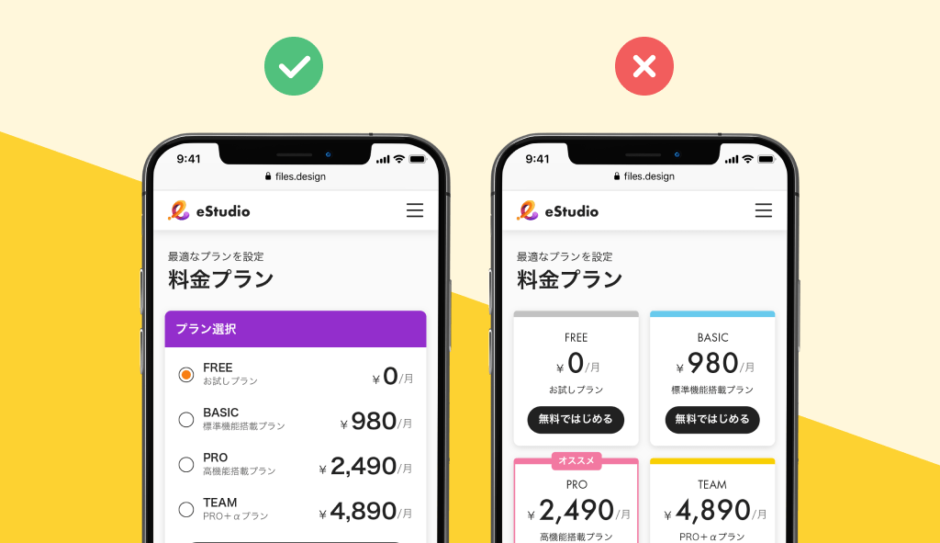
指摘されるまで気づかない「UIデザイン」の落とし穴を、「良い例」と「悪い例」で比較しながら紹介していく連載記事、第3弾です。
今回のお題「オンラインツールの料金プラン」
今回はビジネスやデザインなどのオンラインツールでよく見られる「料金プランページ」を題材に、UIデザインのお話をしていきます。
■本記事の登場人物
 イケコさん
イケコさん
デザイナー歴10年のベテラン上司。最近のマイブームはデュオトーン。
 ペケオくん
ペケオくん
新人デザイナーの後輩くん。イケコさんから日々UIを学ぶ。趣味は料理。
1. この画面の「どこが悪いUI」ですか?

イケコさん、お願いされていたツールの料金プラン画面、デザインできました!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
お。ペケオくん、ありがとう!
どれどれ。
どれどれ。
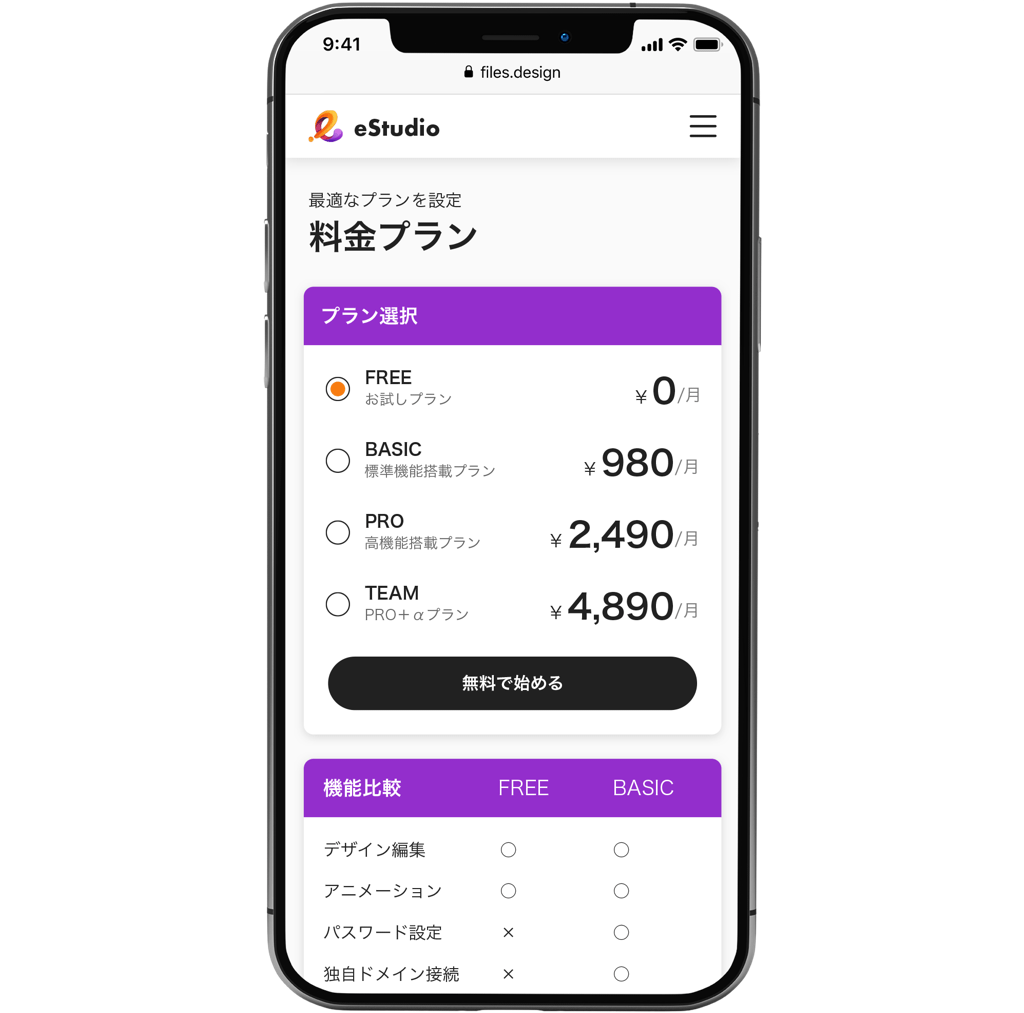
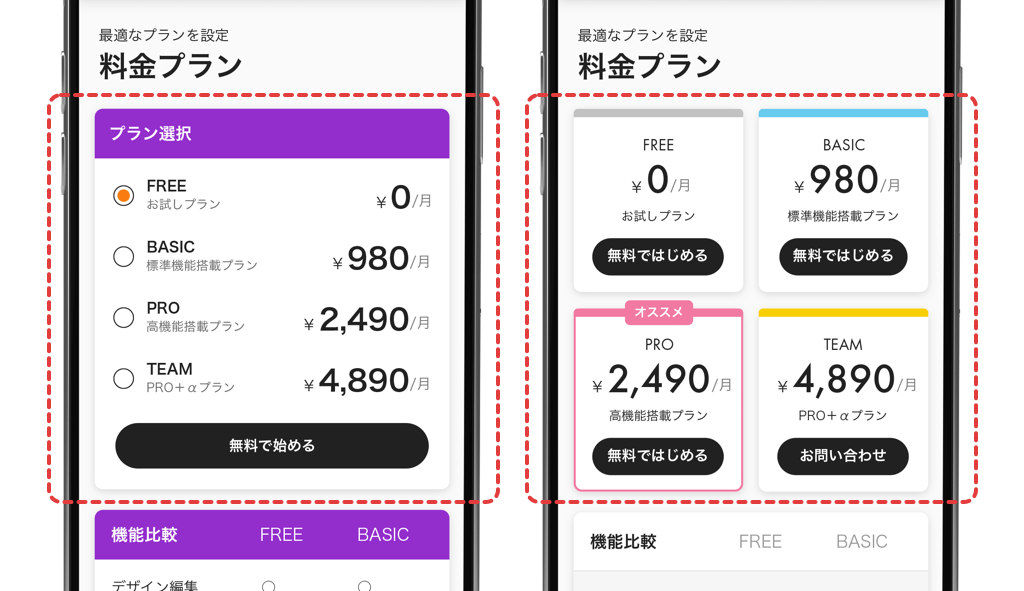
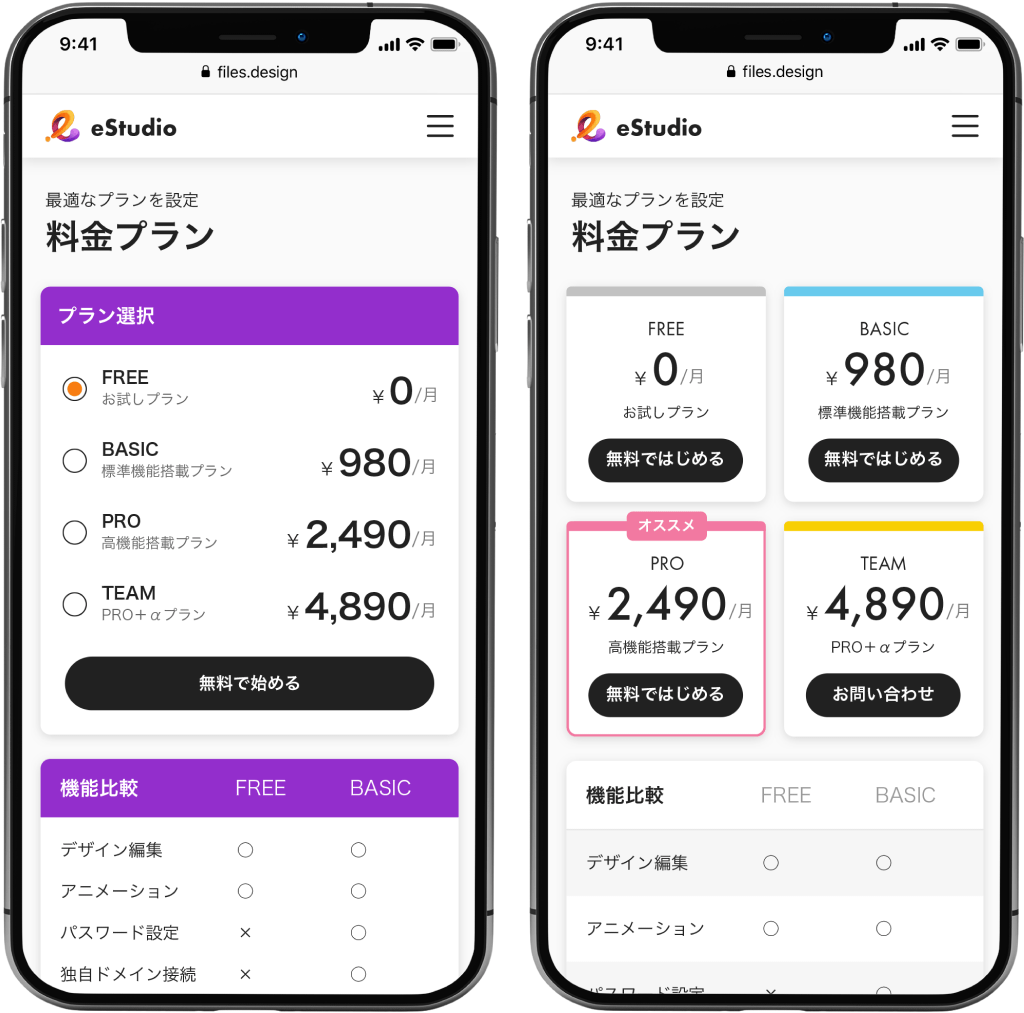
料金プランの比較をラジオボタン形式で並べて比較し、チェックしたプランでを始められるように設計しています。
機能比較もプラン毎に○と×で視覚的に分かりやすくしてみました!
機能比較もプラン毎に○と×で視覚的に分かりやすくしてみました!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うんうん、重要な金額を大きくしたりといった文字の級数調整や、機能比較を○と×形式にしているのは分かりやすくて良いね。
さらに改善できそうなポイントもいくつかありそう。
さらに改善できそうなポイントもいくつかありそう。
確認ありがとうございます。
改善点は遠慮なく言ってください!
改善点は遠慮なく言ってください!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
OK!
まずこの画面では、プランごとの違いが一目瞭然になっていることと、どのプランがユーザーにとって最もメリットを感られるか明確になっていることが重要なんだよね。
ペケオくんの案を見てみると、プランごと抑揚が弱かったり、サービス運営側としてオススメしたいお得なプランも見当たらないかな。
機能比較のテーブルも、項目が長いと見疲れしてしまう可能性があると思う。
まずこの画面では、プランごとの違いが一目瞭然になっていることと、どのプランがユーザーにとって最もメリットを感られるか明確になっていることが重要なんだよね。
ペケオくんの案を見てみると、プランごと抑揚が弱かったり、サービス運営側としてオススメしたいお得なプランも見当たらないかな。
機能比較のテーブルも、項目が長いと見疲れしてしまう可能性があると思う。
…そこまで考えられてなかったです〜
 ペケオくん
ペケオくん
 イケコさん
イケコさん
よし、それじゃあデザインを改善してみて、ポイントを比較していこう。
よろしくお願いします!
 ペケオくん
ペケオくん
2. UIを改善してみよう

 イケコさん
イケコさん
ペケオくん、さっきの画面UIを改善してみたよ。
おおお、まずビジュアルが全然違いますね。
内容は…変わってないですか?
内容は…変わってないですか?
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うん、内容は同じ。
金額の文字級数が大きい点や、機能比較の○×も活かして調整したよ。
金額の文字級数が大きい点や、機能比較の○×も活かして調整したよ。
なるほどです…あ!料金プランの見せ方が変わってますねよね。
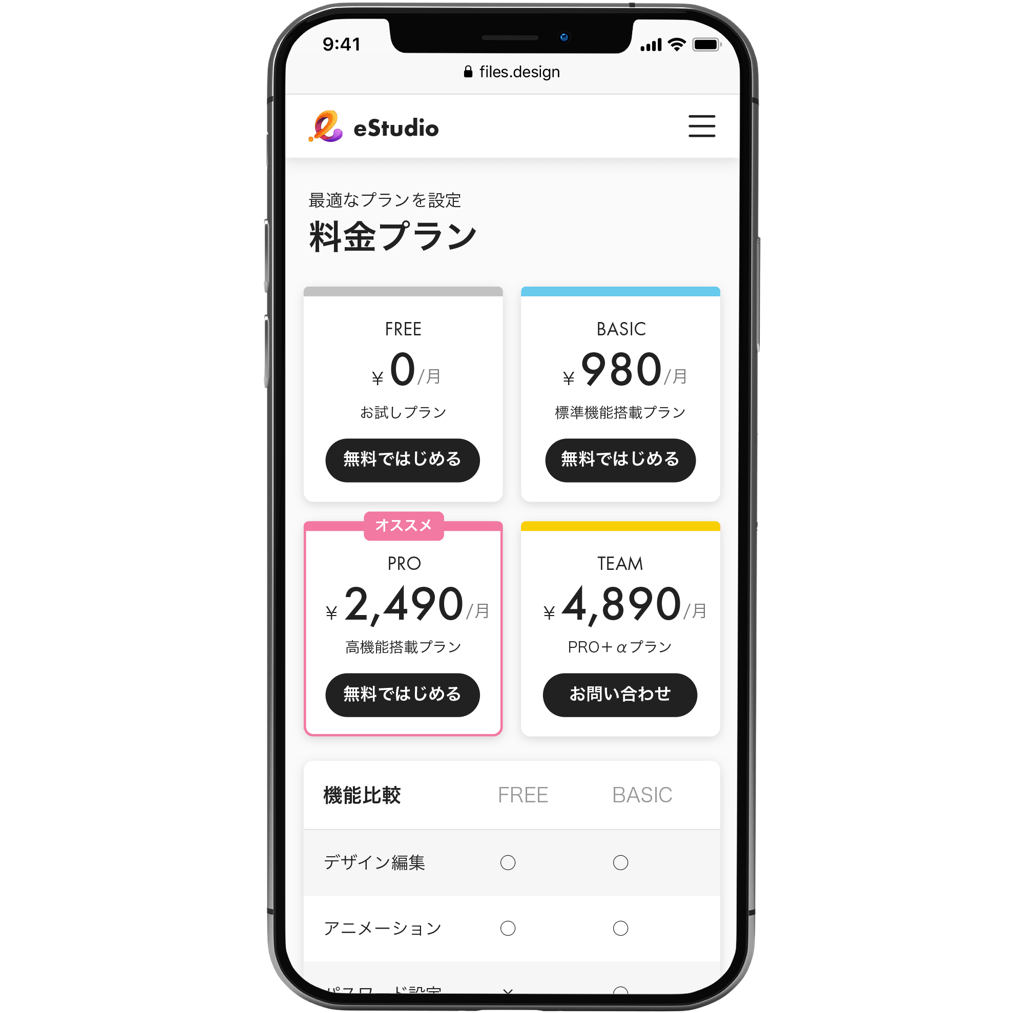
ラジオボタンじゃなくカード形式に。
ラジオボタンじゃなくカード形式に。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り!
改善点を一つずつ解説していくから見ていこう。
改善点を一つずつ解説していくから見ていこう。
はい!お願いします!!
 ペケオくん
ペケオくん
3. プラン選択

 イケコさん
イケコさん
まずはプラン選択。
ラジオボタンからカード形式にすることで、単純にユーザーのアクション数が1つ減るのがポイント。
ラジオだと選択してから始めるボタンをタップする必要があるからね。
それと、「プランごとの比較」がカード形式+色分けすることで分別がつきやすくなるのもポイント。
タイトルの帯に紫色を使っているけど、プラン毎に色分けする場合はノイズになるからない方がいいと思う。
そもそもカード形式だと「プラン選択」という項目タイトルがなくても成立するよね。
ラジオボタンからカード形式にすることで、単純にユーザーのアクション数が1つ減るのがポイント。
ラジオだと選択してから始めるボタンをタップする必要があるからね。
それと、「プランごとの比較」がカード形式+色分けすることで分別がつきやすくなるのもポイント。
タイトルの帯に紫色を使っているけど、プラン毎に色分けする場合はノイズになるからない方がいいと思う。
そもそもカード形式だと「プラン選択」という項目タイトルがなくても成立するよね。
なるほど。勉強になります!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
あとはサービス運営側として売り出したいプランに「オススメ」ラベルを入れることで、訴求力を高めコンバージョン率を高めるのも、料金プラン画面ではよくある手法の一つだよ。
そうだったんですね。
他のサービスをもっと見ておけばよかった。。
他のサービスをもっと見ておけばよかった。。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
うん。デザインするうえで、他のサービスをベンチマークすることはとても大事なことだよ。
あと細かい点として英数字のフォントは、事務的ではなく視認性や独自性のある書体にするのもオススメ。(サービス全体のフォントとの兼ね合いで)
あと細かい点として英数字のフォントは、事務的ではなく視認性や独自性のある書体にするのもオススメ。(サービス全体のフォントとの兼ね合いで)
指摘ありがとうございます!(メモメモ)
 ペケオくん
ペケオくん
4. 機能比較テーブル

 イケコさん
イケコさん
それじゃあ機能比較部分だけど、どうかな?
タイトル帯の紫色は、さっきの指摘の通り料金プランカードの邪魔になるので、ニュートラルな白になってますね。
あとは、1行毎に色が変わってますね。
あとは、1行毎に色が変わってますね。
 ペケオくん
ペケオくん
 イケコさん
イケコさん
その通り。
テーブルを1行毎に色変えするのは、1行ごとにメリハリがでて無駄な視線の移動を抑止し、疲れを緩和させる効果が期待できる重要なデザイン手法の一つだよ。
あとは、1行毎のスペースが狭くて詰まっていたから、広くしてゆとりを持たせたよ。
テーブルを1行毎に色変えするのは、1行ごとにメリハリがでて無駄な視線の移動を抑止し、疲れを緩和させる効果が期待できる重要なデザイン手法の一つだよ。
あとは、1行毎のスペースが狭くて詰まっていたから、広くしてゆとりを持たせたよ。
ほんとですね!ユーザーの視線のことも考えないとですね。勉強になります!
 ペケオくん
ペケオくん
 イケコさん
イケコさん
よかった!
今後もいろんなUIデザインにチャンレンジしていこう。
今後もいろんなUIデザインにチャンレンジしていこう。
はい。よろしくお願いします!
 ペケオくん
ペケオくん
合わせて読んでおきたいUIデザイン本
リンク
リンク
5. まとめ

- 料金プランUIにおいて、プランごとの違いが一目瞭然になっていること、どのプランがユーザーにとって最もメリットを感られるか明確になっていることの2点が重要
- ラジオボタンでなくカード形式にすることで、ユーザーのアクションが1つ減る
- プランごとの比較は、カード形式+色分けすることで分別がつきやすくなる
- 売り出したいプランに「オススメ」ラベルを入れることは、訴求力を高めコンバージョン率を高める手法の一つ
- 英数字のフォントは、事務的ではなく視認性や独自性のある書体にするのも効果的
- テーブルを1行毎に色変えすると、1行ごとにメリハリがでて無駄な視線の移動を抑止し、疲れを緩和させる効果が期待できる