新人デザイナーでなくとも、指摘されるまで気づかない「UIデザイン」の落とし穴って結構ありますねよね。
そんなUIデザインの「良い例」と「悪い例」を比較しながら紹介できればと考えています。
連載記事として定期的にお届けするつもりなので、UIデザインをされる際にぜひ活用してください。
今回のお題「フードデリバリーアプリ」
今回はコロナショックにおいて、UberEatsやマクドナルドをはじめ世間の注目を集めてきた飲食業界における「モバイルオーダー(スマホ一つで商品を注文できるサービス)」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはデュオトーン。
 ペケオくん
ペケオくん
新人デザイナーの後輩くん。イケコさんから日々UIを学ぶ。趣味は料理。
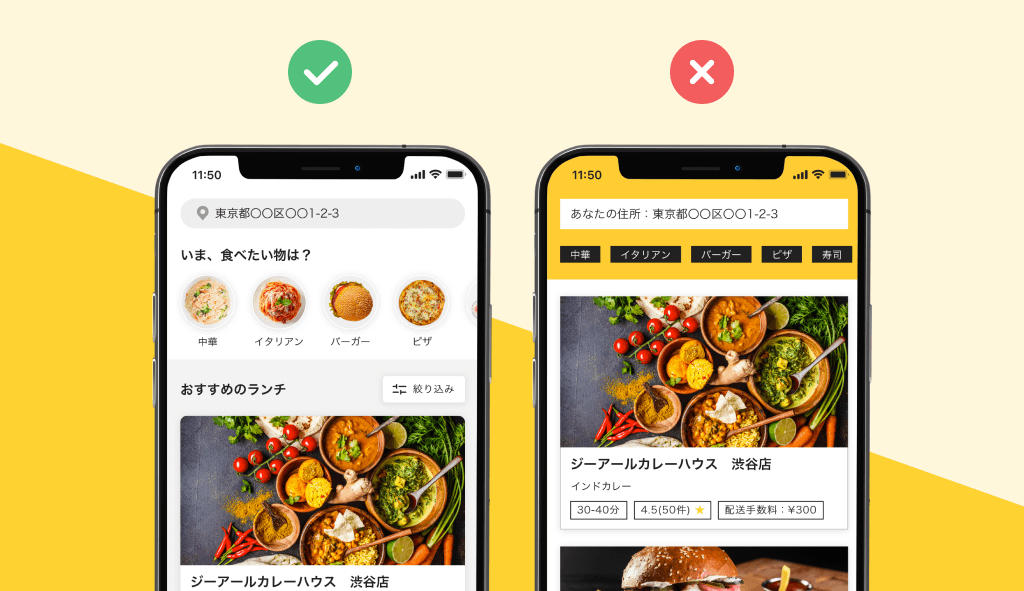
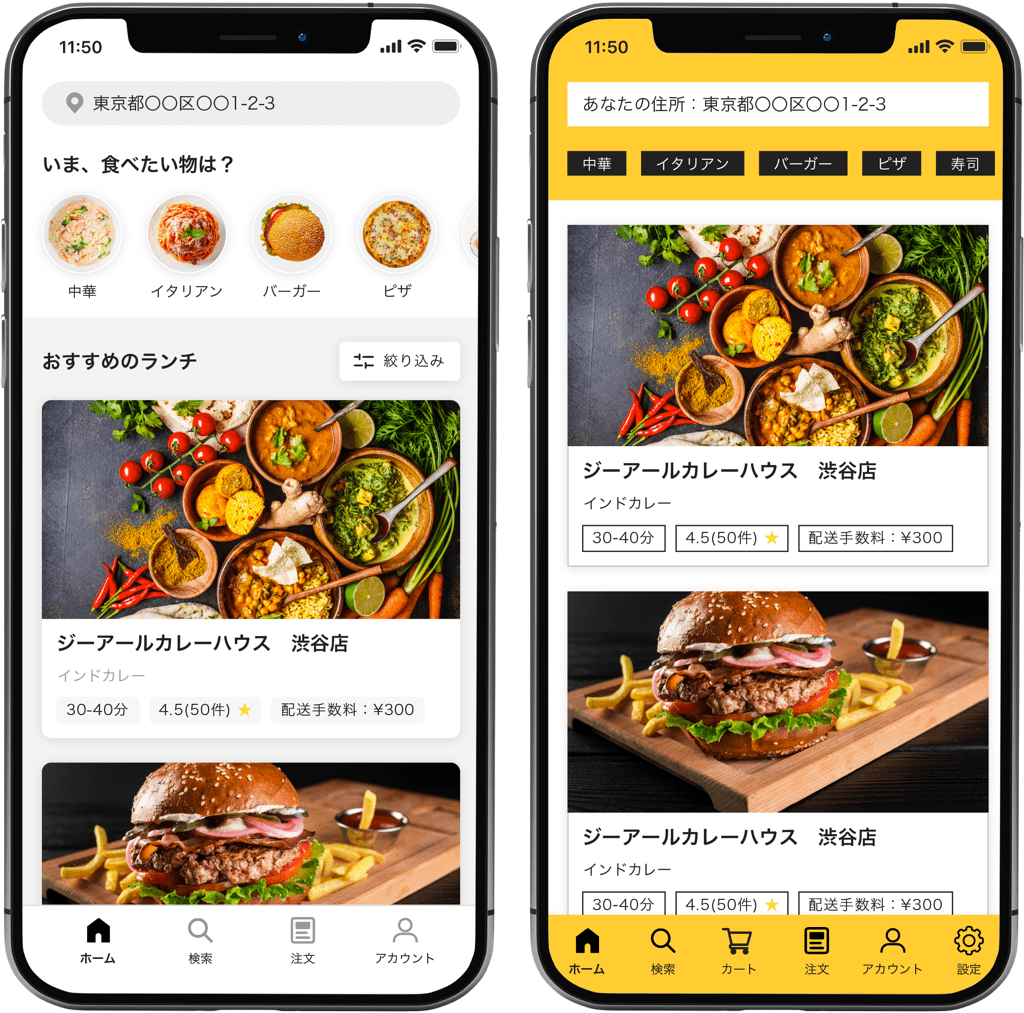
1. どちらが「良いUIデザイン」ですか?

 イケコさん
イケコさん
ペケオくん、左と右のイメージだと、どちらが「良いUIデザイン」に見える?
えと…右ですか?色も付いててインパクトありますし。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうきたか!実はUIの良し悪しをぱっと見のビジュアルだけで判断するのは難しいんだよね。
そして正解は左。左が良いUIデザインよ。
そして正解は左。左が良いUIデザインよ。
そうなんですね。UIの良し悪しの判断、むずかしいです。。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
よし、じゃあ私が一つずつ説明していくから、しっかり理解していきましょう。
よろしくお願いします!
 ペケオくん
ペケオくん
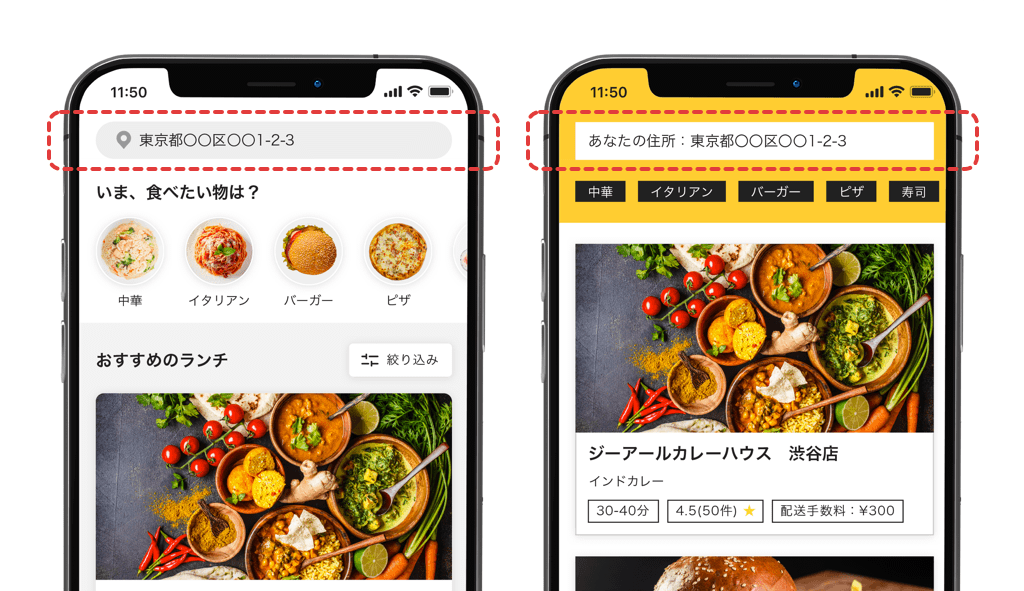
2. 検索フィールド

 イケコさん
イケコさん
じゃあ、まずは検索フィールドからいこう。
どこが良くて、どこが悪いか考えてみて。
どこが良くて、どこが悪いか考えてみて。
そうですね。よく見るとフィールド内を押せる感じがしないような。。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り。
フィールド内に検索やピンのアイコンが表示されてないし、背景色のバランスも相まって、ただ情報を表示しているだけのように見えてしまい、タップできる感が弱いよね。
それとラベル(テキスト)にも注目。
フィールド内に検索やピンのアイコンが表示されてないし、背景色のバランスも相まって、ただ情報を表示しているだけのように見えてしまい、タップできる感が弱いよね。
それとラベル(テキスト)にも注目。
あ!「あなたの住所」のワーディングが気になります。
自宅の住所を晒している気がして。
自宅の住所を晒している気がして。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うんうん、良い指摘!
デリバリーだからお届け先の情報を表示するのは良いんだけど、「あなたの住所」と直接的な表現でなく「お届け先」といった抽象的な表現の方が安心できるよね。
デリバリーだからお届け先の情報を表示するのは良いんだけど、「あなたの住所」と直接的な表現でなく「お届け先」といった抽象的な表現の方が安心できるよね。
なるほど。勉強になります!
 ペケオくん
ペケオくん
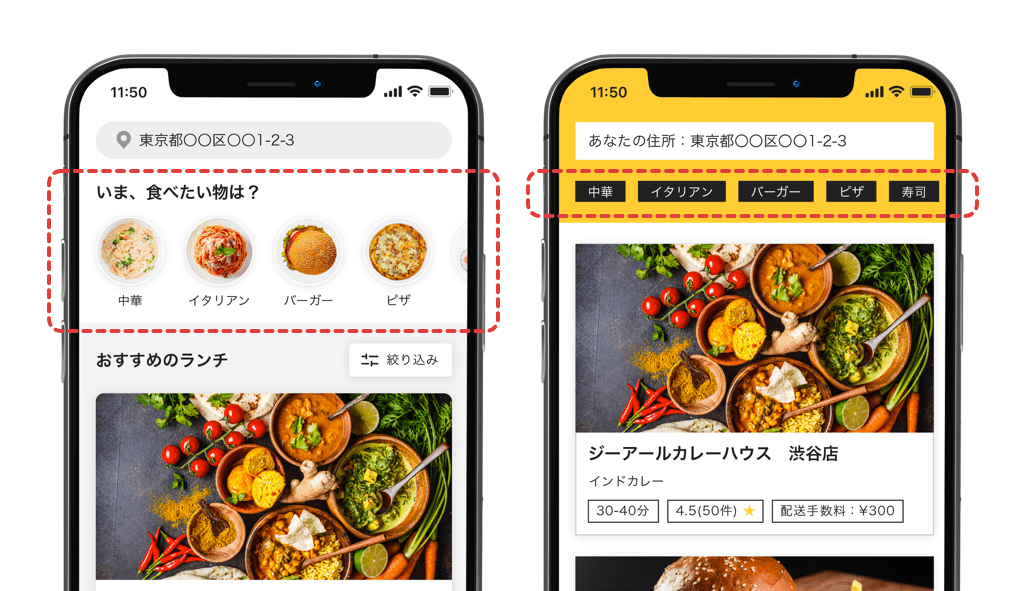
3. 飲食カテゴリ

 イケコさん
イケコさん
次は飲食カテゴリ。
ここもよく見るとけっこう問題点がありそう。
ここもよく見るとけっこう問題点がありそう。
ここは簡単です。
ボタンだけで画像がないので、シズル感が弱い!
ボタンだけで画像がないので、シズル感が弱い!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り!
テキストベースが必ずしもダメって訳じゃないけど、今回の場合イメージを入れることで明らかに直感的に探せるし、シズル感も増して購買意欲が高まるよね。
お腹減ってる人が利用するんだから特に意識すべきポイントになると思う。
他にはないかな?
テキストベースが必ずしもダメって訳じゃないけど、今回の場合イメージを入れることで明らかに直感的に探せるし、シズル感も増して購買意欲が高まるよね。
お腹減ってる人が利用するんだから特に意識すべきポイントになると思う。
他にはないかな?
あえて言うなら、ボタンが小さいですかね?
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そう!実はこのUIミスをしてしまっているサービスって結構多いんだよね。
Appleのヒューマンインターフェイスガイドラインにも記載されているけど、人がタップする最小領域は44px。これは念頭においといてね。
あと補足だけど、「寿司」の先に他のカテゴリが存在することが、右のUIだと分からないでしょ?
左のUIみたいに「あえて見切れるように調整する」ことで、横スクロールできることが分かるの。こういった気配りは、UI設計する上で考慮すべき大事なポイントだよ。
Appleのヒューマンインターフェイスガイドラインにも記載されているけど、人がタップする最小領域は44px。これは念頭においといてね。
あと補足だけど、「寿司」の先に他のカテゴリが存在することが、右のUIだと分からないでしょ?
左のUIみたいに「あえて見切れるように調整する」ことで、横スクロールできることが分かるの。こういった気配りは、UI設計する上で考慮すべき大事なポイントだよ。
ちょっとずつ分かってきました!
UIって理解できてくると楽しいです。
UIって理解できてくると楽しいです。
 ペケオくん
ペケオくん
4. お店リスト

 イケコさん
イケコさん
じゃあ、メインコンテンツのお店リストはどうかな?
難しい…違いは分かるんですが、何が悪いのかが出てこないです。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうだな…ヒントは、「色」と「タップできる感」だよ。
…あっ!30-40分といった情報がボタンに見えてタップできそうですね。
これは誤認を与えますし、レビュー数とかタップすると、別の画面に移動できそうですもんね。
色は、メリハリが足りないとかでしょうか。
これは誤認を与えますし、レビュー数とかタップすると、別の画面に移動できそうですもんね。
色は、メリハリが足りないとかでしょうか。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り!
ボーダーの印象が強くてボタンっぽく見えちゃうよね。
極端に薄いグレーにするとメリハリが付いてボタンっぽく見えなくなるよ。
色については、「インドカレー」のテキストカラーを黒にするとタイトルとのメリハリがなくて、ごちゃついて見えちゃうよね。
情報マークもだけど、配色で情報の優先順位にメリハリを与えると、UIとしてまとまりが出てくるんだよ。
ボーダーの印象が強くてボタンっぽく見えちゃうよね。
極端に薄いグレーにするとメリハリが付いてボタンっぽく見えなくなるよ。
色については、「インドカレー」のテキストカラーを黒にするとタイトルとのメリハリがなくて、ごちゃついて見えちゃうよね。
情報マークもだけど、配色で情報の優先順位にメリハリを与えると、UIとしてまとまりが出てくるんだよ。
そう言うことでしたか。言われてみると納得です!メモメモ。
 ペケオくん
ペケオくん
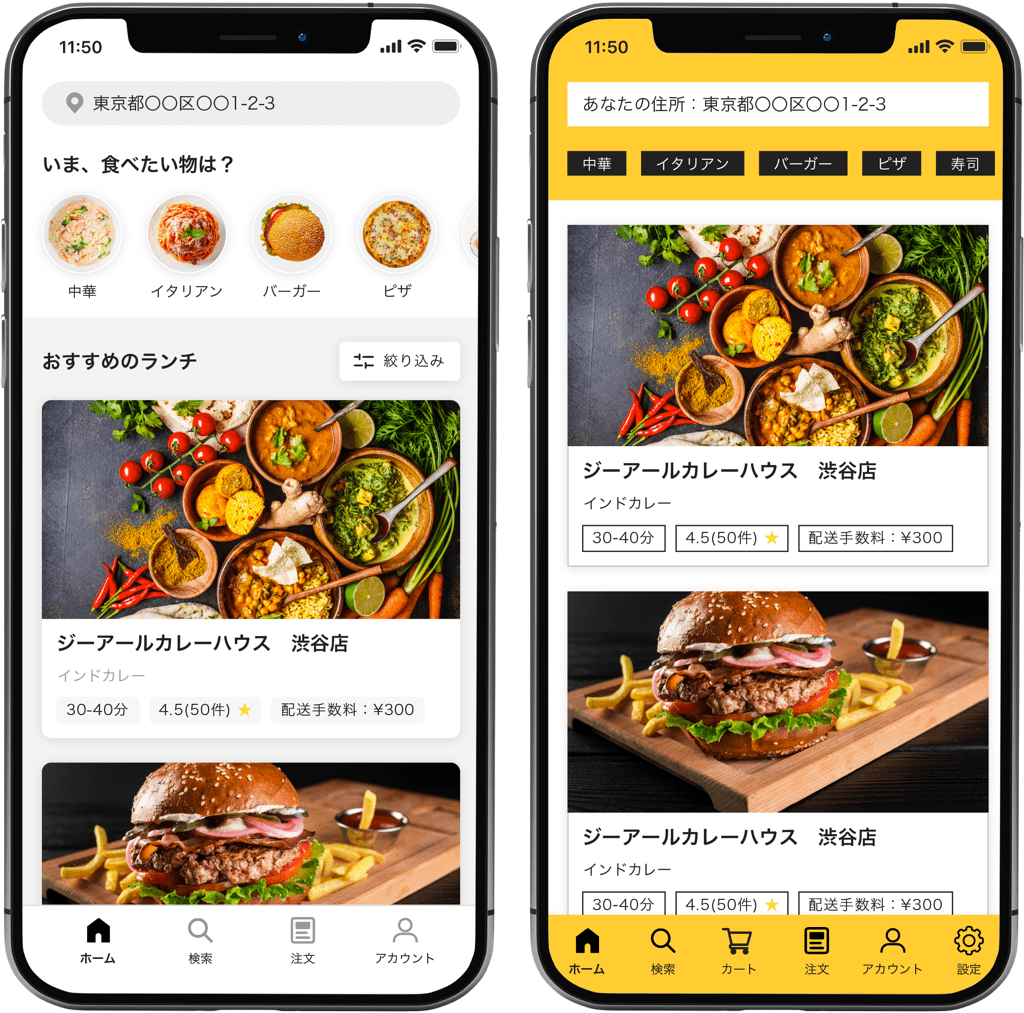
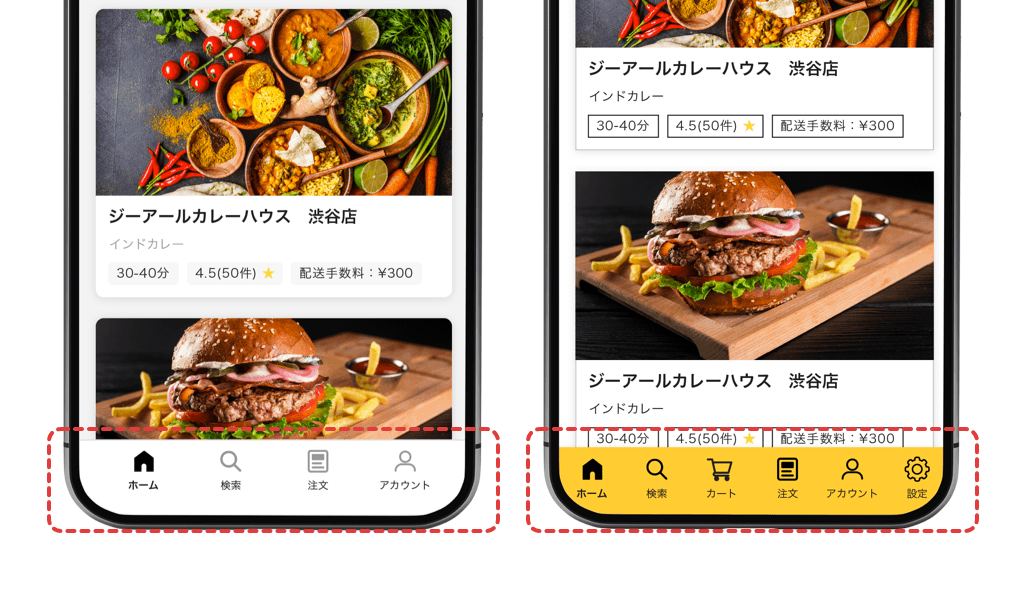
5. タブバー

 イケコさん
イケコさん
最後はアプリの主となる画面へ切り替えるタブバー。どうかな?
ぱっと見たときに、どのボタンがアクティブか分からないですね。
あとは、アイコンが詰まりすぎとかかな。
あとは、アイコンが詰まりすぎとかかな。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
アクティブなボタンが分からないは正解!
表示中の画面のタブメニューはアクティブに、それ以外のメニューは非アクティブであることを表現しないと、今どこにいるんだっけと迷わせてしまう恐れが生じてしまうよ。
あと、タブバーのアイコンが詰まって見えるのは、メニュー数に関係してて、
これもAppleのヒューマンインターフェイスガイドラインを見てもらえると分かるんだけど、3〜5個が推奨されてるよ。
そして最後にもう一箇所、悪いポイントがあるから探してみて!
表示中の画面のタブメニューはアクティブに、それ以外のメニューは非アクティブであることを表現しないと、今どこにいるんだっけと迷わせてしまう恐れが生じてしまうよ。
あと、タブバーのアイコンが詰まって見えるのは、メニュー数に関係してて、
これもAppleのヒューマンインターフェイスガイドラインを見てもらえると分かるんだけど、3〜5個が推奨されてるよ。
そして最後にもう一箇所、悪いポイントがあるから探してみて!
ん〜…わかりません〜
 ペケオくん
ペケオくん
 イケコさん
イケコさん
OK!最後は「Safe Area」の問題。
iPhoneX系の場合、SafeAreaと呼ばれる領域があって、その中に要素を収めてね。というAppleのガイドラインがあるんだよ。
それが画面領域の下から34px確保してね。ということなんだけど、右のUIは完全にアウト。
Appleのアプリ審査に落とされると思う。
そういった観点も、UIデザイナーは考慮しておくことが大事。
iPhoneX系の場合、SafeAreaと呼ばれる領域があって、その中に要素を収めてね。というAppleのガイドラインがあるんだよ。
それが画面領域の下から34px確保してね。ということなんだけど、右のUIは完全にアウト。
Appleのアプリ審査に落とされると思う。
そういった観点も、UIデザイナーは考慮しておくことが大事。
Safe Area知りませんでした…
Appleのヒューマンインターフェースガイドライン、しっかり読み込んでおかないとですね!
Appleのヒューマンインターフェースガイドライン、しっかり読み込んでおかないとですね!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう!その勢い。
ヒューマンインターフェースガイドラインの他にも、Googleが提唱しているMaterial Designも、AndroidアプリなどUIデザインするうえで重要だから、読んでおいてね。
ヒューマンインターフェースガイドラインの他にも、Googleが提唱しているMaterial Designも、AndroidアプリなどUIデザインするうえで重要だから、読んでおいてね。
はい。ありがとうございます!!
 ペケオくん
ペケオくん
合わせて読んでおきたいUIデザイン本
リンク
リンク
6. まとめ

- 検索フィールド内には検索やピンのアイコンが表示したり背景色のバランスも考慮して、編集できることが一目で分かるように工夫する
- お届け先の情報は「あなたの住所」と直接的な表現でなく「お届け先」といった抽象的な表現の方が安心できる
- メニューカテゴリにイメージを入れることでシズル感が増し、直感的に探せて購買意欲が高まる
- ボタンタップ最小領域は44px。Appleのヒューマンインターフェイスガイドライン参照
- 横スクロールさせるUIでは「あえて見切れるように調整する」ことで、横にスクロールできることが認知できる
- ただ情報を表示するだけの場合、ボタンのように見えるボーダー利用は避け、極端に薄いグレーなどを敷くのが効果的
- 配色で情報の優先順位にメリハリを与えると、UIとしてまとまりが出てくる
- 表示中の画面のタブメニューはアクティブに、それ以外のメニューは非アクティブにすべし
- iOSアプリのUIデザインにおいて「SafeArea(Appleのガイドライン)」を考慮すべし。タブバーの場合、画面領域の下から34px確保が必須。
- Googleが提唱しているMaterial Designも、AndroidアプリなどUIデザインするうえで重要