指摘されるまで気づかない「UIデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第2弾です。
今回のお題「ステップインジケータ」
今回はネットショッピングでの商品注文や会員登録などでもよく見られ、今の進捗状況と後どれくらいで目的が完了するかを可視化するために用いられる「ステップインジケータ」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはデュオトーン。
 ペケオくん
ペケオくん
新人デザイナーの後輩くん。イケコさんから日々UIを学ぶ。趣味は料理。
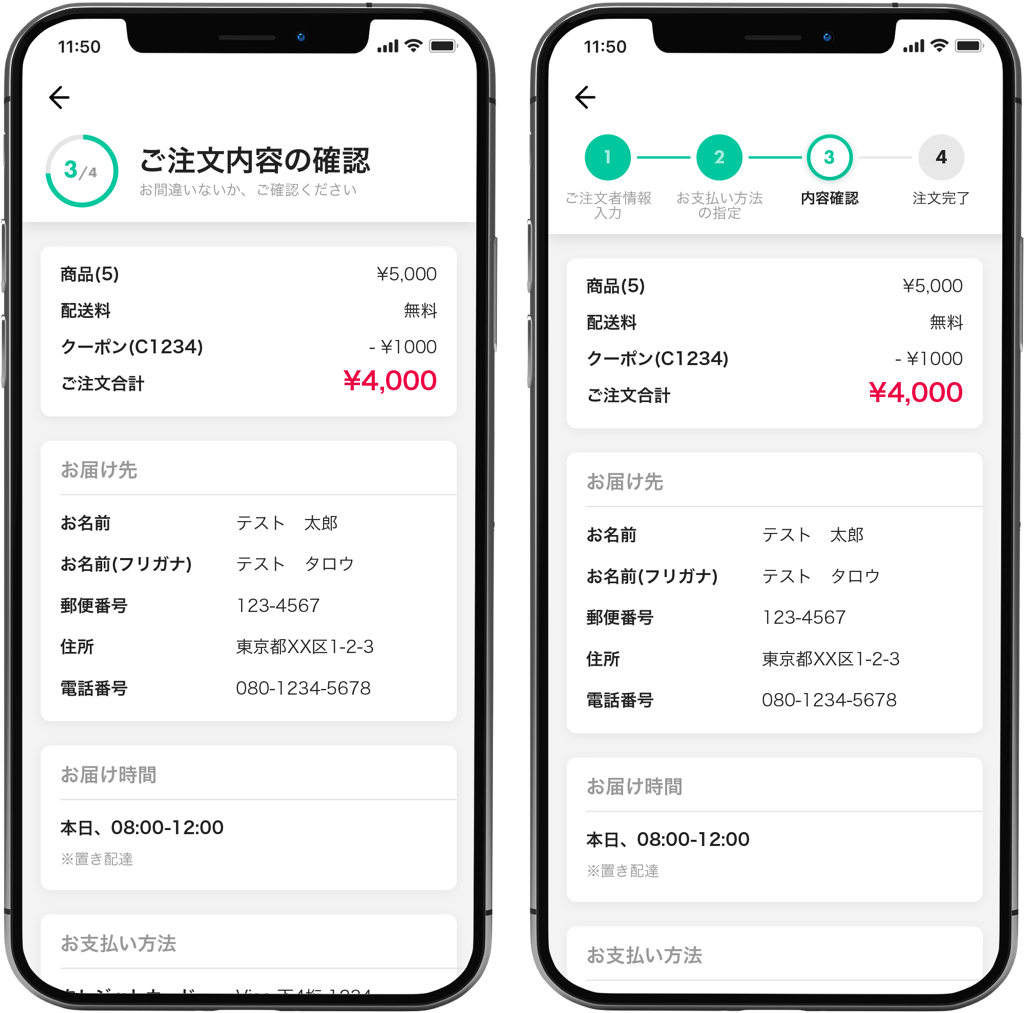
1. どちらが「良いUIデザイン」ですか?

 イケコさん
イケコさん
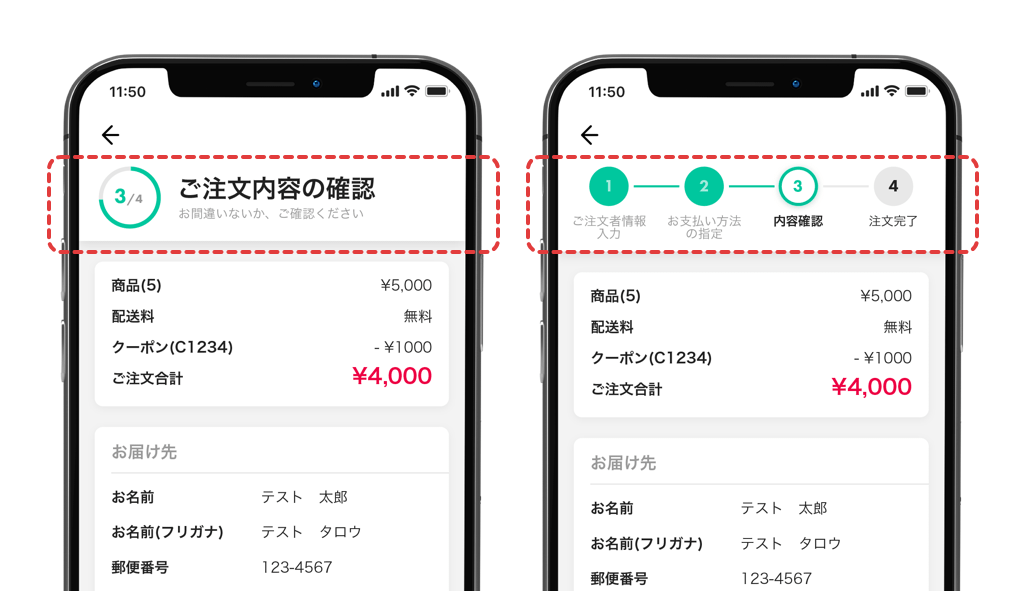
ペケオくん、前回と同じで左と右のイメージだと、どちらが「良いUIデザイン」に見えるかな?
これはどっちも良いUIデザインな気がします!
両方ともインジケータが付いていて、あとどれくらいで終わるか明確ですし。
両方ともインジケータが付いていて、あとどれくらいで終わるか明確ですし。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
ん〜…確かにどちらのパターンであっても、現在の進捗が分かるし、注文確定までなんとか到達できそうだよね。
ただし一方のUIは、ユーザーにとってストレスを与える原因となる要素があるから見つけてみて。
前回とは視点を変えて考えると見えてくるかも。
ただし一方のUIは、ユーザーにとってストレスを与える原因となる要素があるから見つけてみて。
前回とは視点を変えて考えると見えてくるかも。
視点を変えてですか…そう言われるとより難しいです〜。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
よし、じゃあ一緒に考えてみましょう。前回とは少し考え方が違うから難しいと思う。
結論から言うと、左が良いUIデザインだよ。
結論から言うと、左が良いUIデザインだよ。
左のUIデザインだったんですね。
まだ理解できてないので、ご指南よろしくお願いします!
まだ理解できてないので、ご指南よろしくお願いします!
 ペケオくん
ペケオくん
2. 何をする画面かを、明確に

 イケコさん
イケコさん
じゃあ、まずはそれぞれの異なるポイントを洗い出してみよう。
そうですね…まず左のUIはインジケーターがメーターになっていて分数表示、右のUIは見慣れたステップバーになっていますね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うんうん、他にはどうかな?
あとは…左のUIはタイトルがあり補足が薄く表示されていて、何をする画面かより明確ですね!
右のUIも内容の確認をする画面ということは分かるんですが、ぱっと見でそのほかのステップも目に入り気になってしまう気もする…
右のUIも内容の確認をする画面ということは分かるんですが、ぱっと見でそのほかのステップも目に入り気になってしまう気もする…
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り!もっとも重要なポイントとして、この画面はそもそも文字情報が多いから、少しでも要素を減らしてユーザーが考える手間を省いてあげる必要があるんだよ。
その視点でもう一度見比べてみると、左のUIは文字情報を最小限に抑えられていてグッドだけど、
右のUIは他のステップの情報も入ってしまうから、ぱっと見たときに視界に入ってしまい考えさせてしまうということ。
情報は薄く表示されていても、人間は視界に入ってくるとつい気になってしまうものだと覚えておいて。
その視点でもう一度見比べてみると、左のUIは文字情報を最小限に抑えられていてグッドだけど、
右のUIは他のステップの情報も入ってしまうから、ぱっと見たときに視界に入ってしまい考えさせてしまうということ。
情報は薄く表示されていても、人間は視界に入ってくるとつい気になってしまうものだと覚えておいて。
なるほど!難しかったですが理解できました。
 ペケオくん
ペケオくん
3. ステップ数の汎用性

 イケコさん
イケコさん
他にも抑えておくべきポイントがあるんだけど、分かるかな?
えっと…その…ヒント的なモノをお願いします!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
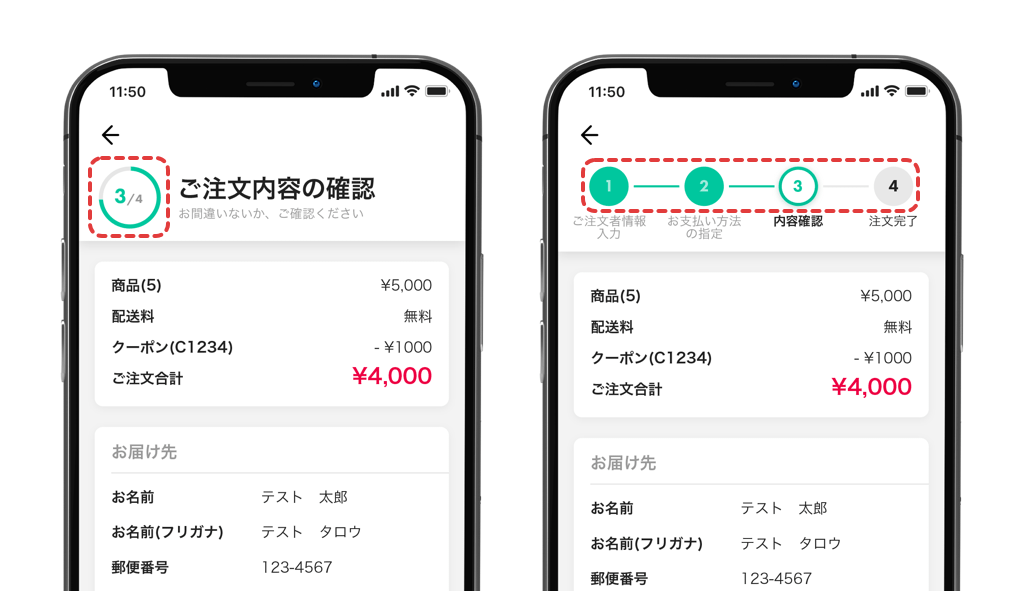
そうだね…ヒントは「ステップ数」かな。
ステップ数…
あ!ステップ数が4つ以上だと右のUIは入りきらないけど、左のUIならいくらでもステップを設けられますね。これですよ。
あ!ステップ数が4つ以上だと右のUIは入りきらないけど、左のUIならいくらでもステップを設けられますね。これですよ。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう!正解。
補足すると、左のUIの場合はいくらステップが増えても横幅に影響されないから、ステップ数の調整が入ったりしても手直しのコストを抑えられるというメリットもあるよ。
逆に右のUIだと端末ごとの調整も必要だし、ステップ毎のラベル調整も大変で、手間がかかるUIなんだよね。
補足すると、左のUIの場合はいくらステップが増えても横幅に影響されないから、ステップ数の調整が入ったりしても手直しのコストを抑えられるというメリットもあるよ。
逆に右のUIだと端末ごとの調整も必要だし、ステップ毎のラベル調整も大変で、手間がかかるUIなんだよね。
そういった視点もあるんですね。勉強になります!
 ペケオくん
ペケオくん
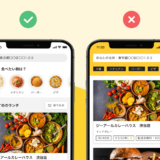
4. ステップ数を増やしてみた場合どうなる?

 イケコさん
イケコさん
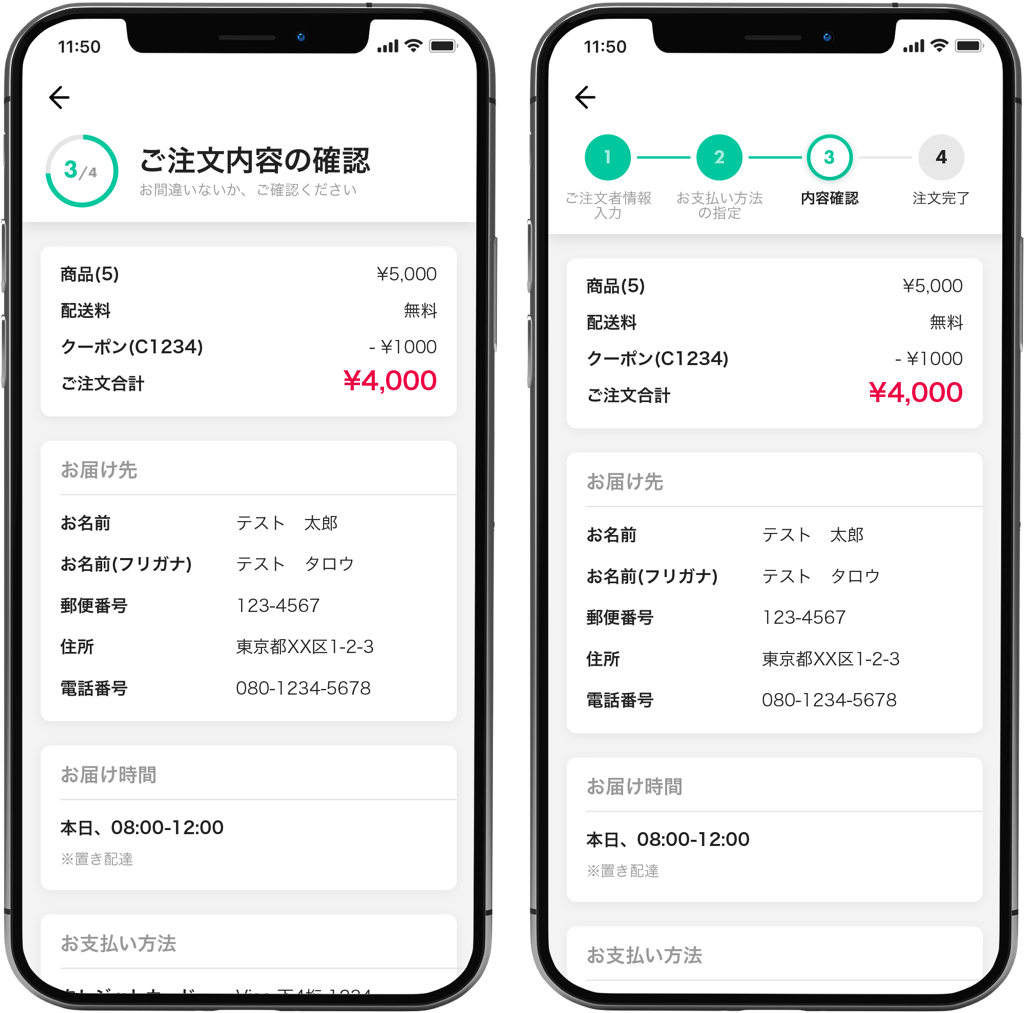
実際にステップ数を1つ増やしてみたよ。どう、ペケオくん?
右のUIは、イケコさんのいう通りギュッと詰まってしまい、見辛くなってますね。
解像度の低いスマホの調整が大変そうです…
解像度の低いスマホの調整が大変そうです…
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。
解像度の低い端末への配慮や、ローカライズ(英語など多言語への対応)も必要なサービスなら、なおさら厳しい状況になると思う。
解像度の低い端末への配慮や、ローカライズ(英語など多言語への対応)も必要なサービスなら、なおさら厳しい状況になると思う。
実際の画面で見ると、より理解が深まりますね!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
よかった!
これからもUIデザインを勉強して理解をどんどん深めていこうね。
これからもUIデザインを勉強して理解をどんどん深めていこうね。
はい。よろしくお願いします!
 ペケオくん
ペケオくん
合わせて読んでおきたいUIデザイン本
リンク
リンク
5. まとめ

- 文字情報などの要素をを少しでも減らし、ユーザーが考える手間を省いてあげることが大切
(情報は薄く表示されていたとしても、視界に入ってくるとつい気になって見て考えてしまうもの) - ステップインジケーターの見せ方は、ステップが増えても横幅に影響されない手直しも可能なUIが望ましい。
- 解像度の低い端末への配慮や、ローカライズ(英語など多言語への対応)も必要なサービスも考えると、汎用性の高いインジケーターUIにしておきたい