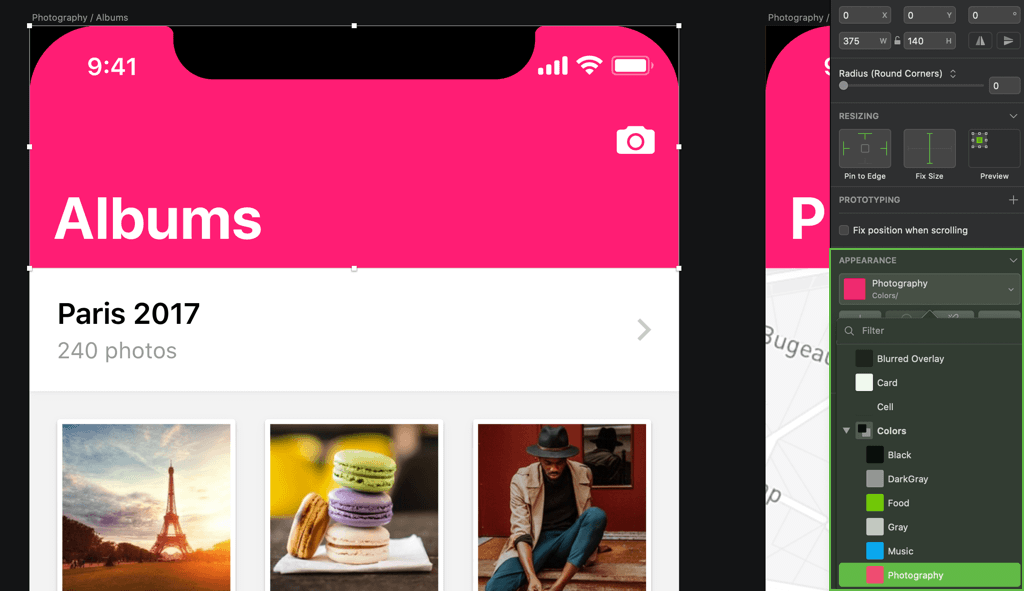
4. デザインのスタイル管理がGOOD

SketchはSymbolだけでなくスタイル管理にも優れています。
カラー、テキスト、シャドウ、ラインなどトンマナを決める上で重要なデザインスタイルを全てカスタマイズし管理することが可能です。
このスタイルを適切な形で管理することにより、ハイクオリティなデザインが短時間で制作できるようになります。
Symbol機能と合わせて活用できるようになると、一気にUIデザインの作業効率がアップし、デザイナーとしてのレベルも高まること間違いなしです。
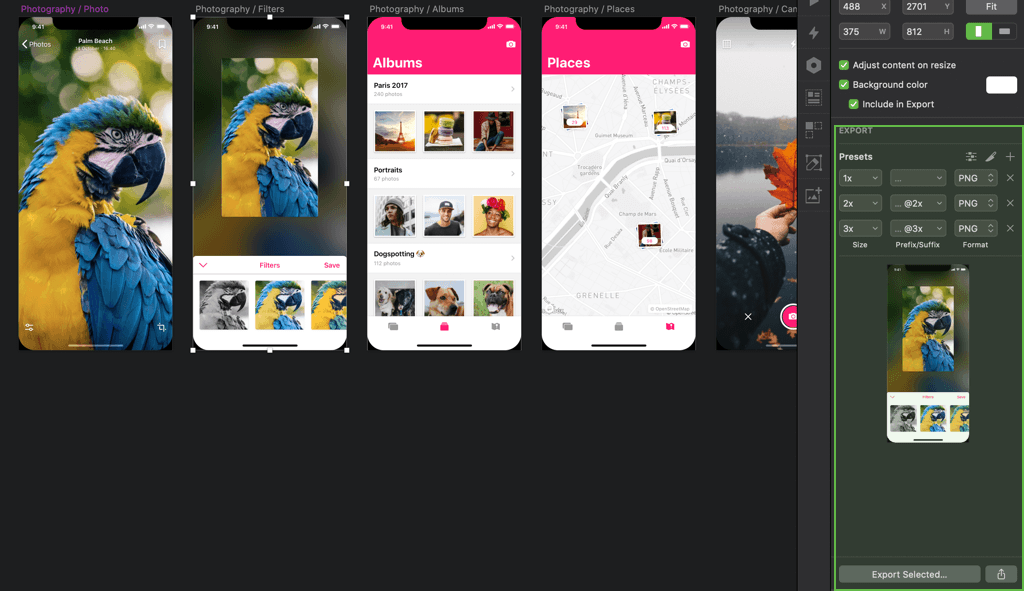
5. 書き出し(Export)が手軽でカンタン

Sketchはあらゆるデバイスでの書き出しに対応しており、
iOSなら「@2x」や「@3x」、Androidなら「mdpi」や「xxxhdpi」などといった解像度別の書き出しも簡単に設定できるようになっています。
しかも複数のアートボードをまとめて書き出すことが可能なので、
初めてSketchで作業をしたとき衝撃的だったのを今でも覚えています。Sketch熱い。
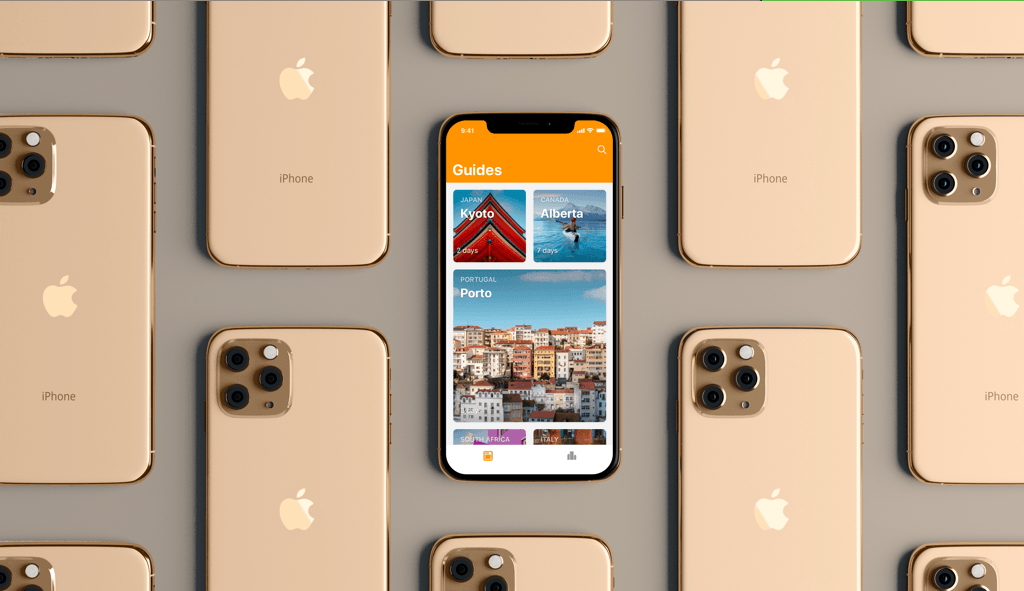
6. プレビュー機能でモックアップがすぐ作れる

SketchにはPC上で画面を確認できる「プレビュー」機能が搭載されており、スマホで確認したい場合は「Sketch Mirror」というアプリを使うとサクッと自分の端末で画面を確認することが可能です。
プレビュー機能では端末サイズに調整された画面がプレビューでき、
プロトタイピング機能で画面に遷移を付けると、モックアップとして動くようになります。
更にSketch Cloudの機能を使いクラウド環境にファイルをアップすると、
誰でもアップされたモックアップを確認することができるようになります。Sketch以外のツールで連携しなくても、モックアップとして十分成立していくれるので重宝しますよ。
(ファイルには閲覧権限付与の機能もあるので、プライバシーもしっかり守ってくれます)
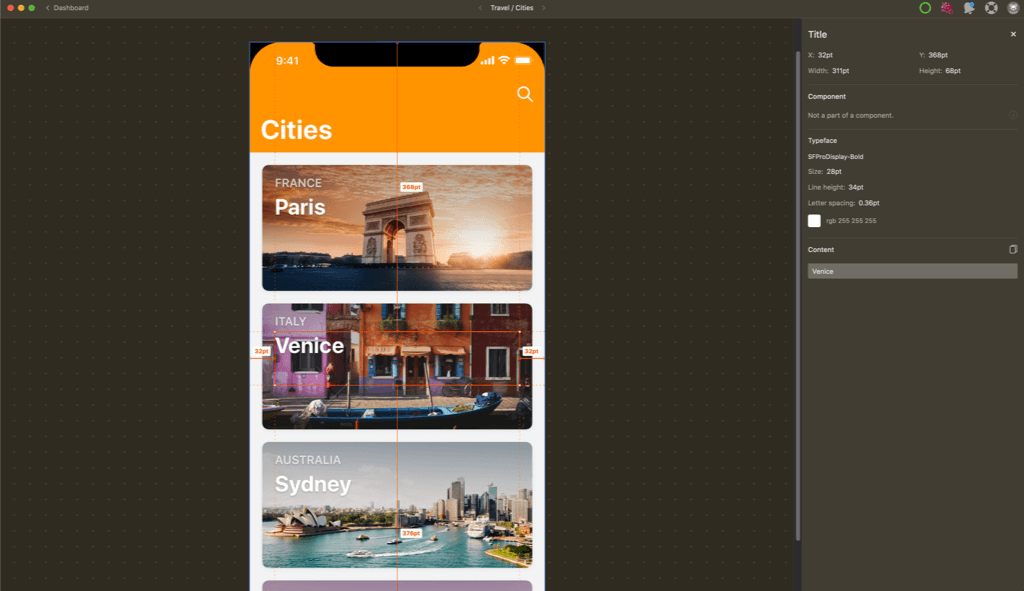
7. エンジニアへの連携が、爆速に

Photoshopなどで指示書を作っていたときは本当に大変でした。。
しかしSketchであればZeplinという革新的ツールと連携させるだけで、一瞬で指示書が完成します。
細かいマージンやカラーリング、スタイルコードなどの数値が一瞬で確認できるようになります。使わない理由がないです。
Zeplinに関しては別の記事で解説する予定ですが、もしあなたがPhotoshopやIllustratorで指示書を書いているとしたら、
今すぐやめてZeplinを使ってください。本当に世界が変わります。
まとめ
最後まで読んでいただきありがとうございます。
価格は$99と安くない印象ですが、月額で考えると「たったの$8」で最新版が使えるので、寧ろ安いのではないでしょうか。
Sketchを使うメリットを7つに厳選してお伝えしてきましたが、まだまだ語りきれないほどSketchにはたくさんの魅力が詰まっています。
今後のアップデートが楽しみですね。ではまた!