指摘されるまで気づかない「UIデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第4弾です。
今回のお題「レコメンドUI」
今回はAmazonやなど多くのサービスで見られ、あなたへオススメしたいアイテムはこれ!とユーザーの趣味趣向に合わせて提案する「レコメンドUI」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはボクササイズ。
 ペケオくん
ペケオくん
新人デザイナーの後輩くん。イケコさんから日々UIを学ぶ。最近のマイブームはNETFLIX。
1. どちらが「良いUIデザイン」ですか?

 イケコさん
イケコさん
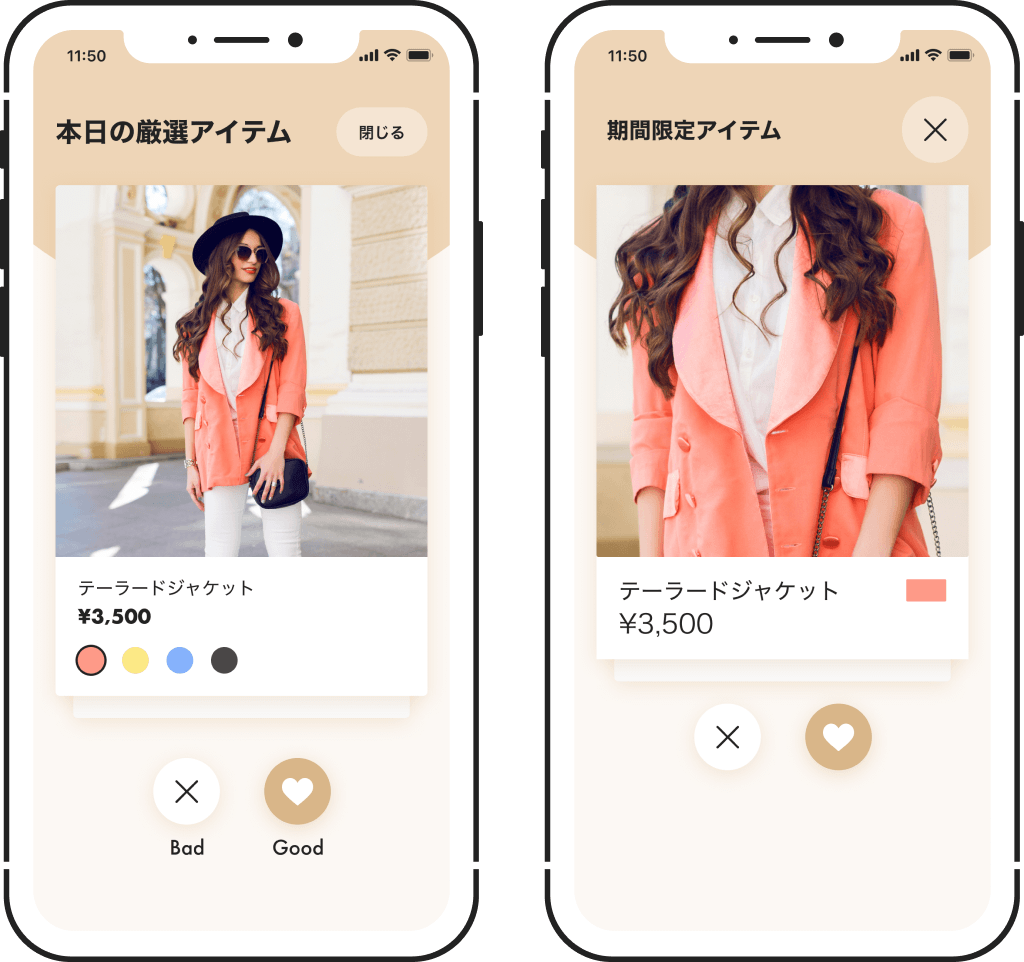
では始めるよペケオくん。今回はファッションアプリのおすすめアイテム紹介の画面について。
よろしくお願いします!わ〜お洒落なファッションですね。これはUIデザインするの楽しそう!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
オシャレだよね。ペケオくんにもUIデザインお願するだよ。
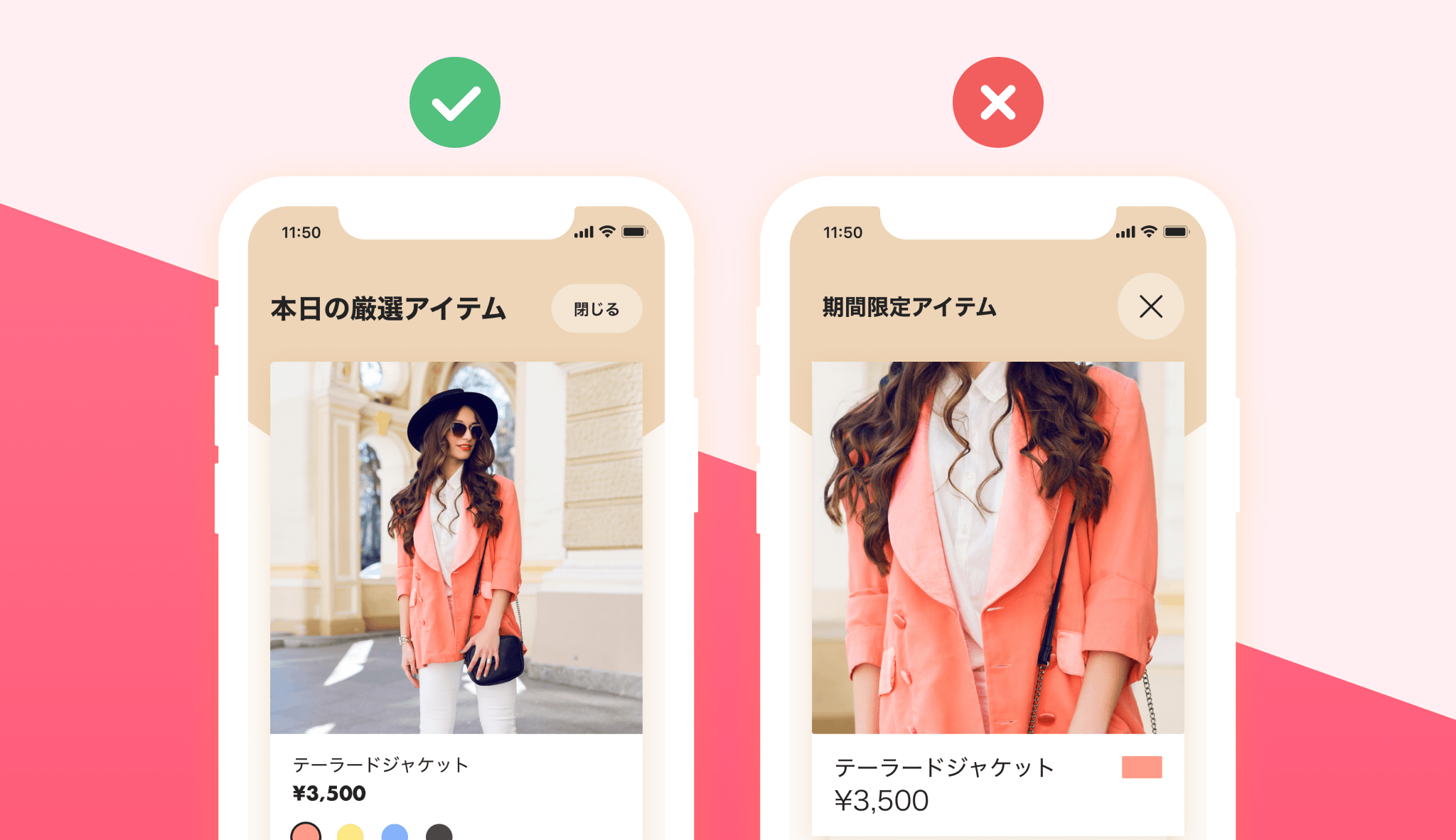
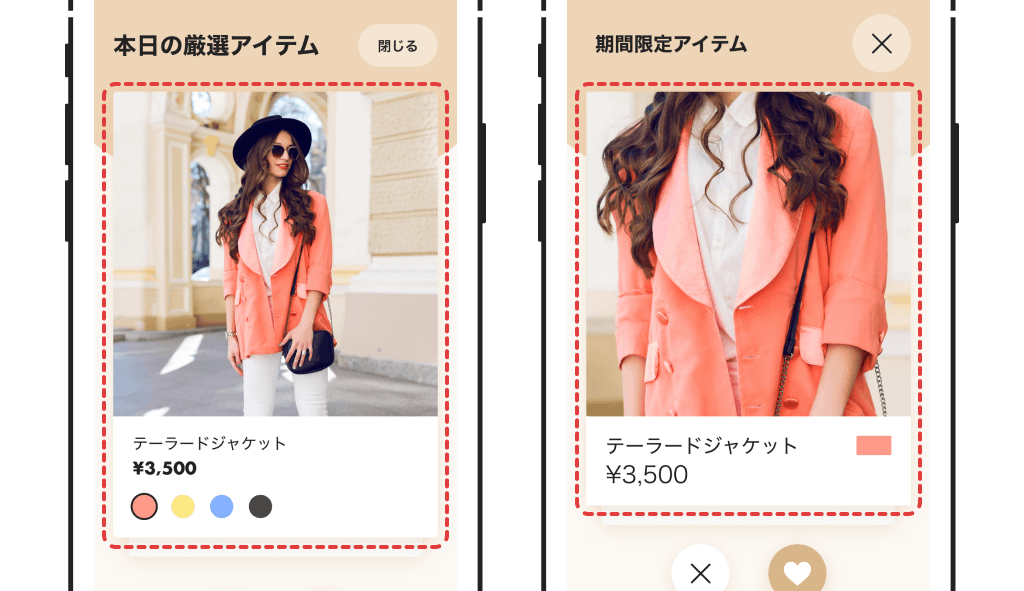
それでは早速だけど、左と右どちらのイメージが「良いUIデザイン」かな?
それでは早速だけど、左と右どちらのイメージが「良いUIデザイン」かな?
ありがとうございます!
えと、これは…左ですか?カラーバリエーションが見やすいですし、なんか写真も引きの方が全体が見えてイメージが付きやすい気がします。
どうでしょう。
えと、これは…左ですか?カラーバリエーションが見やすいですし、なんか写真も引きの方が全体が見えてイメージが付きやすい気がします。
どうでしょう。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り!左が良いデザインだよ。
ペケオくんが回答してくれた部分以外にも、たくさん比較すべきポイントがあるので、一緒に深掘りしていこう!
ペケオくんが回答してくれた部分以外にも、たくさん比較すべきポイントがあるので、一緒に深掘りしていこう!
やった、当たった!
はい、ぜひお願いします!
はい、ぜひお願いします!
 ペケオくん
ペケオくん
2. 閉じるボタンに注目

 イケコさん
イケコさん
一つずつ見ていくね。
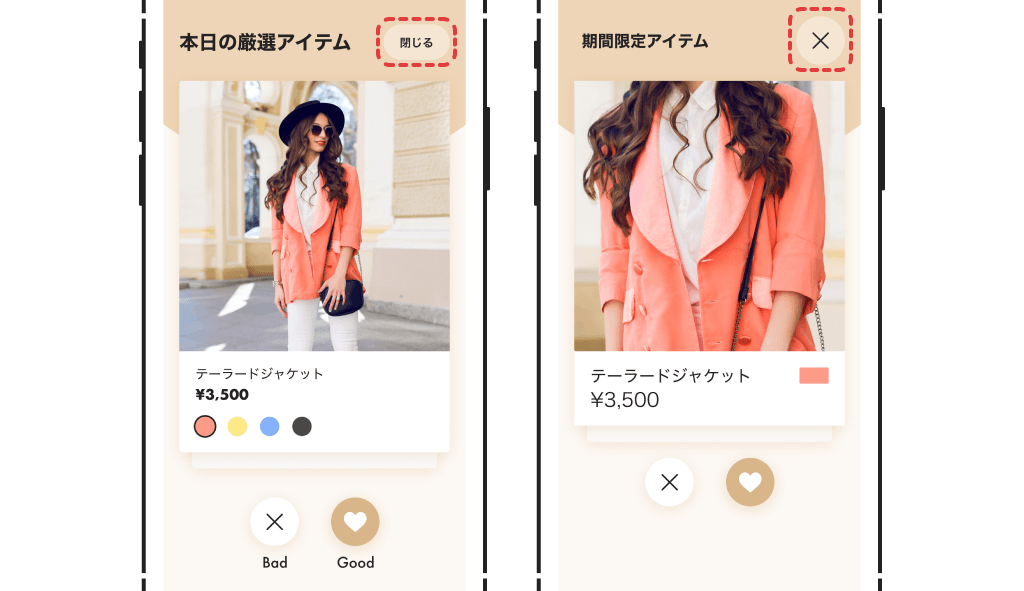
まずは画面を「閉じる」ためのボタンについて。
何か気づいた点はあるかな?
まずは画面を「閉じる」ためのボタンについて。
何か気づいた点はあるかな?
アイコンタイプとテキストタイプの違いですよね。
アイコンタイプはよく見るしこれでも良さそうですけど…
アイコンタイプはよく見るしこれでも良さそうですけど…
 ペケオくん
ペケオくん
 イケコさん
イケコさん
確かにアイコンで「閉じる」を表現しているサービスは多いし、このアプリのターゲット層に対しても認知されるし問題ないと思う。
ただ別の視点でも観察してほしいところがあるんだよね。
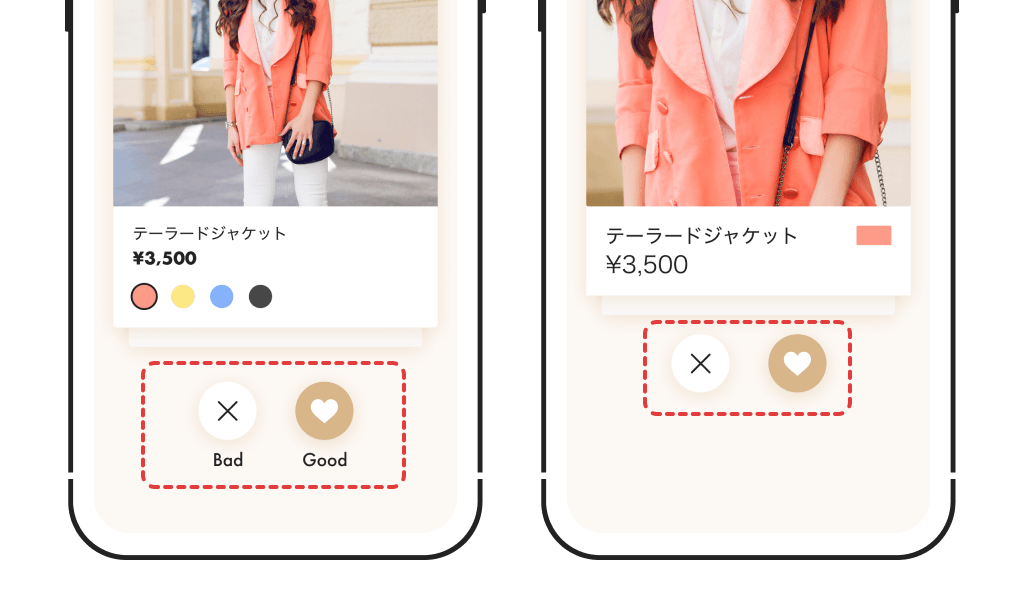
アイテムカードの下に注目してみて。
ただ別の視点でも観察してほしいところがあるんだよね。
アイテムカードの下に注目してみて。
あ、閉じるボタンと同じアイコン…役割が違うのにこれは混乱しそうですね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。役割が違うのに同じ形状のアイコンを使うのは、ユーザーに無駄な思考をさせてしまうから避けたいよね。
画面単体で見たときの視認性と、サービス全体のバランスを見てどう調整するか判断すれば良いと思う。
画面単体で見たときの視認性と、サービス全体のバランスを見てどう調整するか判断すれば良いと思う。
なるほどです!
言われるとすぐ理解できますね。
言われるとすぐ理解できますね。
 ペケオくん
ペケオくん
3. アイテムカードでの訴求

 イケコさん
イケコさん
次はアイテムカードについて。
違いはいくつもあるけど、気になった点を挙げてみて。
違いはいくつもあるけど、気になった点を挙げてみて。
そうですね…
写真は引きの方が全体が見えて良いと思いますし、カラーバリエーションについても、左の方が他にどんな色があるのか分かって良いですね。
あとタイトルと価格の見せ方ですが、価格が太字で見やすいとかですか?
写真は引きの方が全体が見えて良いと思いますし、カラーバリエーションについても、左の方が他にどんな色があるのか分かって良いですね。
あとタイトルと価格の見せ方ですが、価格が太字で見やすいとかですか?
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうそう。
写真は引き画の方が全体のイメージが想像できるのがメリットで、カラバリは好みの色があるか判断できるし、色をタップすると写真の切り替えができそうだよね。
写真は引き画の方が全体のイメージが想像できるのがメリットで、カラバリは好みの色があるか判断できるし、色をタップすると写真の切り替えができそうだよね。
 イケコさん
イケコさん
あとタイトルと価格は、ジャンプ率をきちんと定められているかどうかが重要よ。
「少しサイズ変えました」だけだと、パッと見た時にどの情報を優先して見ればいいか分からないから、ユーザーを疲れさせてしまうんだよね。
「少しサイズ変えました」だけだと、パッと見た時にどの情報を優先して見ればいいか分からないから、ユーザーを疲れさせてしまうんだよね。
そういう事ですか!
しかもよく見ると価格のフォント少し変えてますよね?
しかもよく見ると価格のフォント少し変えてますよね?
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り。価格のフォントのように英数字に対して欧文フォントを採用すると、メリハリが出てビジュアルデザインの質が向上するからオススメよ。
確かに読みやすいですし、雰囲気が出て洗練されてる感もでますよね!
 ペケオくん
ペケオくん
4. ボタンのラベル表記

 イケコさん
イケコさん
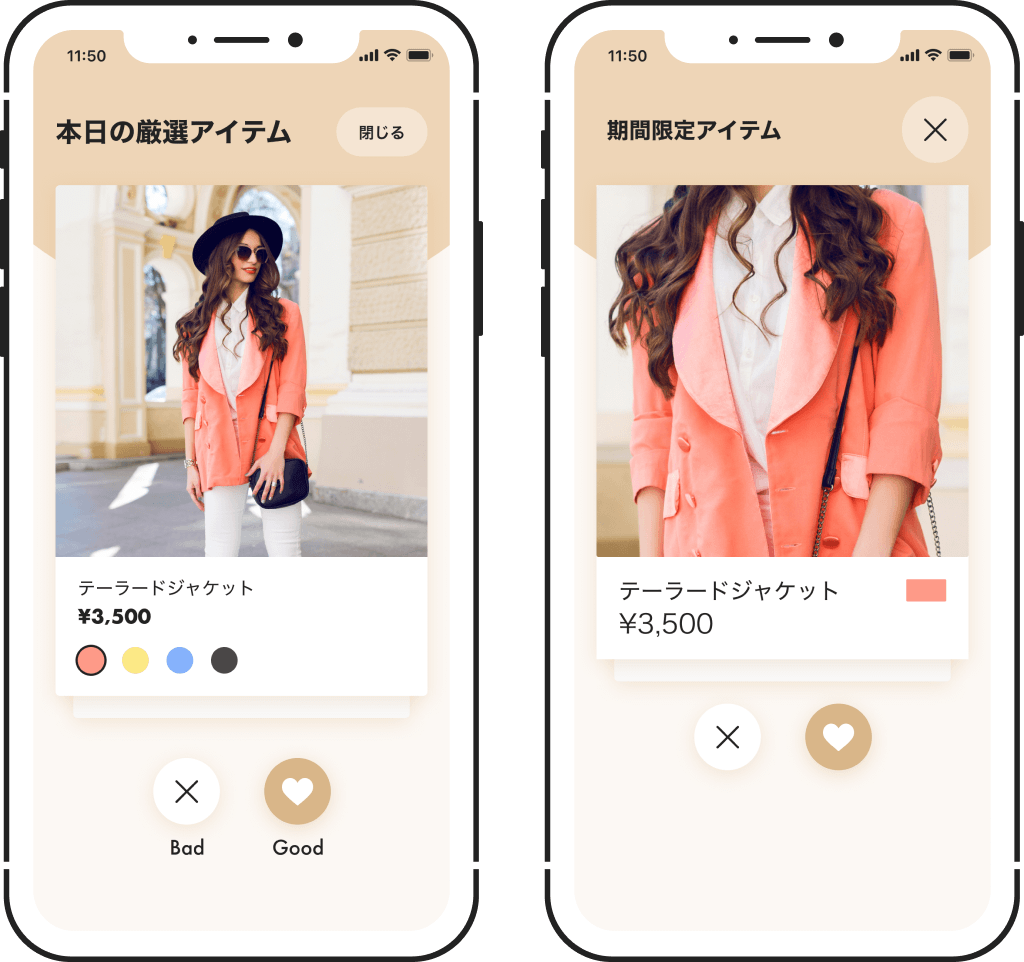
最後はBadとGoodボタン。
違いは一目瞭然だけど、どういった点がデザインの良し悪につながると思う?
違いは一目瞭然だけど、どういった点がデザインの良し悪につながると思う?
これは簡単です!
ラベルが付いているかどうかですよね。付いている方が親切だからです!
ラベルが付いているかどうかですよね。付いている方が親切だからです!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うん、その通り!
さらに深掘りすると、バツアイコンの形状はぱっと見て閉じるボタンにも見えるし、ハートはお気に入り登録されるのかなって考えてしまうかもね。
だからボタンのもつ意味を正しく理解してもらうために、ラベルを添えるのが大事。
さらに深掘りすると、バツアイコンの形状はぱっと見て閉じるボタンにも見えるし、ハートはお気に入り登録されるのかなって考えてしまうかもね。
だからボタンのもつ意味を正しく理解してもらうために、ラベルを添えるのが大事。
なるほど。当たり前のようですが、意外と出来てないサービス結構見かけますよね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
そうなんだよね。
だからこそ常に仮説を立てるというプロセスを踏んで、デザインの意図を明確にすることがとっても大事だと思う。
「これを使うユーザーってこの画面ではこういったアクションを取るはずだよね」みたいな感じで。
だからこそ常に仮説を立てるというプロセスを踏んで、デザインの意図を明確にすることがとっても大事だと思う。
「これを使うユーザーってこの画面ではこういったアクションを取るはずだよね」みたいな感じで。
仮説立てですか。が、がんばります!!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
少しずつでも取り入れていきましょう!
デザインを仮設ベースで言語化できると、一気に説得力も出てくるし、さらにその仮設が正しいかどうかは「ユーザーテスト」を実施することで大部分は判断できるわ。追々やっていきましょう!
デザインを仮設ベースで言語化できると、一気に説得力も出てくるし、さらにその仮設が正しいかどうかは「ユーザーテスト」を実施することで大部分は判断できるわ。追々やっていきましょう!
はい!ユーザーテスト…ぜひお願いします!
 ペケオくん
ペケオくん
UIデザイナーなら読んでおきたい良書
リンク
5. まとめ

- 役割が違うのに同じ形状のアイコンを使用すると、ユーザーに無駄な思考や混乱をさせてしまうから避ける
※画面単体で見たときの視認性と、サービス全体のバランスを見てどう表現するか判断すれば良い - 写真は引き画の方が全体のイメージが想像できて良い
- カラーバリエーションを表示すると好みの色があるか判断できるし、色をタップすると写真が切り替わるのが理想
- タイトルと価格は、ジャンプ率をきちんと定められているかどうかが重要
- 英数字に対して欧文フォントを採用すると、メリハリが出てビジュアルデザインの質が向上する
- アイコンの形状だけだと誤認させる恐れがあるため、ボタンのもつ意味を正しく理解してもらううえでラベルを添えるのが大切
- 常に仮説を立てるというプロセスを踏んで、デザインの意図を明確にすることが重要
※「これを使うユーザーってこの画面ではこういったアクションを取るはずだよね」といったように