指摘されるまで気づかない「UIデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第14弾です。
今回のお題「SNSのプロフィールUI」
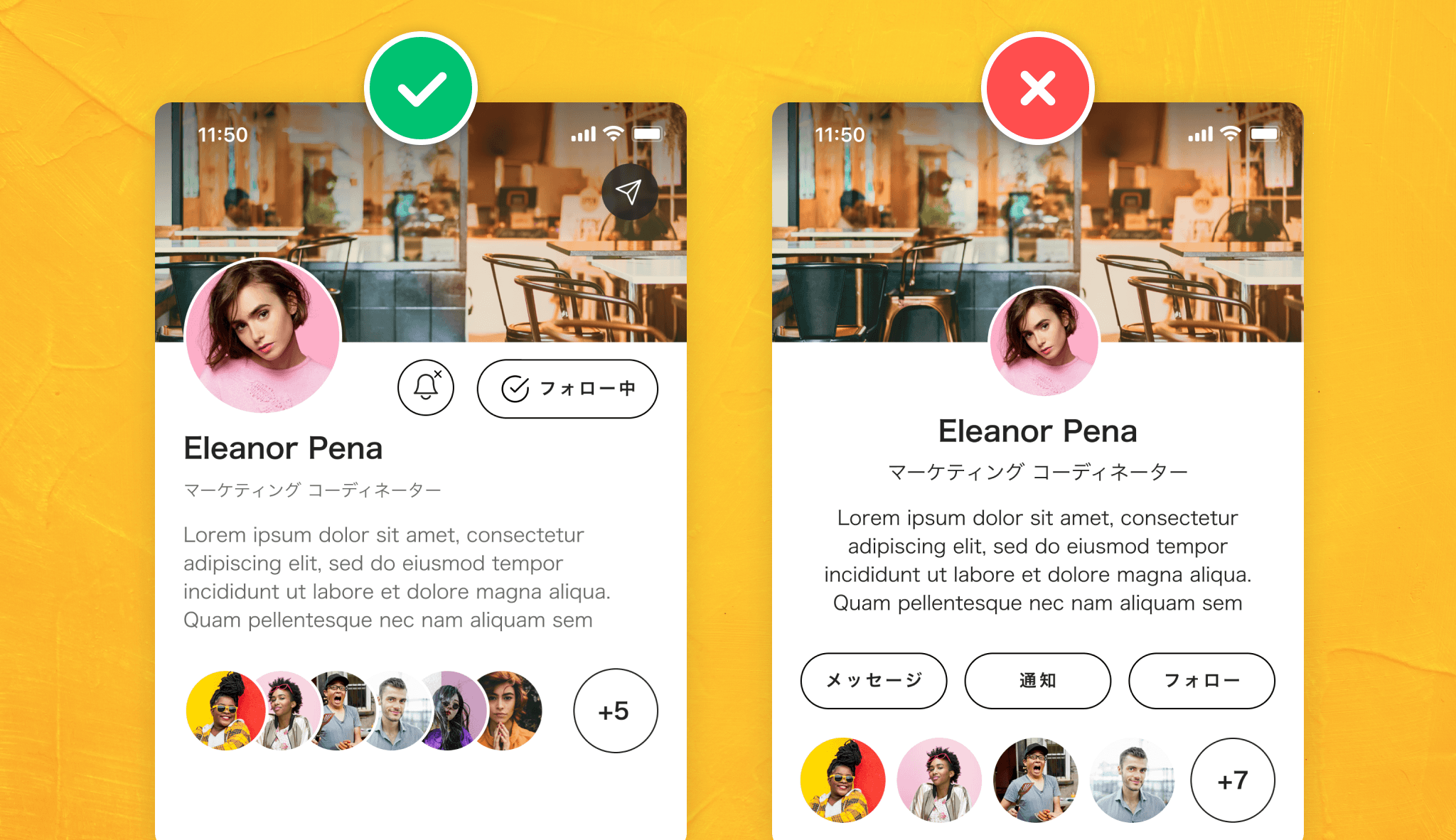
今回はSNSアプリでは必須で、ユーザー情報を知れる画面である「SNSのプロフィールUI」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはボクササイズ。
 ヒカルさん
ヒカルさん
イケコさんのようなデザイナーを志す後輩さん。デザインが楽しくて仕方がない。最近のマイブームは朝一で飲む一杯のコーヒー。
1. どちらが「良いUIデザイン」ですか?

 イケコさん
イケコさん
ヒカルさん、調子はどう?
今日も絶好調です!
朝一でコーヒーを嗜みながら、推しYoutuberの最新動画をみてましたー
朝一でコーヒーを嗜みながら、推しYoutuberの最新動画をみてましたー
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
いつもどおり朝から楽しそう!推しの動画は、ほんとに栄養補給になるもんね。
はい!なので今日もやる気がみなぎってますー
あ、これっていつものUIデザイン比較ですか?
あ、これっていつものUIデザイン比較ですか?
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうそう、せっかくだからこの場でヒカルさんと一緒にUIの比較しようかな。
今だいじょうぶ?
今だいじょうぶ?
平気です!むしろよろしくお願いします!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
OK!じゃあさっそく比較していきましょう。
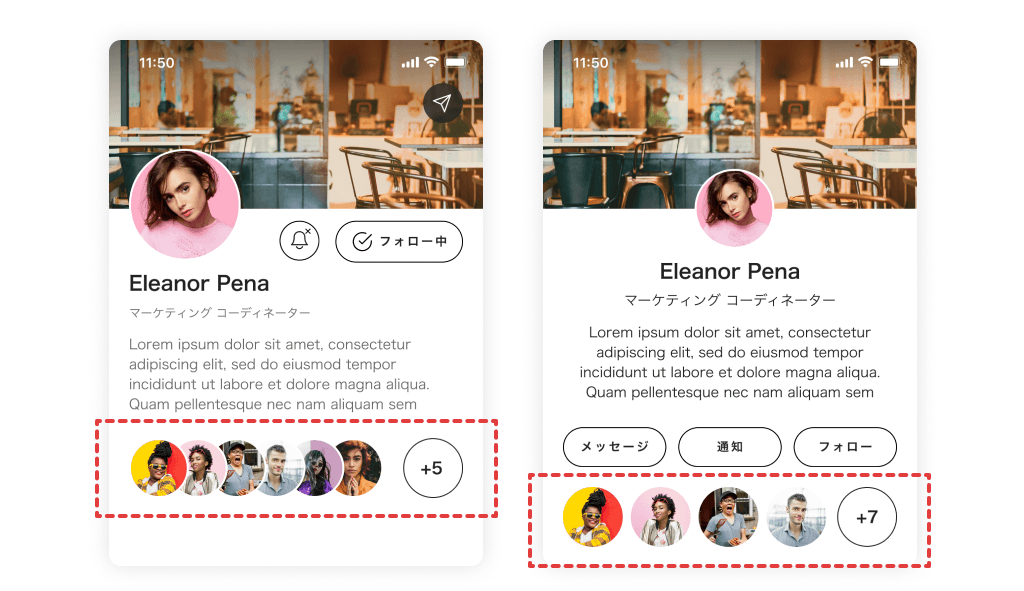
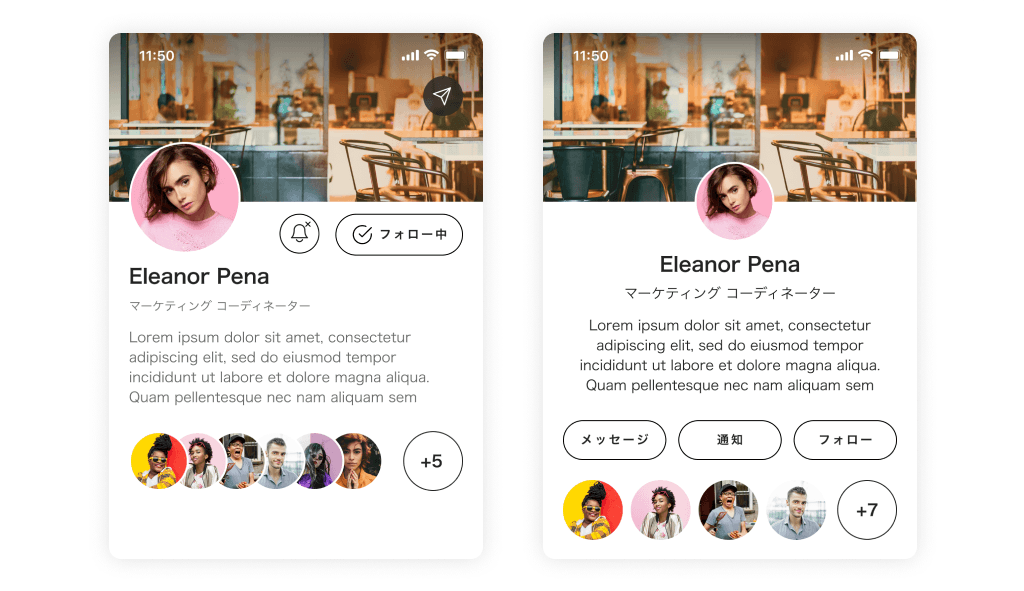
恒例の質問だけど、どちらが良いデザインですか?
恒例の質問だけど、どちらが良いデザインですか?
いつもの待ってました!
そうですね…何となく要素は右の方がまとまって見えますけど、左の方が情報が正確でメリハリはついている気がします。
なので、左!
そうですね…何となく要素は右の方がまとまって見えますけど、左の方が情報が正確でメリハリはついている気がします。
なので、左!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
正解!
指摘ポイントも中々いいところを付いていたので、このままより詳細な理由を深掘りしていきましょう。
指摘ポイントも中々いいところを付いていたので、このままより詳細な理由を深掘りしていきましょう。
やった!
はい、お願いします!
はい、お願いします!
 ヒカルさん
ヒカルさん
2. PRエリアの情報をキレイに整頓

 イケコさん
イケコさん
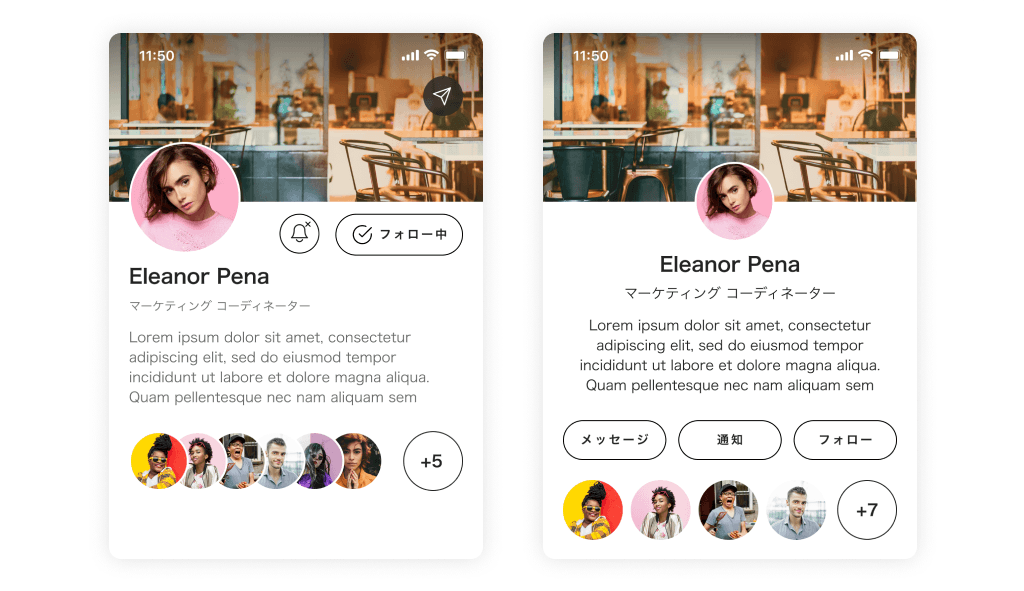
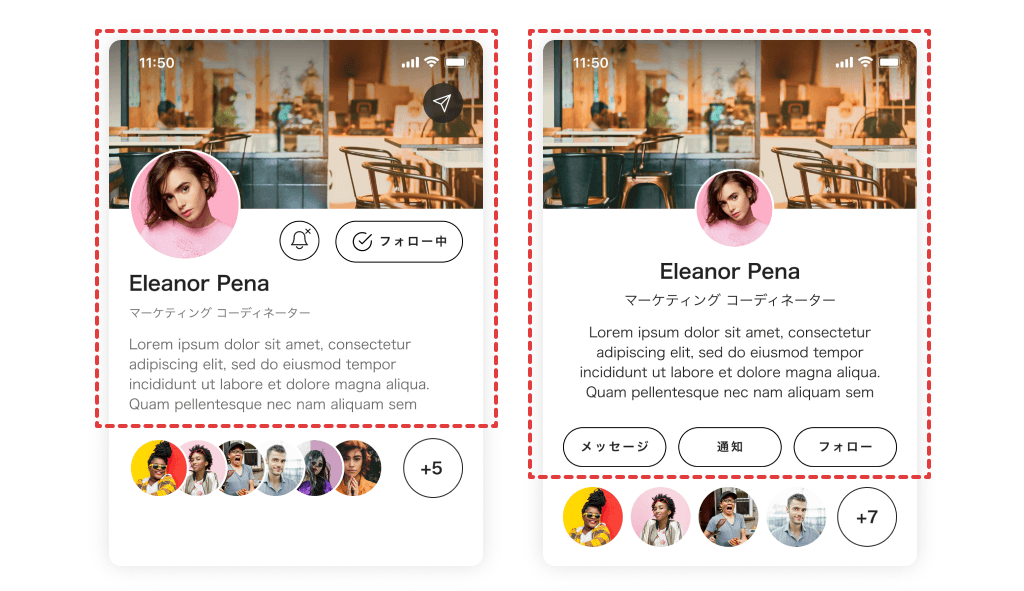
じゃあまずは、プロフィールの顔となるPRエリア部分について。
いくつも違いはあると思うけどどうかな?
いくつも違いはあると思うけどどうかな?
そうですね。カバー画像は同じですが、それ以外はけっこう違いますよね。
プロフィール画像とかボタンの配置とか、文字の並びも。
プロフィール画像とかボタンの配置とか、文字の並びも。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうだよね。
メインとなるプロフィール画像は、フォロワー画像との差別化を図るうえでも、大きく表示してあげる必要があるかな。
それと合わせて、メイン機能となる「通知」と「フォロー」ボタンを横並びに配置して、視線導線的にもすぐにアクションを取れるようにしているよ。
やっぱり最初に目に入るのは、プロフィール画像とカバー画像付近だから、その近くにメイン要素を配置してあげるのが、ユーザーフレンドリーだと思う。
メインとなるプロフィール画像は、フォロワー画像との差別化を図るうえでも、大きく表示してあげる必要があるかな。
それと合わせて、メイン機能となる「通知」と「フォロー」ボタンを横並びに配置して、視線導線的にもすぐにアクションを取れるようにしているよ。
やっぱり最初に目に入るのは、プロフィール画像とカバー画像付近だから、その近くにメイン要素を配置してあげるのが、ユーザーフレンドリーだと思う。
なるほどです!
あと、ユーザー名だったり紹介文もテキストの並びが違いますよね?
それと文字色も微妙に違ってるかなと。
あと、ユーザー名だったり紹介文もテキストの並びが違いますよね?
それと文字色も微妙に違ってるかなと。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうそう、テキストの並びもプロフィール画像やボタンとの兼ね合いで、左揃えにしているよ。
もし右の案なら中央揃えで良いんだけど、今回は左の案でいくからね。
職業と紹介文のテキストについては、ユーザー名とのジャンプ率を考慮し少しサイズを小さくしつつ、カラーも薄く調整しているよ。
もし右の案なら中央揃えで良いんだけど、今回は左の案でいくからね。
職業と紹介文のテキストについては、ユーザー名とのジャンプ率を考慮し少しサイズを小さくしつつ、カラーも薄く調整しているよ。
確かに、テキストの並びは他の要素とのバランスで決めるのが良いですね!
それと、紹介文などのテキストについてはジャンプ率を意識した結果なんですね。
それと、紹介文などのテキストについてはジャンプ率を意識した結果なんですね。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
うん、そういうことだね。
あと、カバー画像右上のメッセージボタンは、バランスをみてという点と、右の案のように横に3ボタン並べるた場合、優先度が分かりづらくなってしまうという理由から、ここに配置しているんだよね。
あと、カバー画像右上のメッセージボタンは、バランスをみてという点と、右の案のように横に3ボタン並べるた場合、優先度が分かりづらくなってしまうという理由から、ここに配置しているんだよね。
そういうことですか。納得しました!
 ヒカルさん
ヒカルさん
3. 状態を示すボタンのグッドな見せ方

 イケコさん
イケコさん
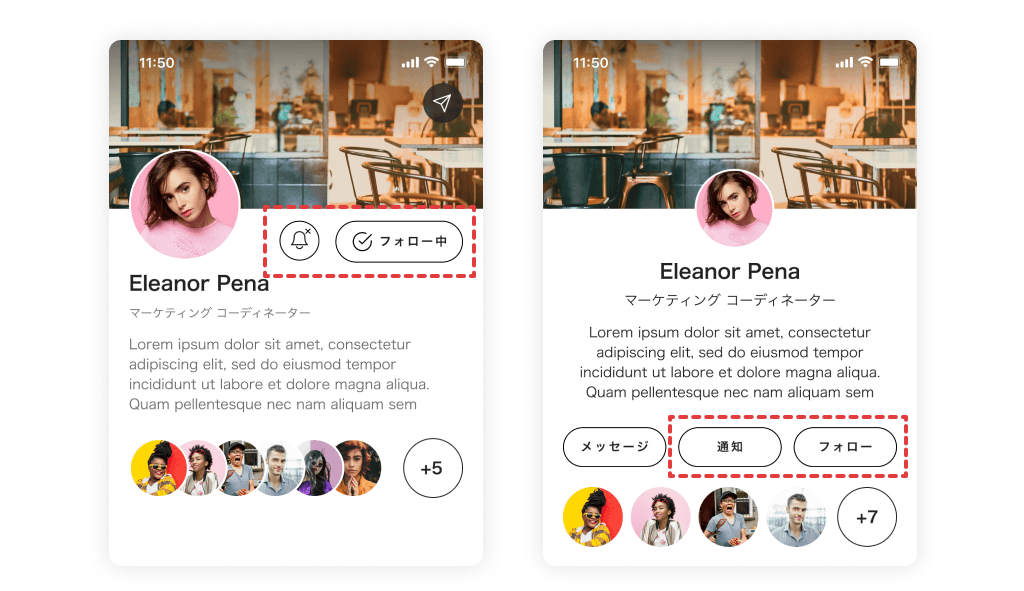
次はメイン機能であるボタンの表現について。
比較してどう違うと思うかな?
比較してどう違うと思うかな?
右はシンプルになべるだけで表現しているけど、左は状態をしてしているようですね。
明らかに左の方がユーザービリティに優れていると思います!
明らかに左の方がユーザービリティに優れていると思います!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
うんうん、その通り!
右だと通知の状態、それにフローしてるかがタップしてみないと分からないよね。
それと比べて左の場合、現状通知許可はしてなさそうだし、フォロー中であることがアイコン+ラベル情報で一目瞭然だと思う。
右だと通知の状態、それにフローしてるかがタップしてみないと分からないよね。
それと比べて左の場合、現状通知許可はしてなさそうだし、フォロー中であることがアイコン+ラベル情報で一目瞭然だと思う。
確かに、タップしないと分からないのは、比較するとだいぶロスしてますよね。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうだよね。
デザインによって少しでもユーザーのアクションする回数を減らしてあげるのが大事だし。
デザインによって少しでもユーザーのアクションする回数を減らしてあげるのが大事だし。
ですです!再認識しました。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
良きだね。それじゃあ、続き見てみましょう。
はーい!
 ヒカルさん
ヒカルさん
4. フォロワーのサマリー情報の最適化

 イケコさん
イケコさん
最後はフォロワーのサマリーについて。
ここはどうかな?
ここはどうかな?
最近よく見る画像を重ねて表現するUIを左では採用されてますね!
それに表示できるユーザー数も左のほうが多いですよねこれ!
それに表示できるユーザー数も左のほうが多いですよねこれ!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
そうそう、その通り!
右だと表示できるフォロワー画像の数が4に対して、左だと6も表示できてるよね。
表示できるユーザー数とスタイリッシュなデザインにするなら、間違いなく左の方が優秀なUIだと思う。
右だと表示できるフォロワー画像の数が4に対して、左だと6も表示できてるよね。
表示できるユーザー数とスタイリッシュなデザインにするなら、間違いなく左の方が優秀なUIだと思う。
ですよね!やっぱり。
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
うん、そうだと思う!
あと余談だけど、UIを採用するにあたって今っぽいUIというだけでなく、なぜこのUIが広まっているのか、なぜ多くのデザイナーに実際に使われているのかを理解したうえで採用すると、グッとそのUIへの理解度が深まり、デザイン表現の幅が広がるよ。
あと余談だけど、UIを採用するにあたって今っぽいUIというだけでなく、なぜこのUIが広まっているのか、なぜ多くのデザイナーに実際に使われているのかを理解したうえで採用すると、グッとそのUIへの理解度が深まり、デザイン表現の幅が広がるよ。
なるほどです!
理解度を深めて、UIデザイナーとして表現の幅も広げていくため、がんばります!!
理解度を深めて、UIデザイナーとして表現の幅も広げていくため、がんばります!!
 ヒカルさん
ヒカルさん
 イケコさん
イケコさん
うん、これからも色々なUIを見て学んで作っていきましょう。
はい!お願いします!
 ヒカルさん
ヒカルさん
UIデザイナーなら読んでおきたい良書
リンク
5. まとめ

- プロフィール画像は、フォロワー画像との差別化を図るうえでも、大きく表示する
- メイン機能「通知」と「フォロー」ボタンはプロフィール画像の横に配置し、視線導線的にすぐアクションを取れるように配慮する
※最初に目に入るのは、プロフィール画像とカバー画像付近なので、その近くにメイン要素を配置してあげるのがユーザーフレンドリー - メッセージボタンは、バランス+右案のように横に3ボタン並べるた場合、優先度が分かりづらくなってしまうという理由から、カバー画像右上に配置
- 右案だと通知の状態、それにフローしてるかがタップしてみないと分からない
- 左案だと現状通知許可はしてなさそうだし、フォロー中であることがアイコン+ラベル情報で一目瞭然
- 左案の方が、フォロワー画像を表示できる数が多いし、今風でスタイリッシュなデザイン
- UIを採用するとき「今っぽいUI」という理由だけでなく、なぜこのUIが広まっているのか、なぜ多くのデザイナーに実際に使われているのかを理解したうえで採用すると、グッとそのUIに対する理解度が深まり、デザイン表現の幅が広がる